vue登录界面,```vue Login Username: Password: Login
时间:2024-12-30阅读数:13
创立一个Vue登录界面需求以下几个过程:
1. 项目设置:保证你现已安装了Node.js和npm,然后创立一个新的Vue项目。你能够运用Vue CLI来快速建立项目。
2. 创立登录组件:在Vue项目中创立一个登录组件,通常是一个`.vue`文件。
3. 规划登录表单:在登录组件中,运用``元从来创立登录表单,包含用户名和暗码输入框,以及一个提交按钮。
4. 表单验证:为了进步用户体会,能够在表单提交前进行简略的验证,例如查看用户名和暗码是否为空。
5. 款式规划:运用CSS为登录界面增加款式,使其愈加漂亮和用户友爱。
6. 登录逻辑:在Vue组件中增加逻辑来处理登录恳求,通常是经过发送一个HTTP恳求到后端API。
7. 呼应式规划:保证登录界面在不同设备和屏幕尺度上都能正常显现。
8. 路由设置:假如需求,能够在Vue Router中设置路由,以便在登录成功后重定向到另一个页面。
下面是一个简略的Vue登录界面的示例代码:
```vue Login Username: Password: Login

export default { data { return { username: '', password: '' }; }, methods: { login { // 这儿能够增加登录逻辑,例如发送HTTP恳求到后端API console.log; // 登录成功后,能够重定向到另一个页面 // this.$router.push; } }};
.logincontainer { maxwidth: 300px; margin: 100px auto; padding: 20px; border: 1px solid ccc; borderradius: 5px; boxshadow: 0 0 10px rgba;}.formgroup { marginbottom: 20px;}.formgroup label { display: block; marginbottom: 5px;}.formgroup input { width: 100%; padding: 10px; border: 1px solid ccc; borderradius: 3px;}button { width: 100%; padding: 10px; backgroundcolor: 007bff; color: white; border: none; borderradius: 3px; cursor: pointer;}button:hover { backgroundcolor: 0056b3;}```
这个示例代码创立了一个简略的登录界面,包含用户名和暗码输入框,以及一个登录按钮。在用户提交表单时,会触发`login`办法,你能够在其间增加实践的登录逻辑。一起,我也增加了一些根本的CSS款式来美化界面。
Vue登录界面规划与完结
