css改动字体大小, 挑选适宜的字体大小
时间:2024-12-30阅读数:11
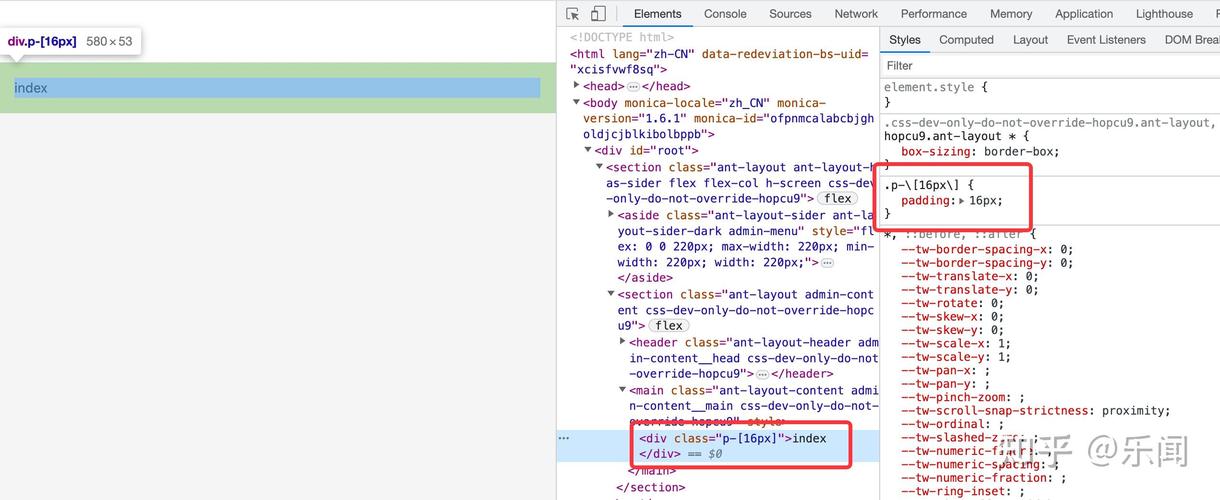
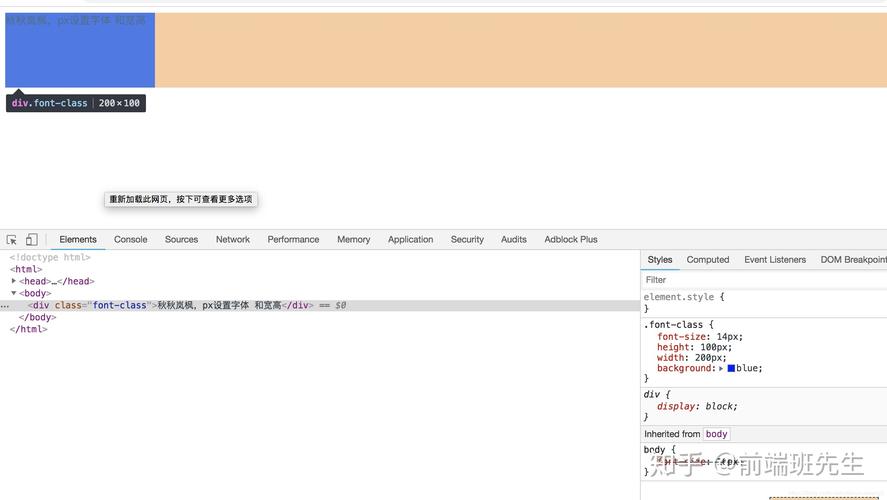
1. 运用像素(px):```cssp { fontsize: 16px; / 设置阶段文本的字体大小为16像素 /}```
2. 运用点(pt):```cssp { fontsize: 12pt; / 设置阶段文本的字体大小为12点 /}```
3. 运用百分比(%):```cssp { fontsize: 150%; / 设置阶段文本的字体大小为当时字体大小的150% /}```
4. 运用em单位(相对于父元素的字体大小):```cssp { fontsize: 1.5em; / 设置阶段文本的字体大小为父元素字体大小的1.5倍 /}```
5. 运用rem单位(相对于根元素的字体大小):```cssp { fontsize: 1.5rem; / 设置阶段文本的字体大小为根元素字体大小的1.5倍 /}```
6. 运用vw单位(相对于视口宽度的百分比):```cssp { fontsize: 5vw; / 设置阶段文本的字体大小为视口宽度的5% /}```
7. 运用vh单位(相对于视口高度的百分比):```cssp { fontsize: 5vh; / 设置阶段文本的字体大小为视口高度的5% /}```
8. 运用calc函数进行核算:```cssp { fontsize: calc; / 设置阶段文本的字体大小为1em加上视口宽度的1% /}```
依据你的具体需求,挑选适宜的单位来设置字体大小。
CSS改动字体大小:网页美化的要害技巧
在网页规划中,字体大小是影响用户体会的重要因素之一。适宜的字体大小不只能够提高阅览体会,还能使网页内容愈加明晰易读。本文将具体介绍怎么运用CSS来改动字体大小,协助您打造漂亮且易读的网页。
挑选适宜的字体大小

- 正文内容:12px到16px

- 标题:16px到24px

- 副标题:14px到20px

运用CSS改动字体大小

1. 运用px单位

运用像素(px)单位能够准确操控字体大小。以下是一个示例:
```css
font-size: 16px;
2. 运用em单位

em单位相对于当时元素的字体大小,以下是一个示例:
```css
font-size: 1.2em;
3. 运用rem单位

```css
html {
font-size: 16px;
font-size: 1rem;
4. 运用百分比

运用百分比能够相对于父元素的字体大小来设置字体大小,以下是一个示例:
```css
font-size: 120%;
设置字体大小时的留意事项

在设置字体大小时,需求留意以下几点:
- 呼应式规划:保证在不同设备上字体大小依然适宜。能够运用媒体查询来针对不同屏幕尺度调整字体大小。

- 浏览器兼容性:不同浏览器对字体大小的支撑或许存在差异,主张运用广泛支撑的单位,如px和em。

- 阅览体会:字体大小应适中,过大或过小都会影响阅览体会。

经过运用CSS改动字体大小,您能够轻松地打造漂亮且易读的网页。在设置字体大小时,请依据实际情况挑选适宜的单位,并留意呼应式规划和浏览器兼容性。期望本文能协助您在网页规划中更好地运用字体大小这一要害技巧。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发