html5开发, HTML5的特色
时间:2024-12-30阅读数:12
HTML5 是一种用于创立网页和网页运用的符号言语。它是 HTML 的第五个修订版别,旨在进步跨渠道的兼容性、增强多媒体功用、进步功用和简化代码。
HTML5 的主要特色包含:
2. 多媒体支撑:HTML5 供给了内建的视频和音频支撑,无需额定的插件(如 Flash)即可在网页中嵌入媒体内容。
3. 离线存储:HTML5 支撑离线存储,答应网页在离线时拜访本地缓存的数据,进步用户体会。
4. 画布(Canvas):HTML5 引入了 `` 元素,这是一个用于在网页上制作图形的画布,支撑多种绘图操作,如线条、形状、文本、图画等。
5. 地舆定位:HTML5 供给了地舆定位 API,答应网页拜访用户的地舆方位信息,以便供给方位相关的服务。
6. 拖放(Drag and Drop):HTML5 支撑拖放功用,答运用户在网页中拖动和放置元素。
7. Web Workers:HTML5 引入了 Web Workers,答应在后台线程中履行脚本,防止堵塞主线程,进步页面功用。
8. 表单增强:HTML5 对表单元素进行了增强,如新的输入类型(如 email、url、date 等)和新的表单元素(如 ``, `` 等)。
9. CSS3 集成:HTML5 与 CSS3 亲近集成,供给了更丰厚的款式和动画作用。
10. API 扩展:HTML5 引入了许多新的 API,如本地存储、WebSockets、文件读取、拖放等,这些 API 扩展了网页的功用。
HTML5 的开发一般触及以下几个方面:
2. 款式:运用 CSS3 来规划网页的款式,包含布局、色彩、字体、动画等。
3. 脚本:运用 JavaScript 或其他脚本言语来增加交互性,如响运用户操作、处理数据、与服务器通讯等。
4. 多媒体:运用 HTML5 的多媒体功用来嵌入视频、音频和图画。
5. 功用优化:经过优化代码、紧缩资源、运用缓存等技能来进步网页的功用。
6. 呼应式规划:保证网页在不同设备(如桌面、平板、手机)上都能杰出显现,供给共同的用户体会。
7. 跨浏览器兼容性:测验网页在不同浏览器上的体现,保证兼容性。
8. 安全性:考虑网页的安全性,防止潜在的安全漏洞。
9. SEO:优化网页结构、内容和代码,进步搜索引擎排名。
10. 可拜访性:保证网页对一切用户(包含残障用户)都是可拜访的。
HTML5 的开发需求不断学习和实践,跟着技能的开展,新的功用和规范也在不断涌现。因而,继续重视 HTML5 的开展趋势和技能更新是非常重要的。
HTML5开发:新时代的网页构建技能
HTML5的特色

2. 媒体元素
3. 本地存储

HTML5引入了本地存储功用,如`localStorage`和`sessionStorage`,使得网页能够存储很多数据,然后进步用户体会。
4. 画布和绘图

HTML5的``元素答应开发者直接在网页上制作图形和动画,为游戏和图形运用供给了强壮的支撑。
HTML5开发技巧
2. 优化媒体元素

关于音频和视频内容,应运用恰当的格局和编码,保证在不同设备和浏览器上的兼容性。
3. 运用CSS3进行款式规划

HTML5与CSS3相结合,能够创立出愈加丰厚的视觉作用。开发者应充分运用CSS3的动画、过渡和暗影等特性。
4. 优化网页功用

经过紧缩图片、削减HTTP恳求、运用缓存等技能,能够进步网页的加载速度,然后提高用户体会。
构建契合搜索引擎规范的HTML5网页

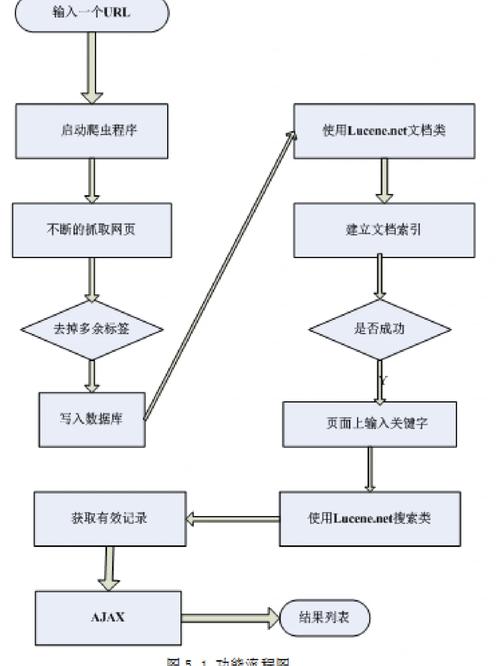
1. 网页结构

2. 网页内容

3. 网页SEO

本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发