css色彩通明度, 通明度概述
时间:2024-12-30阅读数:10
CSS色彩通明度能够经过以下几种办法来完成:
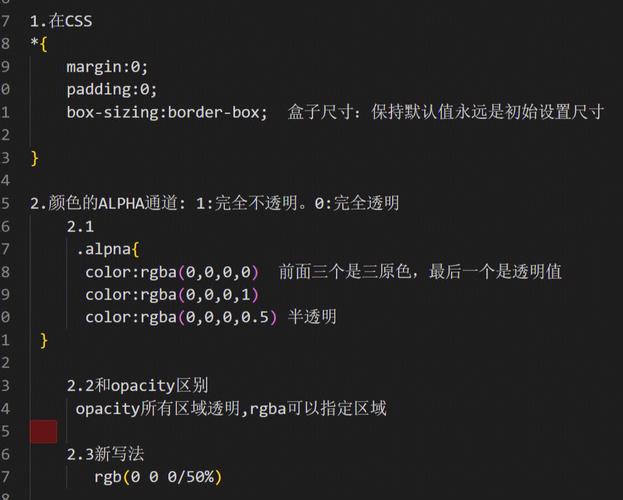
1. RGBA色彩形式: RGBA色彩形式是CSS中常用的办法,它答应你指定色彩的红、绿、蓝(RGB)值以及通明度(A)。通明度值的规模从0(彻底通明)到1(彻底不通明)。
示例: ```css .element { backgroundcolor: rgba; / 赤色,50%通明度 / } ```
2. HSLA色彩形式: HSLA色彩形式与RGBA相似,但它运用色相(H)、饱和度(S)、亮度(L)和通明度(A)来界说色彩。
示例: ```css .element { backgroundcolor: hsla; / 绿色,50%通明度 / } ```
3. Opacity特点: Opacity特点能够运用于任何元素,以改动其全体通明度。这个特点也承受从0到1的值,其间0表明彻底通明,1表明彻底不通明。
示例: ```css .element { opacity: 0.5; / 50%通明度 / } ```
留意:运用Opacity特点时,它会运用于元素及其一切子元素。假如你只想改动元素的布景色彩通明度,而不影响其内容,应运用RGBA或HSLA色彩形式。
4. Transparent关键字: Transparent关键字表明彻底通明的色彩,相当于`rgba`。
示例: ```css .element { backgroundcolor: transparent; / 彻底通明 / } ```
以上是CSS中完成色彩通明度的一些常用办法。你能够依据具体需求挑选适宜的办法。
CSS色彩通明度详解
在网页规划中,色彩通明度是一个非常重要的特点,它能够协助咱们创造出丰厚的视觉作用,增强页面的漂亮性和用户体会。本文将具体介绍CSS中色彩通明度的设置办法、运用场景以及留意事项,协助您更好地把握这一技巧。
通明度概述

通明度是指一个物体透过光线的才能。在CSS中,通明度能够经过`opacity`特点和RGBA色彩形式来完成。经过调整通明度,咱们能够使元素部分或悉数变得通明,然后完成各种构思作用。
运用`opacity`特点设置通明度

`opacity`特点能够设置元素的不通明度,其取值规模从0.0(彻底通明)到1.0(彻底不通明)。当`opacity`特点运用于一个元素时,该元素及其一切子元素都会承继相同的通明度。
```css
/ 设置元素的通明度为50% /

div {
opacity: 0.5;
运用RGBA色彩形式设置通明度

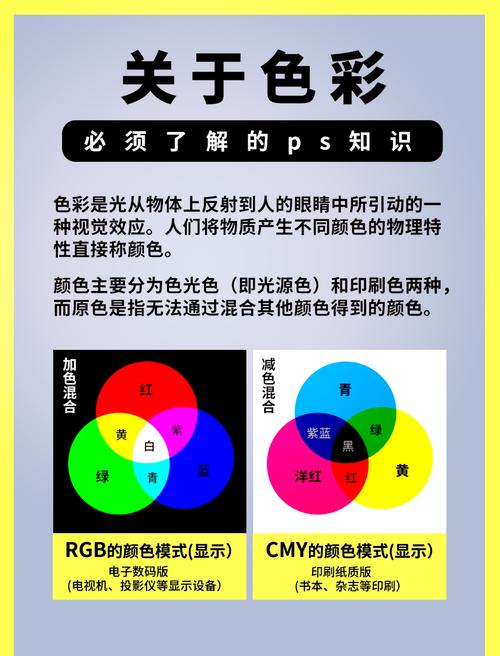
RGBA色彩形式是RGB色彩形式的扩展,添加了一个alpha通道,用于操控色彩的通明度。在RGBA中,alpha通道的取值规模也是从0.0(彻底通明)到1.0(彻底不通明)。
```css
/ 设置布景色彩为半通明的绿色 /

div {
background-color: rgba(76, 175, 80, 0.5);
通明度运用场景

1. 布景通明:经过设置布景通明,能够使页面布景愈加简练,杰出内容。

2. 文字通明:在需求着重文字内容的情况下,能够设置文字通明,使其与布景构成比照。

3. 按钮通明:为按钮设置通明度,能够使其看起来愈加轻盈,添加点击愿望。

4. 图片通明:为图片设置通明度,能够制作出各种构思作用,如图片叠加、半透作用等。

通明度留意事项

1. 通明度承继:当运用`opacity`特点设置通明度时,该特点会承继到子元素上。假如需求为子元素设置不同的通明度,应防止运用`opacity`特点。

2. 布景色通明:运用RGBA色彩形式设置布景色通明时,只会影响布景色,不会改动元素内容的通明度。
3. 兼容性:部分旧版浏览器或许不支持RGBA色彩形式,此刻能够运用`opacity`特点作为备选计划。

CSS色彩通明度是一个强壮的特点,能够协助咱们创造出丰厚的视觉作用。经过本文的介绍,信任您现已把握了CSS色彩通明度的设置办法、运用场景以及留意事项。在实践开发中,灵活运用通明度,能够让您的网页愈加漂亮、有用。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发