vue功用优化,进步Web运用呼应速度与用户体会
时间:2024-12-30阅读数:11
1. 代码切割:运用Webpack等模块打包东西的代码切割功用,按需加载组件。这能够削减初始加载时刻,加速首屏烘托速度。2. 懒加载:关于非首屏组件或大组件,能够运用Vue的异步组件和Webpack的魔法注释来完成懒加载。这样能够防止一次性加载过多资源,削减初始加载时刻。3. 缓存:运用Vue的keepalive组件缓存不活动的组件实例,防止重复烘托。一起,运用浏览器缓存和HTTP缓存战略,缓存静态资源。4. 虚拟列表:关于长列表,运用虚拟列表技能,只烘托可视区域内的列表项,而不是整个列表。这能够大幅削减DOM操作,进步功用。5. 优化数据:保证组件接收到的数据是最小化的,防止传递很多不必要的数据。运用核算特点和侦听器来处理数据,而不是在模板中进行杂乱的核算。6. 防止不必要的烘托:运用Vue的vmemo指令来缓存动态列表的烘托成果,防止不必要的烘托。一起,合理运用vif和vshow指令,根据条件烘托组件。7. 运用函数式组件:关于简略的展现性组件,运用函数式组件能够削减实例化开支,进步功用。8. 防止大局事情监听:尽量运用部分事情监听,防止在大局范围内增加事情监听器,这能够削减内存占用和进步功用。9. 运用出产环境构建:在布置到出产环境时,运用Vue的出产环境构建版别,这会移除正告和调试代码,削减代码体积,进步运转功率。10. 运用功用剖析东西:运用Vue Devtools等功用剖析东西来辨认功用瓶颈,并根据剖析成果进行优化。
以上是一些常见的Vue功用优化战略,具体施行时需求根据项目的实际情况进行调整。
Vue功用优化:进步Web运用呼应速度与用户体会

跟着Web运用的日益杂乱,功用优化成为开发者重视的焦点。Vue.js作为一款盛行的前端结构,其功用优化尤为重要。本文将具体介绍Vue功用优化的办法,协助开发者进步Web运用的呼应速度与用户体会。
一、呼应式体系的优化

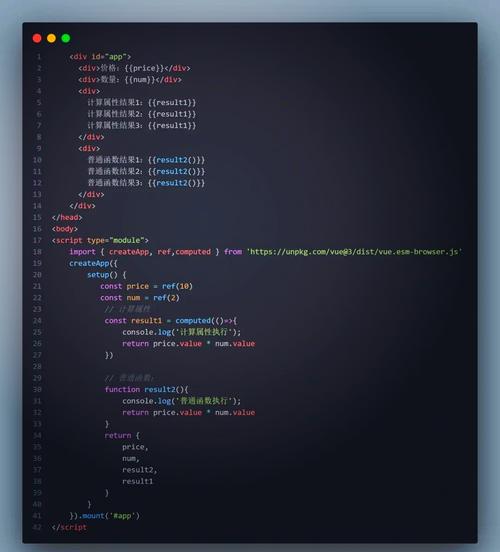
1. 运用核算特点

核算特点是根据它们的依靠进行缓存的。只有当依靠发生改变时,核算特点才会从头核算。因而,合理运用核算属功用够防止不必要的核算,进步功用。
2. 运用办法替代核算特点

当依靠项发生改变时,办法会当即履行。假如核算特点的成果不需求缓存,能够运用办法替代核算特点,削减内存耗费。
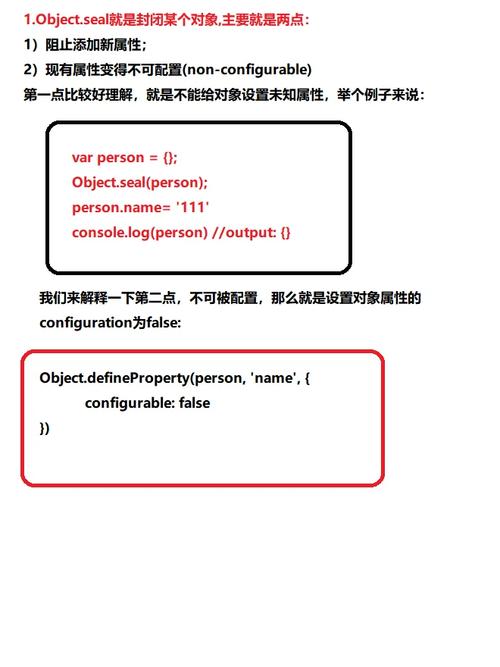
3. 运用Object.freeze()冻住目标

