Vue同步恳求, 什么是同步恳求
时间:2024-12-30阅读数:8
在Vue中,同步恳求一般指的是运用`axios`或其他HTTP客户端库发送恳求,并在恳求完结后再持续履行后续的代码。因为JavaScript是单线程的,Vue也运行在浏览器中,因而一切的HTTP恳求都是异步的。可是,你能够经过运用`async/await`语法来处理这些恳求,使得代码看起来像是同步的。
下面是一个运用`axios`和`async/await`在Vue组件中发送同步恳求的示例:
```javascript Vue 同步恳求示例 加载中...
{{ data }}
import axios from 'axios';
export default { data { return { data: null, loading: true }; }, async created { try { const response = await axios.get; this.data = response.data; } catch { console.error; } finally { this.loading = false; } }};```
在这个示例中,`created`生命周期钩子被用来在组件创立时发送恳求。`async`关键字用于声明一个异步函数,而`await`关键字用于等候`axios.get`恳求的成果。`try/catch/finally`结构用于处理恳求成功和失利的状况,并更新`loading`状况以显现加载指示器。
请注意,虽然代码看起来像是同步的,但实践上`axios.get`恳求仍然是异步履行的。`async/await`语法仅仅供给了一种更简练和更易于了解的办法来处理异步操作。
Vue同步恳求详解
在Web开发中,异步恳求是进步用户体会的关键技术之一。在某些场景下,同步恳求也是必不可少的。本文将深入探讨Vue中的同步恳求,包含其概念、完结办法以及在实践开发中的运用。
什么是同步恳求

同步恳求是指在发送恳求时,当时线程会等候服务器呼应,直到呼应完结后再持续履行后续代码。与异步恳求比较,同步恳求的特点是堵塞当时线程,直到恳求完结。
Vue中的同步恳求

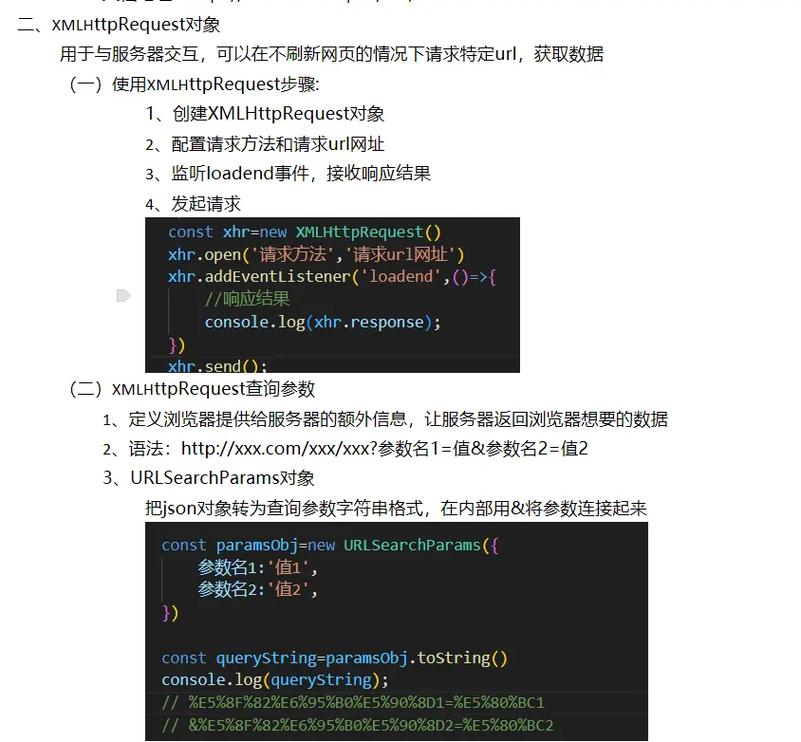
1. 运用XMLHttpRequest

XMLHttpRequest是浏览器内置的恳求目标,能够用于发送同步恳求。以下是一个运用XMLHttpRequest发送同步恳求的示例:
```javascript
function syncRequest(url) {
var xhr = new XMLHttpRequest();
xhr.open('GET', url, false); // 设置为同步恳求
xhr.onreadystatechange = function() {
if (xhr.readyState === 4
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发