vue大局变量, 什么是Vue大局变量
时间:2024-12-30阅读数:9
在Vue中,你能够经过多种办法创立大局变量。以下是几种常见的办法:
1. Vue.prototype:这是Vue实例的原型,你能够在这个原型上增加特点或办法,使其在一切组件中都能够拜访。
```javascriptVue.prototype.$globalVariable = 'value';```
在组件中拜访:
```javascriptthis.$globalVariable;```
2. Vuex:关于更杂乱的状况办理,引荐运用Vuex。Vuex是一个专为Vue.js运用程序开发的状况办理模式和库。它选用集中式存储办理运用的一切组件的状况,并以相应的规矩保证状况以一种可猜测的办法发生变化。
```javascriptimport Vue from 'vue';import Vuex from 'vuex';
Vue.use;
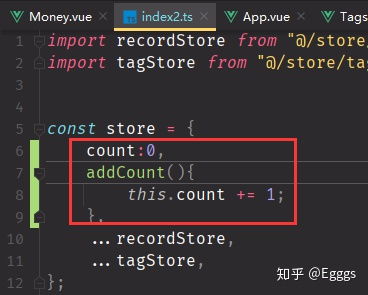
const store = new Vuex.Store { state.globalVariable = newValue; } }}qwe2;
export default store;```
在组件中拜访:
```javascriptthis.$store.state.globalVariable;```
修正大局变量:
```javascriptthis.$store.commit;```
3. Event Bus:关于简略的大局事情通讯,能够运用一个空的Vue实例作为事情总线。
```javascriptconst EventBus = new Vue;
// 发送事情EventBus.$emit;
// 监听事情EventBus.$on => { console.log;}qwe2;```
4. 大局变量目标:你能够创立一个大局变量目标,并在Vue实例创立之前界说它。
```javascriptwindow.globalVariable = 'value';
// 在组件中拜访window.globalVariable;```
5. 插件:假如你想要创立一个更杂乱的大局变量体系,能够考虑创立一个Vue插件。
```javascriptconst GlobalPlugin = { install { Vue.prototype.$globalVariable = options.value; }};
Vue.use;```
在组件中拜访:
```javascriptthis.$globalVariable;```
挑选哪种办法取决于你的具体需求。关于简略的大局变量,`Vue.prototype` 或大局目标或许就足够了。关于更杂乱的状况办理,Vuex 是一个更好的挑选。
Vue大局变量的运用与最佳实践
在Vue.js开发中,大局变量是一种常用的技能,它答应咱们在整个运用程序中同享数据和办法。正确地运用大局变量能够进步代码的可保护性和复用性。本文将具体介绍Vue大局变量的运用办法、留意事项以及最佳实践。
什么是Vue大局变量

Vue大局变量是指在Vue实例创立之前界说的变量,这些变量能够在任何组件中直接拜访,而不需求经过props或事情进行传递。大局变量一般用于存储那些需求在整个运用程序中同享的数据或办法。
怎么界说Vue大局变量

在Vue中,大局变量能够经过以下几种办法界说:
1. 运用Vue的原型特点

```javascript
// main.js
Vue.prototype.globalVar = '这是大局变量';
经过这种办法界说的大局变量能够在任何组件中经过`this.globalVar`拜访。
2. 运用插件
```javascript
// myPlugin.js
export default {
install(Vue) {
Vue.prototype.$globalMethod = function() {
console.log('这是一个大局办法');
};
// main.js
import MyPlugin from './myPlugin.js';
Vue.use(MyPlugin);
经过插件的办法,能够将大局办法或数据注入到Vue的原型中。
3. 运用Vue实例的$root特点
```javascript
// main.js
const vm = new Vue({
data() {
return {
globalVar: '这是大局变量'
};
Vue.prototype.$root = vm;
经过这种办法界说的大局变量能够经过`this.$root.globalVar`拜访。
Vue大局变量的留意事项
1. 防止乱用大局变量
大局变量尽管便利,但乱用会导致代码难以保护和了解。因而,在界说大局变量之前,请保证它的确需求在整个运用程序中同享。
2. 运用命名空间
为了防止大局变量之间的抵触,主张运用命名空间来区别不同的大局变量。
3. 考虑运用Vuex
关于杂乱的运用程序,主张运用Vuex来办理大局状况。Vuex供给了集中式存储办理一切组件的状况,并以相应的规矩保证状况以一种可猜测的办法发生变化。
Vue大局变量的最佳实践
1. 运用Vue原型特点界说大局办法
关于大局办法,运用Vue原型特点是一种简略且有用的办法。
2. 运用插件封装大局变量
关于需求跨组件同享的数据,能够运用插件的办法将其封装,并在需求的当地注入到Vue的原型中。
3. 运用Vuex办理大局状况
关于杂乱的运用程序,主张运用Vuex来办理大局状况,以保证状况的一致性和可猜测性。
Vue大局变量在Vue.js开发中扮演着重要的人物。经过合理地运用大局变量,能够进步代码的可保护性和复用性。在界说大局变量时,需求留意防止乱用、运用命名空间以及考虑运用Vuex来办理大局状况。期望本文能帮助您更好地了解Vue大局变量的运用办法、留意事项以及最佳实践。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发