html5拖拽,```htmlHTML5 Drag and Drop Example .dropzone { width: 200px; height: 200px; backgroundcolor: f0f0f0; border: 2px dashed 000; textalign: center; lineheight: 200px; }
时间:2024-12-30阅读数:8
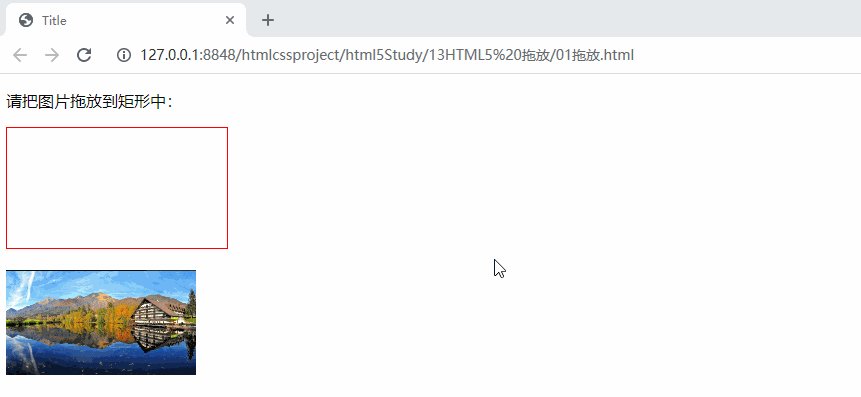
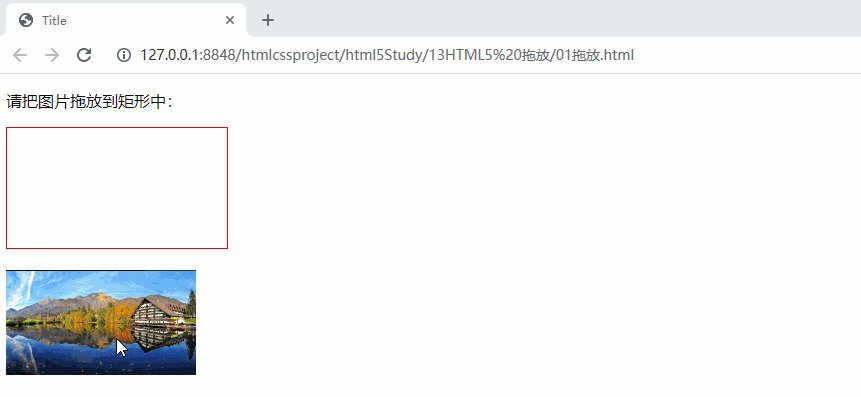
HTML5 拖放(Drag and Drop)是一种常见的用户交互办法,它答运用户拖动页面上的元素,并将它们放置在另一个元素上。这种功用在许多现代网站和运用程序中都有运用,例如文件上传、重新排列项目等。
要完成 HTML5 拖放功用,你需求运用一些 HTML、CSS 和 JavaScript。下面是一个简略的示例,展现了怎么创立一个可拖动的元素,并将其拖动到另一个元素上。
首要,创立一个 HTML 文件,并增加以下代码:
```htmlHTML5 Drag and Drop Example .dropzone { width: 200px; height: 200px; backgroundcolor: f0f0f0; border: 2px dashed 000; textalign: center; lineheight: 200px; }

Drag me
Drop here
// Make the element draggable var draggable = document.getElementById; var dropzone = document.getElementById;
draggable.addEventListener { event.dataTransfer.setData; }qwe2;
dropzone.addEventListener { event.preventDefault; }qwe2;
dropzone.addEventListener { event.preventDefault; var data = event.dataTransfer.getData; event.target.appendChildqwe2; }qwe2;
