css下边框暗影作用, 什么是边框暗影?
时间:2024-12-30阅读数:17
在CSS中,你能够运用`boxshadow`特点来为元素增加边框暗影作用。`boxshadow`特点能够承受多个值,用于界说暗影的偏移、含糊半径、扩展半径以及色彩。下面是一个简略的比如,展现了如何为一个元素增加下边框暗影作用:
```css.boxshadowexample { / 水平偏移 笔直偏移 含糊半径 色彩 / boxshadow: 0 4px 8px rgba;}```
在这个比如中,`.boxshadowexample`类将被使用于一个元素,这个元素将有一个下边框暗影,笔直偏移4px,含糊半径8px,色彩是半通明的黑色(`rgba`)。
假如你想更具体地操控暗影的款式,你能够增加更多的值,例如扩展半径。扩展半径决议了暗影的巨细,正值会扩展暗影,负值会缩小暗影。例如:
```css.boxshadowexample { / 水平偏移 笔直偏移 含糊半径 扩展半径 色彩 / boxshadow: 0 4px 8px 2px rgba;}```
在这个比如中,扩展半径为2px,意味着暗影会比元素自身宽2px。
假如你想要增加多个暗影,你能够为`boxshadow`特点增加多个值,每个值之间用逗号分隔。例如:
```css.boxshadowexample { / 增加两个暗影 / boxshadow: 0 4px 8px 2px rgba, 0 6px 12px 4px rgba;}```
在这个比如中,元素将有两个暗影,第一个暗影的笔直偏移为4px,含糊半径为8px,扩展半径为2px,色彩为半通明的黑色;第二个暗影的笔直偏移为6px,含糊半径为12px,扩展半径为4px,色彩为更通明的黑色。
请依据你的具体需求调整这些值,以到达你想要的下边框暗影作用。
CSS下边框暗影作用详解
在网页规划中,边框暗影是一种常用的视觉作用,它能够为元素增加立体感和层次感。本文将具体介绍CSS下边框暗影作用的完成办法、语法以及一些实用技巧。
什么是边框暗影?

边框暗影,望文生义,便是为元素的边框增加一层暗影作用。在CSS中,咱们能够经过`box-shadow`特点来完成边框暗影。经过调整暗影的偏移量、含糊半径、扩展半径和色彩等参数,能够创造出丰厚的暗影作用。
边框暗影的语法

`box-shadow`特点的语法如下:
```css
box-shadow: h-shadow v-shadow blur spread color inset;
其间:
- `h-shadow`:暗影水平偏移量,正值表明向右偏移,负值表明向左偏移。
- `v-shadow`:暗影笔直偏移量,正值表明向下偏移,负值表明向上偏移。
- `blur`:暗影含糊半径,值越大,暗影越含糊。
- `spread`:暗影扩展半径,正值表明暗影向外扩展,负值表明暗影向内缩短。
- `color`:暗影色彩,能够是任何有用的色彩值。
- `inset`:可选参数,表明将暗影使用于元素的内部。
边框暗影的示例
以下是一个简略的边框暗影示例:
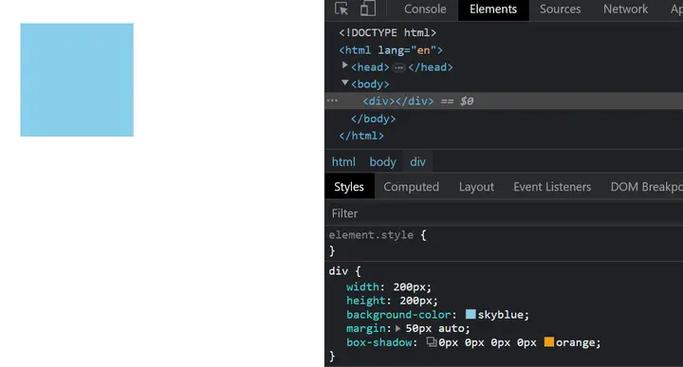
```css
div {
width: 200px;
height: 200px;
background-color: f0f0f0;
box-shadow: 10px 10px 5px 5px rgba(0, 0, 0, 0.5);
在这个示例中,咱们为`div`元素增加了一个边框暗影,暗影向右下方偏移10像素,含糊半径为5像素,扩展半径为5像素,色彩为半通明的黑色。
边框暗影的技巧

1. 操控暗影巨细:经过调整`blur`和`spread`参数,能够操控暗影的巨细。`blur`参数操控暗影的含糊程度,`spread`参数操控暗影的扩展规模。

2. 增加多个暗影:能够运用逗号分隔多个`box-shadow`声明,为元素增加多个暗影作用。

3. 运用`inset`参数:将`inset`参数增加到`box-shadow`声明中,能够将暗影使用于元素的内部。

4. 运用`text-shadow`特点:除了边框暗影,还能够运用`text-shadow`特点为文字增加暗影作用。

5. 呼应式规划:经过媒体查询(Media Queries)能够针对不同屏幕尺度调整边框暗影作用。

边框暗影是CSS中一种强壮的视觉作用,能够为网页元素增加立体感和层次感。经过把握`box-shadow`特点的语法和技巧,咱们能够轻松完成各种边框暗影作用。在实践使用中,合理运用边框暗影,能够使网页规划愈加漂亮、生动。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发