html中空格,什么是HTML中的空格?
时间:2024-12-30阅读数:9
在HTML中,空格是一个常见的元素,用于在文本中创立距离。HTML供给了几种不同的办法来表明空格,包含:
1. 空格字符(` `):这是一个特别的HTML实体,表明一个不行见的空格字符。运用` `能够在HTML文档中刺进一个空格,不管浏览器怎么烘托文本。
4. CSS款式:能够运用CSS款式来操控文本中的空格。例如,能够运用`whitespace: pre;`款式来保存文本中的一切空格,包含空格、制表符和换行符。
5. JavaScript:能够运用JavaScript来动态地增加或删去HTML文档中的空格。例如,能够运用`document.write`来在HTML文档中刺进一个空格。
请注意,HTML中的空格字符(` `)与CSS中的空格字符(` `)是不同的。HTML中的空格字符是一个实体,而CSS中的空格字符是一个一般的字符。
此外,HTML中的空格字符(` `)与JavaScript中的空格字符(` `)也是不同的。HTML中的空格字符是一个实体,而JavaScript中的空格字符是一个一般的字符。
因而,在HTML中创立空格时,需求依据详细的需求挑选适宜的办法。
HTML中的空格:了解与运用
什么是HTML中的空格?

在HTML文档中,空格是一个重要的组成部分,它不只影响文本的可读性,还或许影响页面的布局。与咱们在文本编辑器中直接输入空格不同,HTML中的空格有其特定的表明办法和处理规矩。
HTML中的空格表明办法

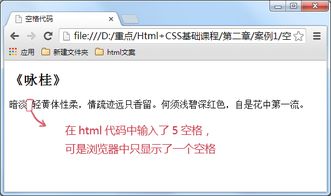
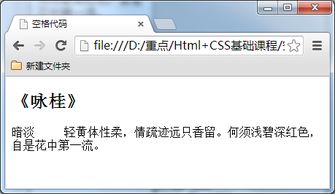
在HTML中,直接运用空格键输入的空格会被浏览器视为空白字符,而且只会在单词之间显现一个空格。假如你需求显现多个空格,或许需求特定的空格宽度,你能够运用以下几种办法:
1. 非连续空格( )
是HTML中最常见的空格表明办法,它代表一个非连续空格(No-Break Space)。不管你输入多少个这样的实体,浏览器都只会显现一个空格。这种空格在文本中不会引起换行。
2. 半角空格(
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发