react优异项目事例,打造高效、可扩展的前端运用
时间:2024-12-30阅读数:11
1. 10个优异的React UI结构: MaterialUI:供给了丰厚的组件和规划资源,适用于不同场n2. 18个最佳React.js项目示例: Now UI Dashboard React:由Invision规划并由Creative Tim编码的办理仪表板模板。 NextJS Material Kit PRO:用于NextJS、React和MaterialUI的高档UI套件。 Now UI Kit PRO React:高档Bootstrap 4工具包。 BLK? Design System PRO React:用于Bootstrap 4的高档规划体系。 Shards Dashboard React:免费的React admin仪表板模板包。 Paper Kit React:免费的Bootstrap 4、React、React Hooks和Reactstrap UI Kit。 Black Dashboard React:美丽的Bootstrap 4 Admin仪表板。 React Slack Clone:运用createreactapp发动的静态单页面Web运用程序。 详细信息能够参阅文章:。
3. 5个老练的React项目事例解析与经历共享: Netflix:选用了高度组件化的架构,运用懒加载和代码切割进行功用优化。 New York Times:运用React的动态内容烘托才能,运用Redux进行状况办理。 Groupon:运用Redux和GraphQL来办理用户数据和产品信息。 Airbnb:运用Redux和Immutable.js来办理运用的状况,运用React Router进行路由办理。 Spotify:运用Redux和WebSocket来处理很多数据和实时更新。 详细信息能够参阅文章:。
4. 10个实战优异项目事例深度解析: React Native:用于Instagram Stories的移动运用开发结构。 Next.js:用于Vercel的云服务渠道。 Redux:用于Twitter的状况办理库。 React Router:用于Airbnb的导航库。 Axios:用于GitHub API的HTTP客户端。 MaterialUI:用于Dropbox的UI组件库。 React Hooks:用于Todo List的状况和生命周期办理。 React Context:用于Gmail的大局状况办理。 React Redux:用于Netflix的状况办理。 React Router v6:用于杂乱路由办理。 详细信息能够参阅文章:。
这些资源和事例能够协助你更好地了解和运用React,提高你的开发技术。期望对你有所协助!
React优异项目事例:打造高效、可扩展的前端运用

一、事例一:Facebook(React的诞生之地)

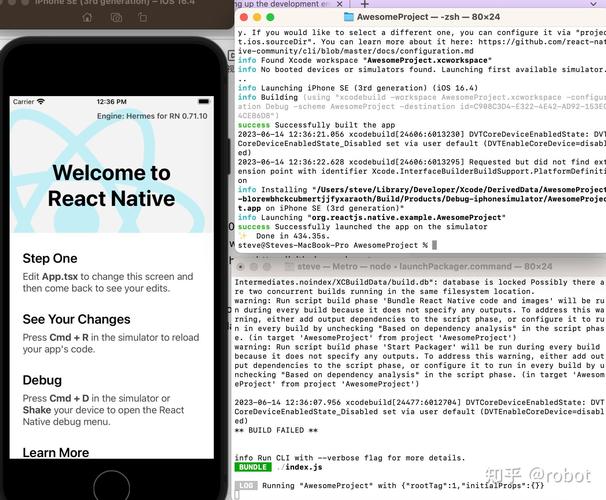
Facebook是React的诞生之地,也是React最成功的运用事例之一。Facebook的移动端运用首要选用React Native开发,完成了跨渠道开发,大大提高了开发功率。React Native答应开发者运用JavaScript和React编写代码,一起能够调用原生API,完成高功用的移动运用。
二、事例二:New York Times(纽约时报官网)

纽约时报官网选用了React进行重构,完成了快速、流通的用户体会。React的组件化开发形式使得网站结构明晰,易于保护。此外,React的虚拟DOM机制使得页面烘托愈加高效,大大提高了用户体会。
三、事例三:Airbnb(爱彼迎官网)

爱彼迎官网在2016年进行了React重构,完成了更快的页面加载速度和更好的用户体会。React的组件化开发形式使得网站结构愈加明晰,易于保护。一起,React的异步数据加载功用使得页面在数据加载过程中不会呈现卡顿现象。
四、事例四:Skype(微软旗下的即时通讯软件)
Skype在2016年推出了根据React的Web版客户端,完成了跨渠道、高功用的通讯体会。React Native使得Skype Web版客户端能够一起运行在iOS和Android渠道上,大大降低了开发本钱。
五、事例五:Groupon(groupon官网)

Groupon官网在2016年选用了React进行重构,完成了更快的页面加载速度和更好的用户体会。React的组件化开发形式使得网站结构愈加明晰,易于保护。一起,React的异步数据加载功用使得页面在数据加载过程中不会呈现卡顿现象。
六、事例六:Instagram(Instagram官网)

Instagram在2016年推出了根据React的Web版客户端,完成了跨渠道、高功用的图片共享体会。React Native使得Instagram Web版客户端能够一起运行在iOS和Android渠道上,大大降低了开发本钱。
React凭仗其高效、可扩展的特色,在很多项目中取得了成功。以上事例展现了React在实践运用中的强壮才能,为开发者供给了名贵的经历。跟着React生态体系的不断完善,React将在前端开发范畴发挥越来越重要的效果。
React, 前端开发, 项目事例, Facebook, Airbnb, Instagram, Groupon, Skype, New York Times
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发