vue拖拽组件,功用、运用与最佳实践
时间:2024-12-30阅读数:8
6. Vue Easy DnD 特色:简略易用,适用于快速完成拖拽功用的需求。
7. Awe dnd 特色:功用丰厚,适用于需求杂乱拖拽功用的场n此外,如果您不想处理前端问题,还能够考虑运用卡拉云,这是一款低代码开发工具,内置各类组件,只需拖拽即可快速生成运用。
深化探究Vue拖拽组件:功用、运用与最佳实践

跟着前端技能的开展,拖拽功用已经成为许多运用不可或缺的一部分。Vue.js作为盛行的前端结构,供给了丰厚的组件库和插件,使得完成拖拽功用变得简略而高效。本文将深化探讨Vue拖拽组件的运用,包含其功用、运用场景以及最佳实践。
一、Vue拖拽组件概述

Vue拖拽组件是根据Vue.js结构开发的,旨在供给简略、灵敏的拖拽功用。这类组件一般根据现有的拖拽库,如Sortable.js,并供给了丰厚的API和事情监听,使得开发者能够轻松完成各种拖拽需求。
二、Vue拖拽组件的功用特色

兼容性:支撑Vue 2和Vue 3,满意不同版别项目的需求。
丰厚的API:供给多种拖拽操作选项,如拖动开端、拖动完毕、元素移动等。
事情监听:支撑自定义事情监听,如拖动开端、拖动完毕、元素移动等。
自定义容器:答应开发者将恣意指定的容器作为拖拽容器。
三、Vue拖拽组件的运用场景
Vue拖拽组件在以下场景中具有广泛的运用:
列表排序:完成列表元素的拖动排序,如使命列表、待办事项等。
元素定位:完成元素在页面中的拖动定位,如图片、图标等。
自定义组件拖拽:完成自定义组件的拖拽操作,如拖拽增加组件到页面等。
富文本编辑器:完成富文本编辑器中的图片拖拽功用。
四、Vue拖拽组件的运用方法
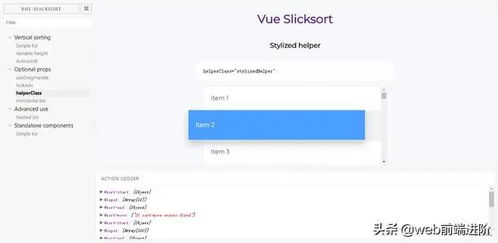
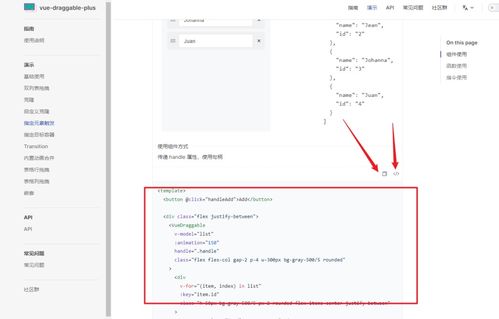
以下是一个简略的Vue拖拽组件运用示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发