css相邻挑选器,什么是CSS相邻挑选器
时间:2024-12-30阅读数:10
CSS中的相邻挑选器(Adjacent Sibling Selector)用于挑选紧跟在另一个元素后边的兄弟元素。相邻挑选器运用加号( )符号来指定。例如,假如您想要挑选紧跟在``元素后边的``元素,您能够运用以下CSS规矩:
```cssp span { / 在这里增加CSS款式 /}```
在这个比如中,只要紧接在``元素后边的``元素会被选中并运用款式。假如您想要挑选一切紧接在``元素后边的兄弟元素,而不限于``,您能够运用通用兄弟挑选器(General Sibling Selector),运用波涛号(~)符号:
```cssp ~ span { / 在这里增加CSS款式 /}```
通用兄弟挑选器会挑选一切紧接在``元素后边的兄弟元素,不管它们是什么类型。
什么是CSS相邻挑选器

CSS相邻挑选器(Adjacent Sibling Combinator)是CSS挑选器的一种,用于挑选紧接在指定元素之后的兄弟元素。这种挑选器在网页布局和款式调整中十分有用,能够协助开发者精确地操控相邻元素的外观。
相邻挑选器的语法

CSS相邻挑选器的语法十分简略,它由两个挑选器组成,中心用空格离隔。第一个挑选器是方针元素,第二个挑选器是紧接这以后的兄弟元素。其根本格局如下:
挑选器1 挑选器2
例如,假如咱们想挑选一个阶段元素(p)之后紧跟的另一个阶段元素,能够运用以下相邻挑选器:
p p
相邻挑选器的运用场景

相邻挑选器在以下场景中十分有用:
创立列表项之间的分隔线。
调整相邻元素之间的距离。
改动相邻元素的款式,如色彩、字体等。
在导航菜单中创立悬停作用。
相邻挑选器的示例
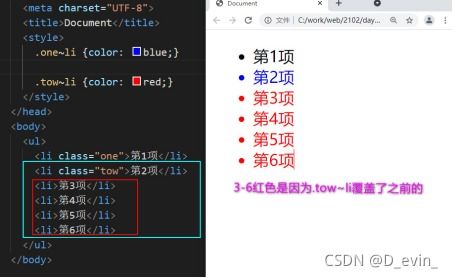
示例1:创立列表项之间的分隔线
ul li li {
border-top: 1px solid ccc;
在这个比如中,咱们挑选了一个无序列表(ul)中的列表项(li),然后挑选紧接这以后的列表项,并为其增加了一个顶部边框,从而在列表项之间创立了一条分隔线。
示例2:调整相邻元素之间的距离
.box .box {
margin-top: 20px;
在这个比如中,咱们挑选了一个具有类名box的元素之后紧接的另一个具有相同类名的元素,并为其设置了顶部外边距,从而在相邻元素之间增加了空间。
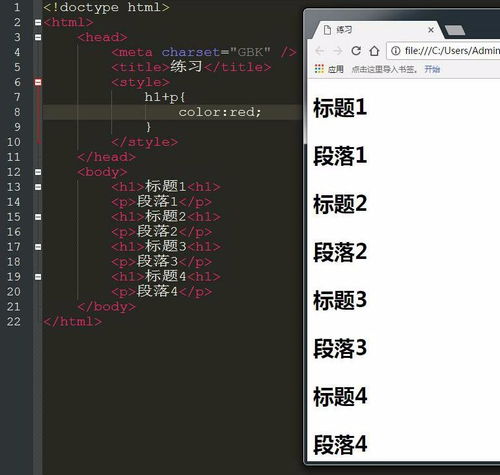
示例3:改动相邻元素的款式
.highlight .highlight {
color: red;
在这个比如中,咱们挑选了一个具有类名highlight的元素之后紧接的另一个具有相同类名的元素,并将其文本色彩设置为赤色,以便杰出显现相邻的元素。
示例4:在导航菜单中创立悬停作用
.nav li li {
padding-left: 20px;
在这个比如中,咱们挑选了一个导航列表(.nav li)中的列表项之后紧接的列表项,并为其增加了左面距,从而在导航菜单项之间创立了距离。此外,还能够为悬停状况增加款式,如下所示:
.nav li:hover li {
padding-left: 30px;
相邻挑选器的留意事项
运用相邻挑选器时,需求留意以下几点:
相邻挑选器只能挑选紧接这以后的兄弟元素,不能跨过其他元素。
相邻挑选器不能用于挑选非兄弟元素。
相邻挑选器在挑选器链中只能运用一次。
CSS相邻挑选器是一种强壮的东西,能够协助开发者精确地操控相邻元素的外观。经过了解相邻挑选器的语法和运用场景,开发者能够更有效地进行网页布局和款式规划。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发