vue支撑ie几, Vue对IE浏览器的支撑状况
时间:2024-12-30阅读数:12
Vue.js 是一个渐进式 JavaScript 结构,它首要重视视图层。Vue.js 的首要优势在于它简略易学,一起供给了丰厚的功用来构建杂乱的单页运用程序(SPA)。
关于 Vue.js 对 IE 浏览器的支撑,依据官方文档,Vue.js 2.x 版别和 Vue.js 3.x 版别在支撑老旧浏览器方面有所不同。Vue.js 2.x 版别(例如 2.6.14)对 IE9 及以上版别供给了支撑,而 Vue.js 3.x 版别(例如 3.2.31)则只支撑 IE11 及以上版别。
需求留意的是,跟着浏览器技能的开展,现代前端开发越来越倾向于运用最新版别的浏览器,因为它们供给了更好的功用、安全性和更丰厚的功用。因而,尽管 Vue.js 能够在某些旧版别的 IE 浏览器上运转,但最佳实践是鼓舞用户升级到更现代的浏览器,如 Chrome、Firefox、Safari 或 Edge,以取得更好的用户体会和更安全的环境。
总归,Vue.js 的具体支撑状况取决于你运用的版别。关于旧版别的 Vue.js,你能够参阅其官方文档以获取更具体的信息。关于新版别的 Vue.js,主张用户运用最新的浏览器版别以取得最佳体会。
Vue支撑IE浏览器的版别剖析及处理计划
跟着前端技能的开展,Vue.js 已经成为最受欢迎的前端结构之一。在很多用户中,仍有一部分用户在运用 Internet Explorer (IE) 浏览器。本文将剖析 Vue.js 对 IE 浏览器的支撑状况,并供给相应的处理计划。
Vue对IE浏览器的支撑状况
Vue 2.x版别

Vue 2.x版别对IE浏览器的支撑

Vue 2.x版别官方宣告支撑IE9及以上版别的IE浏览器。这意味着,假如你的项目运用Vue 2.x版别,理论上能够兼容IE9、IE10和IE11。
Vue 3.x版别

Vue 3.x版别对IE浏览器的支撑

Vue 3.x版别官方宣告不再支撑IE浏览器。Vue 3.x愈加重视现代浏览器的优化和功用,因而移除了对IE的支撑。假如你需求支撑IE浏览器,主张运用Vue 2.x版别。
处理Vue兼容IE浏览器的计划

运用Vue 2.x版别

运用Vue 2.x版别
假如你的项目需求在IE浏览器上运转,主张运用Vue 2.x版别。以下是运用Vue 2.x版别兼容IE浏览器的过程:
1. 装置Vue 2.x:运用npm或yarn装置Vue 2.x版别。

```bash
npm install vue@2
```
或许
```bash
yarn add vue@2
```
2. 装置必要的依靠:为了保证运用能够兼容IE11,咱们需求装置一些必要的依靠包。

```bash
npm install --save-dev @babel/core @babel/preset-env babel-loader
npm install --save core-js@3
npm install --save regenerator-runtime
```
3. 装备Babel和Webpack:保证项目中的Babel和Webpack装备正确。
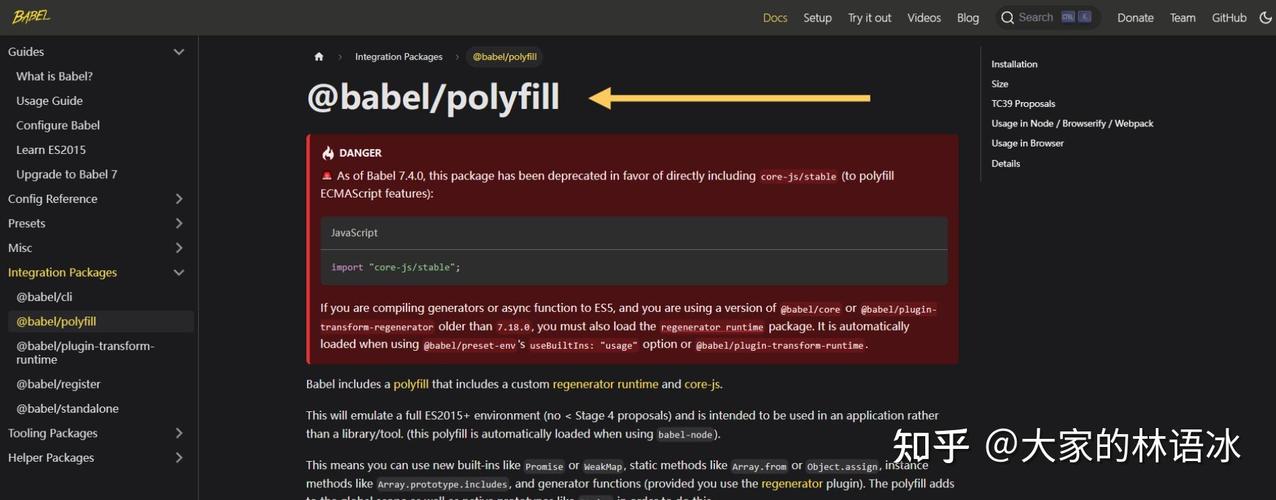
运用Polyfill

运用Polyfill

因为IE浏览器不支撑一些ES6特性,咱们能够运用Polyfill来填充这些缺失的功用。
1. 装置babel-polyfill:装置babel-polyfill来供给ES6的兼容性。
```bash
npm install babel-polyfill --save-dev
```
2. 修正webpack装备:在webpack装备文件中,增加babel-polyfill的引证。

```javascript
module.exports = {
entry: ['babel-polyfill', './src/main.js'],
// ...其他装备
};
```
3. 引进babel-polyfill:在main.js文件中引进babel-polyfill。
```javascript
import 'babel-polyfill';
```
运用第三方库
运用第三方库
除了运用babel-polyfill,还能够运用一些第三方库来供给对IE浏览器的支撑。
1. vue-property-decorator:运用vue-property-decorator来供给Vue 2.x的装修器功用,兼容IE9和IE10。
```bash
npm install vue-property-decorator --save
```
2. es6-promise:运用es6-promise来供给Promise API的支撑。
```bash
npm install es6-promise --save
```
Vue.js对IE浏览器的支撑状况取决于运用的版别。Vue 2.x版别支撑IE9及以上版别,而Vue 3.x版别不再支撑IE浏览器。为了保证Vue项目在IE浏览器上正常运转,能够运用Vue 2.x版别,并增加必要的Polyfill和第三方库。跟着现代浏览器的遍及,主张尽可能鼓舞用户运用现代浏览器以取得更好的功用和体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发