vue子组件给父组件传值
时间:2024-12-31阅读数:17
在Vue中,子组件能够经过自定义事情向父组件传递数据。下面是一个简略的比如,展现了怎么完成这一功用:
1. 在子组件中,运用`$emit`办法触发一个事情,并传递数据。2. 在父组件中,运用`von`或`@`监听这个事情,并处理传递的数据。
首要,咱们创立一个子组件`ChildComponent.vue`:
```vue Send Message
export default { name: 'ChildComponent', methods: { sendMessage { this.$emit; } }}```
在父组件中,咱们引进`ChildComponent`并监听它的事情:
```vue
import ChildComponent from './ChildComponent.vue';
export default { name: 'ParentComponent', components: { ChildComponent }, methods: { handleMessage { console.log; } }}```
在这个比如中,当子组件中的按钮被点击时,它会触发一个名为`message`的事情,并传递字符串`Hello from child!`。父组件监听这个事情,并在`handleMessage`办法中接收到这个音讯,并打印出来。
Vue子组件向父组件传值详解
在Vue.js结构中,组件之间的通讯是构建杂乱运用的要害。本文将具体介绍Vue子组件怎么向父组件传递值,包含基本概念、完成办法以及注意事项。
一、Vue组件通讯概述

在Vue中,组件之间的通讯首要有以下几种办法:
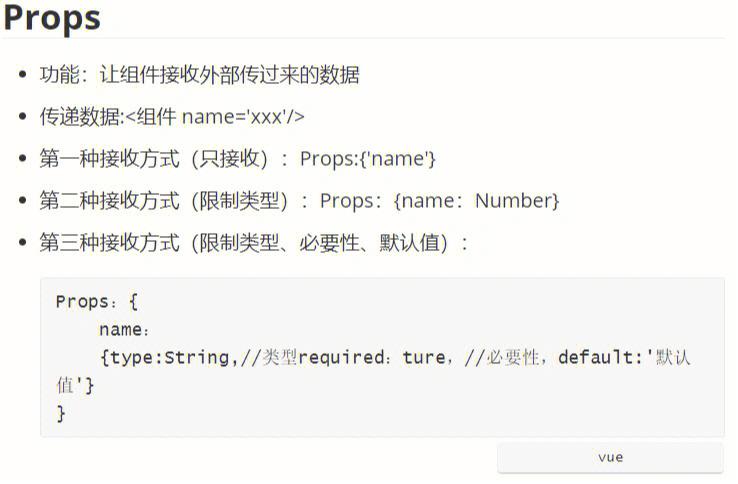
1. Props:父组件向子组件传递数据。
2. Events:子组件向父组件传递数据。

3. Slots:用于在组件中刺进内容。

4. Provide / Inject:用于跨组件传递数据,但不引荐用于杂乱运用。
5. Vuex:用于大局状况办理。

本文将要点介绍子组件向父组件传值,即经过自定义事情的办法。
二、子组件向父组件传值的基本原理
子组件向父组件传值首要经过自定义事情完成。以下是完成过程:
1. 子组件触发事情:在子组件的办法中,运用`this.$emit('事情名', 数据)`触发一个自定义事情。

2. 父组件监听事情:在父组件的模板中,运用`@事情名=\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发