css挑选, 什么是CSS挑选器?
时间:2024-12-31阅读数:11
CSS(层叠款式表)挑选器用于挑选要运用款式的HTML元素。以下是CSS挑选器的一些常见类型:
1. 元素挑选器:挑选特定类型的元素,例如 `p` 挑选一切 `` 元素。2. 类挑选器:挑选具有特定类名的元素,例如 `.myclass` 挑选一切具有 `class=myclass` 的元素。3. ID挑选器:挑选具有特定ID的元素,例如 `myid` 挑选具有 `id=myid` 的元素。4. 特点挑选器:挑选具有特定特点的元素,例如 `` 挑选一切 `href` 特点值为 的元素。5. 子孙挑选器:挑选特定元素的子孙元素,例如 `ul li` 挑选一切 `` 元素的子孙 `` 元素。6. 子挑选器:挑选特定元素的直接子元素,例如 `ul > li` 挑选一切 `` 元素的直接子 `` 元素。7. 相邻兄弟挑选器:挑选紧接在特定元素之后的兄弟元素,例如 `h1 p` 挑选紧接在 `` 元素之后的 `` 元素。8. 通用兄弟挑选器:挑选特定元素之后的一切兄弟元素,例如 `h1 ~ p` 挑选一切 `` 元素之后的 `` 元素。9. 伪类挑选器:挑选特定状况或方位的元素,例如 `:hover` 挑选鼠标悬停时的元素。10. 伪元素挑选器:挑选特定方位的元素部分,例如 `::firstletter` 挑选每个元素的第一个字母。
这些挑选器可以组合运用,以创立更详细的挑选器,例如 `.myclass:hover` 挑选具有 `class=myclass` 且鼠标悬停的元素。
了解这些挑选器有助于更有效地运用CSS款式,使网页规划愈加灵敏和漂亮。
CSS挑选器:网页美化的要害东西
在网页规划和开发中,CSS(层叠款式表)扮演着至关重要的人物。它不仅可以美化网页,还能进步用户体会。而CSS挑选器则是完成这一方针的中心东西。本文将深入探讨CSS挑选器的品种、用法以及在实践开发中的运用。
什么是CSS挑选器?

CSS挑选器的类型

CSS挑选器首要分为以下几类:
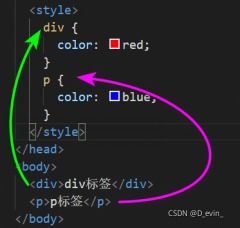
元素挑选器

```css
color: red;
类挑选器
类挑选器根据元素的类名进行挑选。类名由一个点`.`最初。以下代码将一切具有`class=\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发