css和html的差异,超文本符号言语
时间:2024-12-30阅读数:13
CSS(层叠款式表)和HTML(超文本符号言语)是构建网页的两种首要技能,它们各自有不同的功用和用处。
1. 界说: HTML:是一种用于创立网页内容的符号言语。它界说了网页的结构、内容以及部分内容的体现形式。 CSS:是一种用于描绘HTML元素怎么显现在屏幕、纸张、语音或其他媒体上的款式表言语。它首要操控网页的外观和布局。
2. 功用: HTML:担任内容的安排和结构,例如界说标题、阶段、列表、链接、图片、表单等。 CSS:担任美化HTML元素,如改动文字色彩、字体大小、边框、距离、布景色等。
3. 独立性: HTML:内容与体现别离,即HTML文件只包括内容,不包括款式。 CSS:与HTML别离,能够在一个或多个HTML文件中重复运用,使得网页保护和更新愈加便利。
5. 扩展性: HTML:跟着HTML5的开展,HTML在多媒体、图形、动画等方面的支撑不断增强。 CSS:CSS3引入了更多的款式特点和功用,如动画、过渡、暗影、圆角等,使得网页规划愈加灵敏和丰厚。
6. 兼容性: HTML:由于它是网页的根底,所以简直一切浏览器都支撑HTML。 CSS:虽然CSS也广泛支撑,但不同浏览器对CSS的支撑程度和完成方法或许有所不同,这或许导致在不同浏览器中显现作用略有差异。
总归,HTML和CSS是构建网页的两个重要组成部分,它们相得益彰,一同完成了丰厚多彩的网页作用。在实践开发中,一般会将HTML用于构建网页的结构,而CSS用于美化网页的外观和布局。
在网页规划和开发范畴,HTML和CSS是两个不可或缺的技能。它们一同构成了现代网页的根底,但各自的功用和用处却有着显着的差异。本文将深入探讨CSS和HTML的差异,协助读者更好地了解这两种技能的作用和相互关系。
HTML:超文本符号言语

HTML的首要功用是构建网页的根本结构,包括头部(Head)、主体(Body)和脚部(Footer)。头部包括元数据,如页面的标题、字符集等;主体包括实践的内容,如文本、图画、链接等;脚部则包括脚本和款式表等。
CSS:层叠款式表

CSS(Cascading Style Sheets)是一种款式表言语,用于描绘HTML文档的款式。它经过选择器指定款式规矩,然后操控网页元素的显现作用。CSS能够界说元素的字体、色彩、布景、布局等。
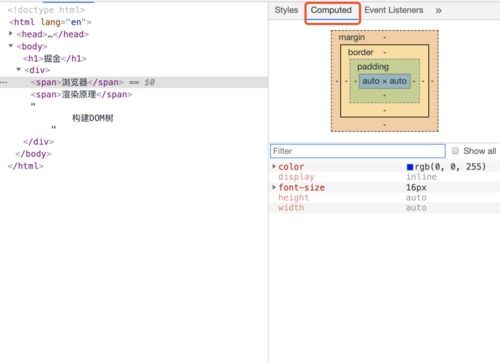
body p {
color: red;
HTML和CSS的差异

虽然HTML和CSS都是网页规划的根底,但它们在功用和用处上有着显着的差异:
功用不同:HTML担任网页的结构和内容,而CSS担任网页的款式和布局。
文件类型不同:HTML文件以.html或.htm为扩展名,而CSS文件以.css为扩展名。
相互关系
虽然HTML和CSS在功用上有所差异,但它们是相得益彰的。HTML为网页供给了根底结构,而CSS则经过款式规矩使网页愈加漂亮和有用。在实践开发中,HTML和CSS一般一同运用,一同构建出功用完善、款式丰厚的网页。
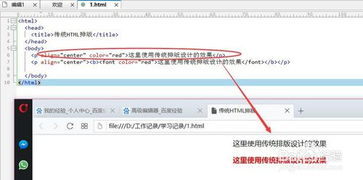
例如,一个简略的HTML页面或许包括以下内容:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发