css文本款式, 字体款式
时间:2024-12-30阅读数:9
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。在CSS中,文本款式是一个非常重要的部分,它答应你操控文本的字体、巨细、色彩、对齐方法、行高、文本装修等特点。下面是一些根本的CSS文本款式特点及其使用方法:
1. 字体特点: `fontfamily`: 设置元素的字体。 `fontsize`: 设置元素字体的巨细。 `fontstyle`: 设置字体的风格,如正常、斜体等。 `fontweight`: 设置字体的粗细,如正常、加粗等。 `fontvariant`: 设置小写字母是否大写显现。 `font`: 简写特点,能够一次性设置字体特点。
2. 文本色彩: `color`: 设置文本的色彩。
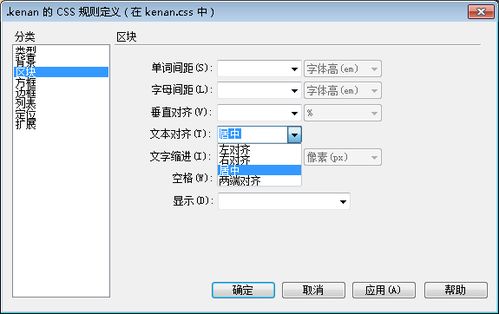
3. 文本对齐: `textalign`: 设置文本的水平对齐方法,如左对齐、右对齐、居中、两头对齐等。
4. 文本装修: `textdecoration`: 设置文本的装修线,如下划线、上划线、删去线等。 `textdecorationcolor`: 设置文本装修线的色彩。 `textdecorationline`: 设置文本装修线的类型。 `textdecorationstyle`: 设置文本装修线的款式。
5. 文本转化: `texttransform`: 设置文本的巨细写转化,如大写、小写、首字母大写等。
6. 行高: `lineheight`: 设置行高。
7. 文本暗影: `textshadow`: 设置文本的暗影作用。
8. 文本缩进: `textindent`: 设置文本的榜首行缩进。
9. 空白处理: `whitespace`: 设置怎么处理空白字符。
10. 文本溢出: `overflowwrap`: 设置当文本溢出容器时怎么换行。 `wordwrap`: 设置当单词太长无法在一行显现时是否换行。
11. 文本方向: `direction`: 设置文本的方向,如从左到右、从右到左等。
12. 文本暗影: `textshadow`: 设置文本的暗影作用。
13. 文本对齐: `textalignlast`: 设置文本的最终一行对齐方法。
14. 文本溢出: `textoverflow`: 设置文本溢出时的显现方法。
15. 文本暗影: `textshadow`: 设置文本的暗影作用。
CSS文本款式:打造高雅易读的网页内容
在网页规划中,文本款式是影响用户体会的重要因素之一。经过合理运用CSS文本款式,咱们能够打造既漂亮又易读的网页内容,进步用户的阅览体会。本文将具体介绍CSS文本款式的相关常识,帮助您把握怎么美化网页文本。
字体款式

font-family

`font-family`特点用于设置字体系列,答应您指定一系列字体称号,浏览器将依照次序测验加载这些字体。假如当时字体不可用,浏览器将测验下一个字体。
```css
body {
font-family: Arial, sans-serif;
font-size

`font-size`特点用于设置字体巨细,单位能够是像素(px)、百分比(%)或em。一般,网页中字体巨细以像素为单位。
```css
body {
font-size: 16px;
font-weight
`font-weight`特点用于设置字体粗细,值能够是数字(100-900)或关键字(如normal、bold、lighter等)。
```css
h1 {
font-weight: bold;
font-style
`font-style`特点用于设置字体款式,值能够是normal(正常)、italic(斜体)或oblique(歪斜)。
```css
font-style: italic;
文本款式
color
`color`特点用于设置文本色彩,值能够是色彩称号、十六进制色彩代码或RGB色彩代码。
```css
color: 333333;
text-align
`text-align`特点用于设置文本对齐方法,值能够是left(左对齐)、center(居中对齐)、right(右对齐)或justify(两头对齐)。
```css
h1 {
text-align: center;
text-indent
`text-indent`特点用于设置阶段的首行缩进,单位能够是像素(px)、百分比(%)或em。
```css
text-indent: 2em;
line-height
`line-height`特点用于设置行高,单位能够是像素(px)、百分比(%)或em。合理的行高能够进步文本的可读性。
```css
body {
line-height: 1.5;
文本装修
text-decoration
`text-decoration`特点用于设置文本装修作用,值能够是underline(下划线)、overline(上划线)、line-through(中划线)或none(无装修)。
```css
text-decoration: none;
text-shadow
`text-shadow`特点用于设置文本暗影,值能够是暗影色彩、水平偏移量、笔直偏移量和暗影的含糊半径。
```css
text-shadow: 2px 2px 2px 333333;
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发