html突变色,突变色的基本概念
时间:2024-12-30阅读数:12
HTML 突变色能够经过运用 CSS 的 `backgroundimage` 特点来完成。下面是一个简略的比方,展现了怎么运用线性突变和径向突变来创立突变布景。
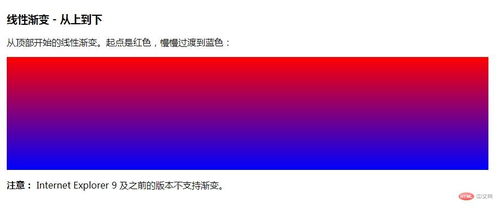
线性突变
线性突变是从一个方向到另一个方向的滑润色彩过渡。例如,从蓝色突变到绿色:
```html .lineargradient { width: 200px; height: 100px; backgroundimage: lineargradient; }
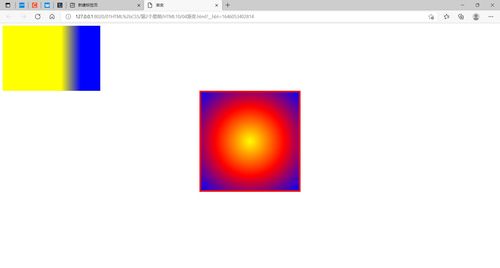
径向突变
径向突变是从一个中心点向四周分散的色彩过渡。例如,从白色突变到赤色:
```html .radialgradient { width: 200px; height: 200px; backgroundimage: radialgradient; }
杂乱的突变
你还能够创立更杂乱的突变作用,比方多个色彩的突变或许运用不同的突变类型:
```html .complexgradient { width: 200px; height: 200px; backgroundimage: lineargradient; }
这些示例展现了怎么在 HTML 中运用 CSS 创立简略的突变作用。你能够依据自己的需求调整色彩和突变的方历来创立不同的视觉作用。
HTML突变色:打造视觉冲击力的网页规划元素
在网页规划中,突变色是一种常用的视觉元素,它能够为页面增加层次感和动态作用。经过合理运用突变色,能够提高网页的漂亮度和用户体会。本文将具体介绍HTML突变色的完成办法、运用场景以及留意事项,协助您打造更具视觉冲击力的网页规划。
突变色的基本概念

突变色是指色彩在空间或时刻上逐步过渡的作用。在HTML中,突变色能够经过多种办法完成,包含CSS、JavaScript和HTML5 Canvas等。本文首要介绍CSS突变色的完成办法。
CSS突变色的完成办法

CSS突变色首要分为两种类型:线性突变和径向突变。
线性突变
线性突变是指色彩在一条直线上逐步过渡。在CSS中,能够运用`linear-gradient`函数来创立线性突变。
background-image: linear-gradient(to right, red, yellow);
上述代码创立了一个从左到右的赤色到黄色的线性突变布景。
径向突变
径向突变是指色彩从一个中心点向四周逐步过渡。在CSS中,能够运用`radial-gradient`函数来创立径向突变。
background-image: radial-gradient(circle, red, yellow);
上述代码创立了一个以圆心为中心,从赤色到黄色的径向突变布景。
突变色的运用场景

布景规划
运用突变色作为网页布景,能够营造出丰厚的视觉作用,提高页面的层次感。
按钮规划
突变色能够用于按钮规划,使其更具立体感和动态作用。
图标规划
突变色能够用于图标规划,使其愈加生动有趣。
文字规划
突变色能够用于文字规划,使文字更具视觉冲击力。
突变色的留意事项
在运用突变色时,需求留意以下几点:
色彩调配
挑选适宜的色彩调配是突变色规划的要害。主张运用对比度较高的色彩,以杰出突变作用。
突变方向
突变方向的挑选会影响视觉作用。依据页面内容和规划需求,挑选适宜的突变方向。
突变类型
线性突变和径向突变各有特点,依据实践需求挑选适宜的突变类型。
功能优化
突变色规划或许会对页面功能发生必定影响。在完成突变色作用时,留意优化代码,防止过度耗费资源。
突变色是网页规划中一种重要的视觉元素,经过合理运用突变色,能够提高网页的漂亮度和用户体会。本文介绍了CSS突变色的完成办法、运用场景以及留意事项,期望对您的网页规划作业有所协助。
参考文献
1. 鸿蒙UI开发——突变色作用(发布时刻:2024-12-07 20:47:39)
2. 探究温度计的数字化规划:一个可视化温度数据的Web图表事例(发布时刻:2024-11-29 13:01:48)
3. html 色彩代码抓取,在线轻松获取突变色文字网页代码(发布时刻:2021-05-31 19:23:47)
4. HTML Canvas完成线性突变作用(发布时刻:2021-05-31 19:23:47)
5. html字体色彩突变色,css色彩突变实例:css3文字色彩突变的完成办法(发布时刻:2021-06-20 10:11:50)
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发