vue开发移动端app
时间:2024-12-30阅读数:13
1. 环境建立: 装置Node.js和npm(Node.js的包办理器)。 装置Vue CLI(Vue的指令行东西),能够运用`npm install g @vue/cli`指令进行装置。
2. 创立新项目: 运用Vue CLI创立一个新项目。翻开指令行东西,输入`vue create yourprojectname`,然后依照提示挑选装备。
3. 挑选适宜的UI结构: Vue供给了多个UI结构,如Vuetify、Element UI、iView等,这些结构都供给了丰厚的组件,能够协助你快速开发移动端运用。
4. 装备路由: 运用Vue Router来装备运用的路由。能够在项目创立时挑选装置Vue Router,或许在项目创立后手动装置和装备。
5. 状况办理: 关于杂乱的运用,能够运用Vuex来办理运用的状况。Vuex是一个专为Vue.js运用程序开发的状况办理模式。
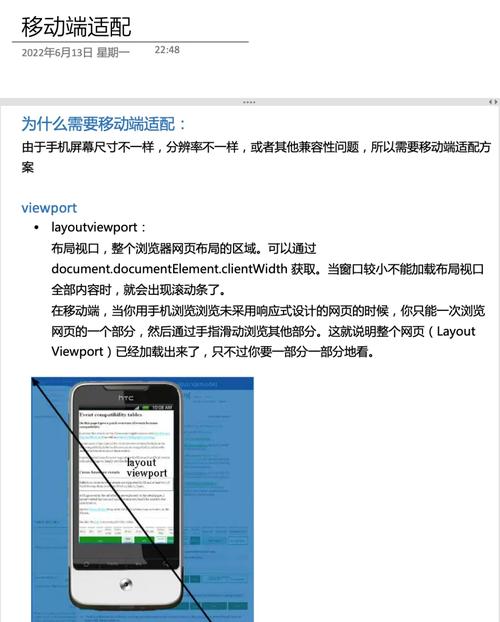
6. 开发移动端适配: 运用媒体查询(Media Queries)和呼应式规划(Responsive Design)来保证运用在不同设备上都能杰出显现。 能够运用PostCSS的插件如`postcsspxtorem`来将px单位转换为rem,然后完成更好的呼应式规划。
7. 测验: 运用Jest、Mocha、Chai等测验结构来编写单元测验和端到端测验。 运用Cypress或Selenium进行端到端测验。
8. 构建和布置: 运用Webpack等东西来打包和优化你的运用。 将运用布置到服务器或云渠道,如Heroku、Netlify等。
9. 继续集成和继续布置(CI/CD): 设置CI/CD流程,如运用Jenkins、Travis CI、GitHub Actions等,来自动化测验和布置流程。
10. 功用优化: 运用Vue的功用优化技巧,如代码切割、懒加载、缓存战略等,来进步运用的功用。
11. 调试和错误处理: 运用Vue Devtools进行调试。 设置错误处理和日志记载,以便在出产环境中盯梢和解决问题。
12. 继续学习: Vue.js和前端技能不断开展,坚持学习最新的最佳实践和东西,能够协助你不断进步开发功率和运用的质量。
经过遵从这些过程和运用Vue.js的强壮功用,你能够开宣布高效、漂亮且易于保护的移动端运用。
Vue开发移动端App:高效与快捷的实践攻略
跟着移动互联网的快速开展,移动端运用的需求日益增长。Vue.js作为一款盛行的前端结构,凭仗其简练的语法、高效的功用和丰厚的生态系统,成为了开发移动端App的抱负挑选。本文将具体介绍Vue开发移动端App的流程、技能栈以及留意事项,协助开发者快速上手。
一、Vue开发移动端App的优势

1. 简练的语法

Vue.js的语法简练明了,易于学习和运用。开发者能够快速上手,进步开发功率。
2. 高效的功用

Vue.js选用虚拟DOM技能,完成了高效的页面烘托。在移动端开发中,功用优化至关重要,Vue.js能够协助开发者完成流通的用户体会。
3. 丰厚的生态系统
Vue.js具有丰厚的插件和组件库,如Vuex、Vue Router、Element UI等,为开发者供给了丰厚的开发资源。
二、Vue开发移动端App的技能栈

1. 前端结构

Vue.js是开发移动端App的中心结构,担任构建用户界面和完成交互逻辑。
2. 打包东西

Vue.js官方引荐运用Webpack作为打包东西,将Vue项目打包成移动端可执行文件。
3. 移动端适配

为了保证App在不同设备上具有杰出的兼容性,能够运用Flexbox、媒体查询等技能完成移动端适配。
4. 原生API调用
在开发过程中,或许需求调用移动端原生API,如摄像头、地理位置等。能够运用Cordova、React Native等技能完成原生API调用。
三、Vue开发移动端App的流程

1. 项目初始化

运用Vue CLI创立Vue项目,装备项目的根本参数。
```bash
vue create my-app
2. 装置依靠
依据项目需求,装置相应的依靠包。
```bash
npm install axios vue-router vuex
3. 建立项目结构

依据项目需求,建立项目的根本结构,包含组件、页面、路由等。
4. 开发页面

运用Vue组件和模板语法开发页面,完成页面功用。
5. 调试与优化

运用Chrome DevTools等东西进行调试,优化页面功用。
6. 打包与发布

运用Webpack等打包东西将Vue项目打包成移动端可执行文件,并发布到运用商铺。
四、Vue开发移动端App的留意事项
1. 功用优化
在开发过程中,留意功用优化,如削减DOM操作、运用懒加载等技能。
2. 代码标准
遵从代码标准,进步代码可读性和可保护性。
3. 安全性

重视移动端App的安全性,避免数据走漏和歹意进犯。
4. 兼容性

保证App在不同设备、不同浏览器上具有杰出的兼容性。
Vue.js作为一款优异的移动端开发结构,具有许多优势。经过本文的介绍,信任开发者现已对Vue开发移动端App有了更深化的了解。在实践开发过程中,不断堆集经历,进步自己的技能水平,才干打造出优异的移动端App。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发