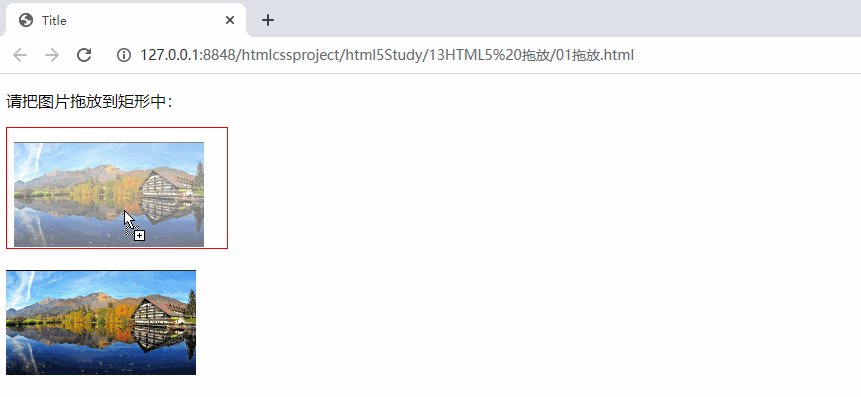
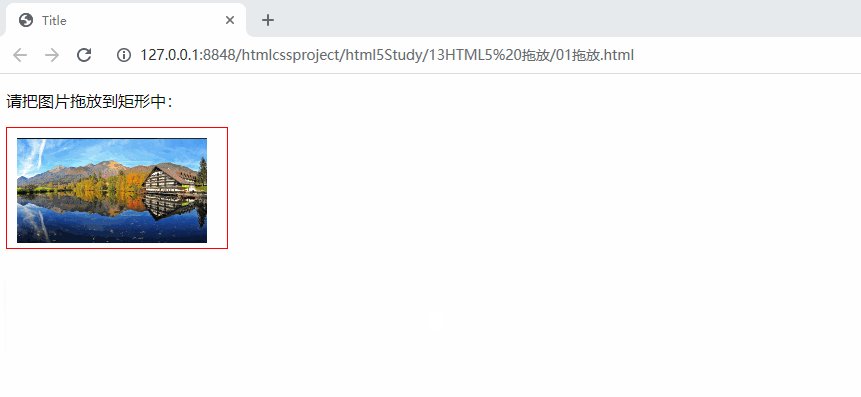
在这个示例中,咱们创立了一个可拖动的元素(`draggable`)和一个方针区域(`dropzone`)。经过设置 `draggable=true`,咱们能够使元素可拖动。咱们运用 JavaScript 增加了拖放事情监听器来处理拖放逻辑。
`dragstart` 事情在拖动开始时触发,咱们运用 `setData` 办法将拖动元素的 ID 存储在 `dataTransfer` 方针中。 `dragover` 事情在拖动元素经过方针区域时触发,咱们调用 `preventDefault` 办法来答应放置操作。 `drop` 事情在元素被放置到方针区域时触发,咱们运用 `getData` 办法获取拖动元素的 ID,然后将其增加到方针区域中。
你能够依据自己的需求修正这个示例,以完成更杂乱的拖放功用。
HTML5 拖拽 API:简化网页交互体会的利器
一、HTML5 拖拽 API 的布景与开展

在 HTML5 之前,完成拖拽功用需求依靠杂乱的 JavaScript 代码和鼠标事情处理。HTML5 拖拽 API 的推出,简化了拖拽操作的完成,使得开发者能够愈加轻松地完成网页元素的拖放功用。
1.1 传统拖拽操作的痛点

传统拖拽操作需求处理多个鼠标事情,如 `mousedown`、`mousemove` 和 `mouseup`,一起还需求进行杂乱的逻辑核算,以保证拖拽进程的顺利。这使得拖拽功用的完成变得杂乱且难以保护。
1.2 HTML5 拖拽 API 的优势
- 简化代码:经过运用拖拽 API,开发者能够削减代码量,进步代码的可读性和可保护性。
- 跨浏览器兼容性:HTML5 拖拽 API 在干流浏览器中均有杰出支撑,无需忧虑兼容性问题。
- 丰厚的拖拽作用:开发者能够使用拖拽 API 完成各种拖拽作用,如拖拽排序、拖拽仿制等。
二、HTML5 拖拽 API 的中心作业原理
HTML5 拖拽 API 的中心包含以下几个过程:
2.1 界说可拖拽元素
首要,需求设置 HTML 元素的 `draggable` 特点为 `true`,使其成为可拖拽元素。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发