css3d旋转
时间:2024-12-30阅读数:11
CSS 3D 旋转是运用 CSS3 的 3D 改换功用来完成的。3D 改换能够让咱们在网页上创立出立体的作用,比方旋转、缩放、移动等。下面我将介绍怎么运用 CSS 3D 旋转。
首要,咱们需求创立一个 HTML 元素,比方一个 `div` 元素,然后经过 CSS 给它增加 3D 旋转作用。以下是一个简略的比如:
```html3D Rotation Example .box { width: 100px; height: 100px; backgroundcolor: red; margin: 50px; / 3D 改换 / transform: rotateY; / 透视作用 / perspective: 1000px; }

在这个比如中,`.box` 类界说了一个宽高为 100px 的赤色方块。`transform: rotateY;` 这行代码使得方块环绕 Y 轴旋转了 45 度。`perspective: 1000px;` 这行代码界说了 3D 改换的透视作用,它会影响元素看起来有多远。
你还能够经过改动 `rotateY` 的值来操控旋转的视点,或许运用 `rotateX`、`rotateZ` 来环绕 X 轴或 Z 轴旋转。你还能够组合这些旋转,发明出更杂乱的 3D 作用。
以上是一个根本的 CSS 3D 旋转示例。假如你有更多具体的需求或问题,欢迎持续发问。
CSS3D旋转:发明立体视觉体会
CSS3的引进为网页规划带来了革命性的改变,其间3D旋转功用尤为有目共睹。经过CSS3的3D改换,咱们能够轻松地在网页上完成元素的旋转作用,为用户带来愈加生动和立体的视觉体会。本文将具体介绍CSS3D旋转的原理、运用场景以及怎么完成。
CSS3D旋转原理

- `transform: rotateX(angle);`: 沿X轴旋转元素。
- `transform: rotateY(angle);`: 沿Y轴旋转元素。

- `transform: rotateZ(angle);`: 沿Z轴旋转元素。
敞开3D空间

要运用CSS3D旋转,首要需求在父元素上设置`transform-style: preserve-3d;`特点,敞开3D空间。这样,子元素才干在三维空间中旋转。
```css
.scene {
transform-style: preserve-3d;
完成CSS3D旋转
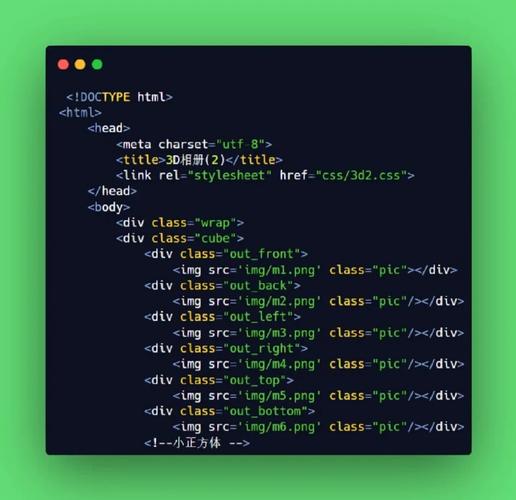
以下是一个简略的示例,展现怎么运用CSS3D旋转完成一个旋转的立方体:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发