jquery双击事情绑定, 什么是双击事情?
时间:2024-12-30阅读数:13
在jQuery中,你能够运用`.dblclick`办法来绑定双击事情。这个办法答应你为指定的元素增加一个双击事情处理器。当你双击这个元素时,事情处理器中的函数就会被履行。
下面是一个简略的比如,展现了如何为一个元素绑定双击事情:
```javascript$.ready{ $.dblclick{ // 双击事情产生时的代码 alert; }qwe2;}qwe2;```
在这个比如中,当用户双击`myElement`这个元素时,会弹出一个正告框显现“双击事情触发!”。你能够将`alert;`替换为任何你想要履行的代码。
jQuery 双击事情绑定详解
在网页开发中,双击事情是一种常见的用户交互办法。它答应用户经过双击某个元从来触发特定的操作,如扩大图片、翻开链接等。jQuery 供给了一种简略而强壮的办法来绑定双击事情。本文将具体介绍如安在 jQuery 中完成双击事情的绑定,并讨论一些相关的高档用法。
什么是双击事情?

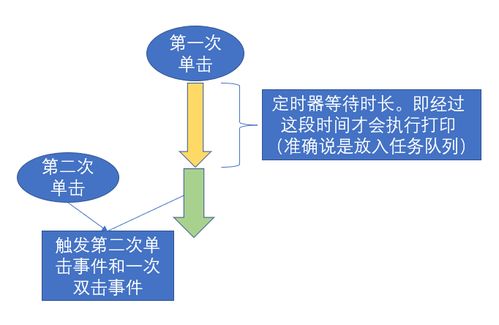
双击事情(double click event)是当用户在短时间内接连两次点击同一个元素时触发的事情。在 jQuery 中,双击事情能够经过 `.dblclick()` 办法来绑定。
双击事情绑定根底

1. 挑选器

2. 运用 `.dblclick()` 办法
在挑选了方针元素后,你能够运用 `.dblclick()` 办法来绑定双击事情。以下是一个简略的示例:
```javascript
$(document).ready(function() {
$(\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发