css链入式, 什么是CSS链入式?
时间:2024-12-31阅读数:11
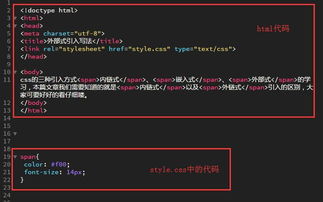
```html ```
在上面的比如中,`styles.css`是一个外部CSS文件,它包含了用于界说网页款式的CSS规矩。当浏览器加载这个HTML页面时,它会主动查找并运用这个CSS文件中的款式规矩。
链入式CSS的长处包含:
1. 可保护性:款式会集办理,便于保护和更新。2. 复用性:同一个CSS文件能够被多个HTML页面同享,削减代码重复。3. 功能:浏览器能够缓存外部CSS文件,当多个页面运用同一个CSS文件时,能够进步页面加载速度。
运用链入式CSS时,还需求注意一些细节,例如:
保证CSS文件的途径正确,防止呈现404过错。 能够经过媒体查询(Media Queries)来为不同的设备或屏幕尺度运用不同的款式。 能够运用CSS预处理器(如Sass、Less)来进步CSS的开发功率和可读性。
经过合理运用链入式CSS,能够有效地办理和保护网站的款式,进步网站的开发功率和用户体会。
CSS链入式:进步网页款式办理功率的利器
什么是CSS链入式?

CSS链入式是一种将CSS款式表文件链接到HTML文档中的办法。经过这种方法,能够将CSS款式会集办理,进步网页的保护性和扩展性。链入式CSS是网页规划中常用的一种款式引进方法,它将CSS款式表文件与HTML文档别离,使得网页内容和款式愈加明晰。
链入式CSS的优势

1. 款式重用:链入式CSS答应开发者将款式界说在一个独自的文件中,并在多个HTML文档中重复运用,然后防止了重复编写款式代码,进步了开发功率。

2. 保护便利:当需求修正款式时,只需在CSS款式表中修正一次,一切引证该款式表的HTML文档都会主动更新,大大简化了保护作业。
3. 进步加载速度:链入式CSS能够将款式表文件缓存,当用户拜访其他页面时,浏览器能够直接从缓存中加载款式表,削减了加载时刻。
4. 增强网页兼容性:链入式CSS能够保证一切引证该款式表的HTML文档都运用相同的款式,然后进步了网页的兼容性。
链入式CSS的根本语法
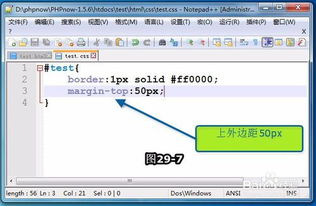
链入式CSS的根本语法如下:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发