登录页面html
时间:2024-12-30阅读数:12
当然可以。以下是一个简略的登录页面HTML代码示例:
```html Login Page body { fontfamily: Arial, sansserif; backgroundcolor: f4f4f4; margin: 0; padding: 0; } .logincontainer { maxwidth: 400px; margin: 50px auto; padding: 20px; backgroundcolor: fff; boxshadow: 0 0 10px rgba; borderradius: 8px; } .logincontainer h2 { textalign: center; marginbottom: 20px; } .formcontrol { marginbottom: 10px; } .formcontrol label { display: block; marginbottom: 5px; } .formcontrol input { width: 100%; padding: 10px; border: 1px solid ddd; borderradius: 4px; } .formcontrol input { backgroundcolor: 5cb85c; color: white; cursor: pointer; } .formcontrol input:hover { backgroundcolor: 4cae4c; } Login Username: Password: ```
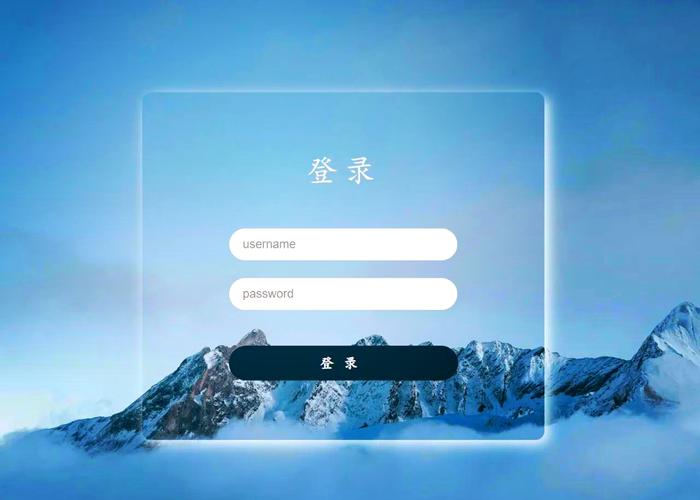
这个示例中,我创建了一个包括用户名和暗码输入框的登录表单。款式运用了内联CSS来美化页面。请注意,这个HTML代码仅仅一个前端页面,并没有包括后端处理逻辑。在实践运用中,您需要将表单的`action`特点设置为您的服务器处理登录恳求的URL。
登录页面HTML规划攻略
在互联网年代,登录页面作为用户与网站互动的第一步,其规划的重要性显而易见。一个简练、漂亮且功用完全的登录页面可以进步用户体会,增强网站的吸引力。本文将具体介绍怎么运用HTML规划一个契合搜索引擎规范的登录页面。
一、登录页面规划准则

1. 简练明了
登录页面应防止过于杂乱的规划,坚持简练明了,让用户一眼就能找到登录进口。
2. 用户体会至上

规划时应充分考虑用户的操作习气,保证登录流程简略易懂,削减用户操作过程。
3. 漂亮大方

登录页面应具有必定的漂亮度,与网站全体风格坚持一致,进步用户好感。
4. SEO优化

为了进步登录页面的搜索引擎排名,应遵从搜索引擎优化(SEO)准则,保证页面内容契合搜索引擎规范。
二、登录页面HTML结构

1. HTML文档结构

登录页面HTML文档应包括以下根本结构:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发