关于一些不需求呼应式的数据,能够运用Object.freeze()将其冻住,防止Vue追寻其改变,然后进步功用。
二、虚拟DOM的优化

1. 运用key特点
key特点是Vue在烘托列表时进行元素复用的根据。合理运用key属功用够削减DOM操作,进步烘托功用。
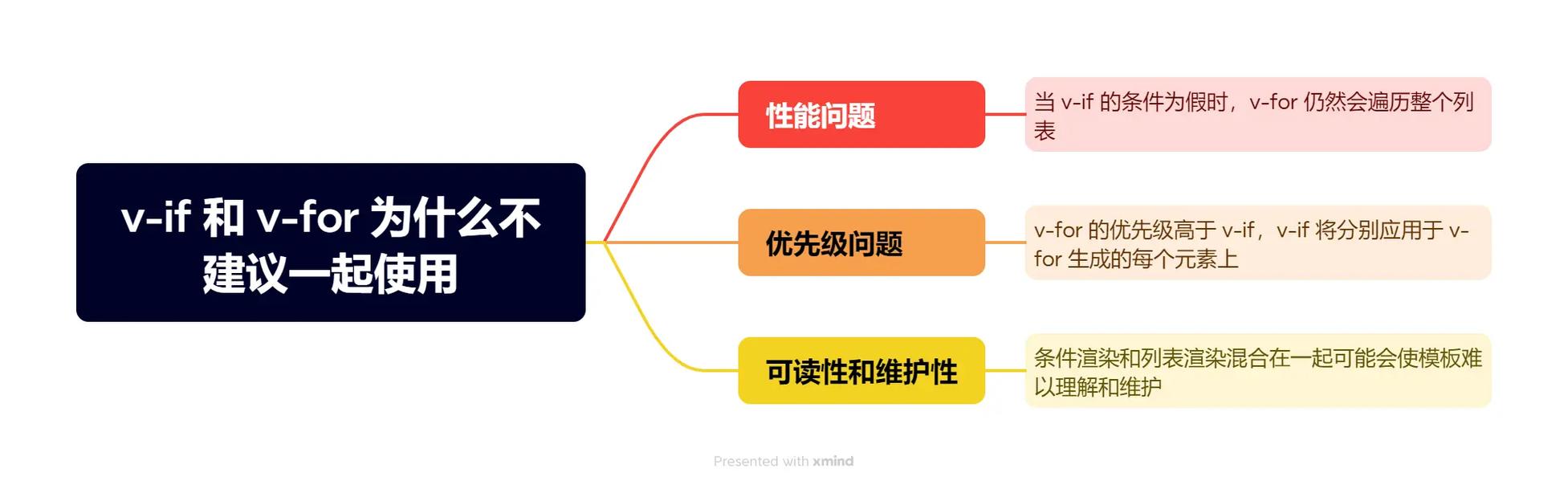
2. 防止运用v-for和v-if一起运用

当v-for和v-if一起运用时,Vue需求遍历整个列表来查找契合条件的元素,这会下降功用。能够经过将v-if移动到v-for内部或运用核算特点来优化。
3. 运用函数式组件
函数式组件没有状况和实例,烘托速度更快。关于不需求状况的组件,能够运用函数式组件来进步功用。
三、代码切割与懒加载
1. 运用Vue Router的代码切割功用

Vue Router支撑异步组件,能够将组件切割成不同的代码块,按需加载,削减初始加载时刻。
2. 运用Webpack的魔法注释

Webpack供给了魔法注释,能够指定代码切割的称号,便利办理和调试。
3. 运用Vue的异步组件

Vue供给了异步组件的功用,能够将组件切割成不同的代码块,按需加载,进步功用。
四、运用第三方库优化功用

1. Vue-lazyload

Vue-lazyload是一个图片懒加载库,能够削减初始加载时刻,进步功用。
2. FastClick
FastClick是一个轻量级的库,能够处理移动端点击事情推迟的问题,进步用户体会。
3. VeeValidate

VeeValidate是一个表单验证库,能够削减表单提交时的错误处理,进步功用。
Vue功用优化是一个杂乱的进程,需求开发者从多个方面进行考虑。经过优化呼应式体系、虚拟DOM、代码切割与懒加载以及运用第三方库等办法,能够有用进步Vue运用的功用,为用户供给更好的体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发