css款式优先级, 什么是CSS款式优先级
时间:2024-12-30阅读数:10
CSS款式优先级解析
在网页规划中,CSS(层叠款式表)是用于描绘HTML文档款式的言语。CSS款式优先级是CSS中一个非常重要的概念,它决议了当多个款式规矩使用于同一个元素时,哪个款式会被优先使用。本文将深化解析CSS款式优先级的相关常识,协助开发者更好地了解和使用CSS。
什么是CSS款式优先级

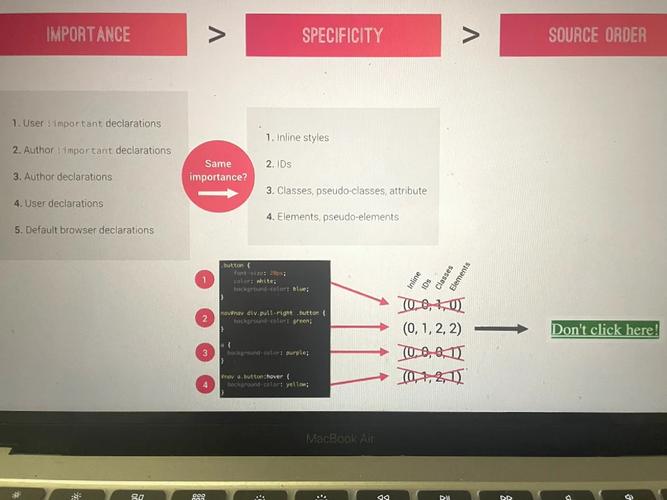
CSS款式优先级是指当多个款式规矩使用于同一个元素时,浏览器怎么确认哪个款式规矩应该被优先使用。CSS款式优先级由以下几个要素决议:
1. 选择器的特殊性(Specificity)
2. 选择器的次序(Order)
3. 声明规矩的次序(Order)
选择器的特殊性(Specificity)

1. ID选择器的特殊性
ID选择器具有最高的特殊性,由于它能够仅有标识一个元素。例如:
```css
myElement {
color: red;
2. 类选择器、特点选择器和伪类选择器的特殊性

类选择器、特点选择器和伪类选择器的特殊性次之。例如:
```css
.myClass {
color: blue;
input[type=\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发