在当今的互联网年代,用户登录功用是任何Web运用的根底。一个简练、高效且安全的登录界面关于进步用户体会和增强用户信赖至关重要。本文将讨论怎么运用Vue.js结构规划和完结一个现代化的登录界面。
一、项目布景与需求剖析

跟着Web技能的开展,用户关于登录界面的要求越来越高。一个优异的登录界面应具有以下特色:
- 简练漂亮:界面规划应简练大方,避免过于杂乱的规划元素。

- 易于运用:用户能够快速了解并完结登录操作。

- 安全性高:保证用户数据的安全,避免信息走漏。

- 呼应式规划:习惯不同设备屏幕尺度,供给杰出的用户体会。

二、技能选型

为了完结上述需求,咱们挑选以下技能栈:
- Vue.js:作为前端结构,供给组件化开发,易于保护和扩展。

- Vue Router:完结页面路由,办理用户在不同登录状况下的页面跳转。

- Vuex:状况办理,统一办理用户登录状况。
- Axios:HTTP客户端,用于发送恳求到后端服务器。

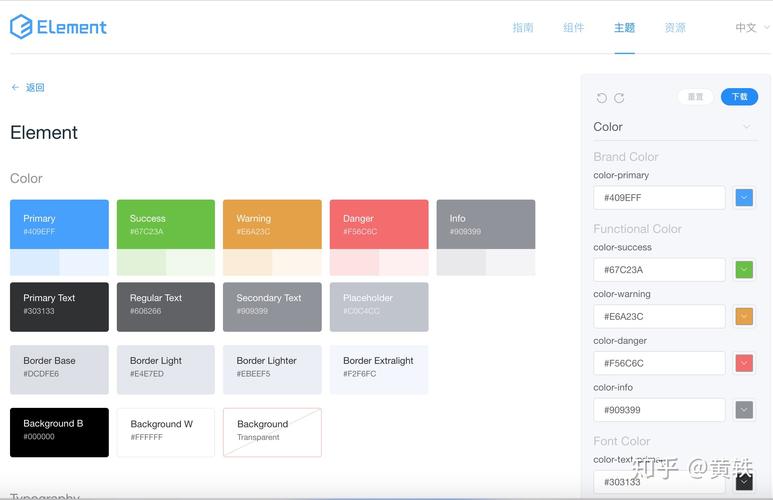
- Element UI:依据Vue 2.0的组件库,供给丰厚的UI组件。

三、登录界面规划

3.1 界面布局

登录界面分为以下几个部分:
- 头部:包含网站logo和标题。

- 主体:登录表单,包含用户名、暗码、验证码输入框和登录按钮。

- 底部:版权信息和其他链接。

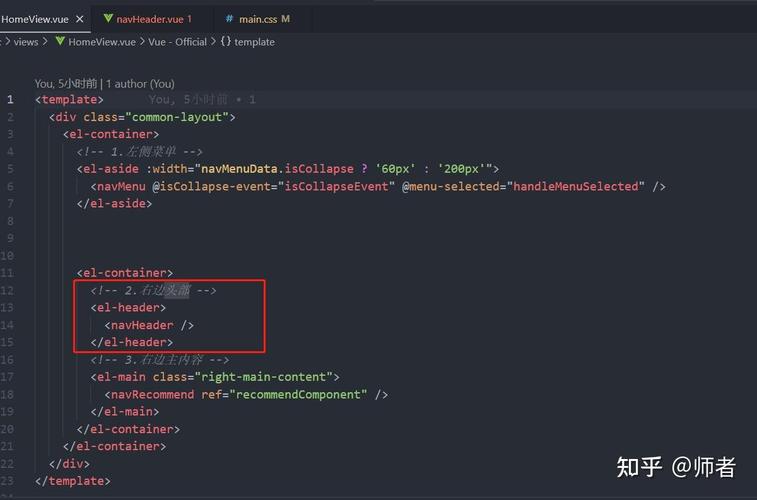
3.2 组件化开发

将登录界面拆分为多个组件,例如:
- Header.vue:头部组件,包含logo和标题。
- LoginForm.vue:登录表单组件,包含用户名、暗码、验证码输入框和登录按钮。
- Footer.vue:底部组件,包含版权信息和其他链接。

3.3 状况办理

运用Vuex办理用户登录状况,包含:
- 登录状况:用户是否已登录。
- 用户信息:用户登录后的个人信息。

四、完结登录功用
4.1 用户注册与登录接口

在服务器端,运用Spring Boot结构完结用户注册与登录接口。运用Spring Security进行用户认证和授权。
4.2 前端登录逻辑

运用Axios发送登录恳求到后端服务器,并处理呼应:
- 用户名和暗码验证:前端验证用户名和暗码是否符合要求。

- 发送登录恳求:将用户名和暗码发送到后端服务器进行验证。

- 处理登录成果:依据后端回来的成果,更新Vuex中的用户登录状况。

五、安全性与功能优化

5.1 安全性

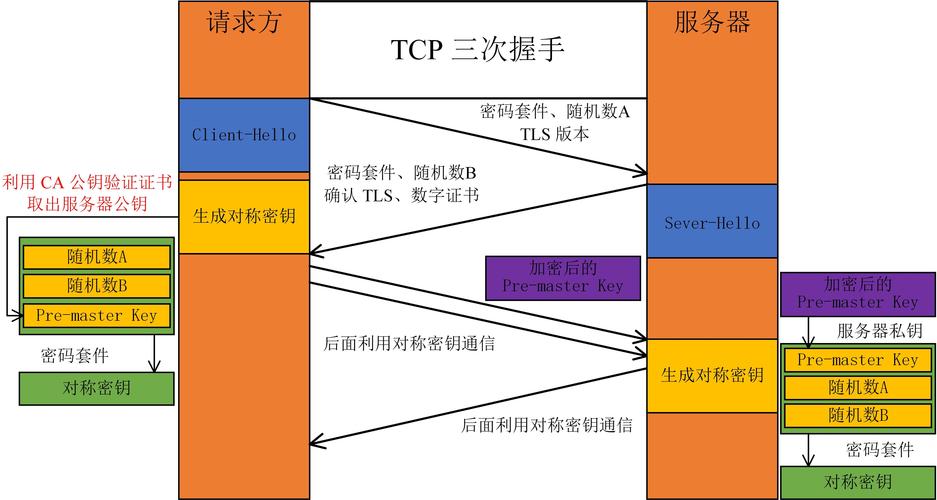
- 暗码加密:运用HTTPS协议,保证用户数据传输安全。

- 验证码:避免歹意登录,进步安全性。

5.2 功能优化

- 懒加载:按需加载组件,削减页面加载时刻。

- 缓存:缓存用户登录状况,进步用户体会。
本文介绍了怎么运用Vue.js结构规划和完结一个现代化的登录界面。经过组件化开发、状况办理和安全性优化,咱们能够打造一个简练、高效且安全的登录界面,进步用户体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发