vue事情,深化了解Vue中的事情处理
时间:2024-12-31阅读数:16
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。在 Vue 中,事情处理是一个中心概念,它答应你监听用户与页面的交互,并在这些交互产生时履行代码。
1. 事情监听:在 Vue 中,你可以运用 `von` 指令或 `@` 符号来监听事情。例如,`von:click` 或 `@click` 可以用来监听点击事情。
2. 事情处理办法:你可以在 Vue 实例的 `methods` 选项中界说办法,并在事情监听器中调用这些办法。例如: ```javascript new Vue { this.message = this.message.split.reverse.join; } } }qwe2; ``` 在这个比如中,当点击按钮时,`reverseMessage` 办法会被调用,将 `message` 的内容回转。
3. 内联处理器:你也可以在内联句子中直接编写 JavaScript 代码作为事情处理器。例如: ```html Click me ``` 这个按钮在被点击时会将 `message` 的内容设置为 Clicked!。
4. 事情润饰符:Vue 供给了一些事情润饰符,用于处理事情的特定行为。例如,`.stop` 可以阻挠事情冒泡,`.prevent` 可以阻挠默许行为,`.once` 可以保证事情只触发一次等。
5. 按键润饰符:关于键盘事情,Vue 供给了一些按键润饰符,如 `.enter`、`.tab`、`.delete` 等,答应你监听特定按键的按下。
6. 体系润饰键:Vue 还支持体系润饰键,如 `.ctrl`、`.alt`、`.shift`、`.meta` 等,答应你监听特定键与鼠标事情的组合。
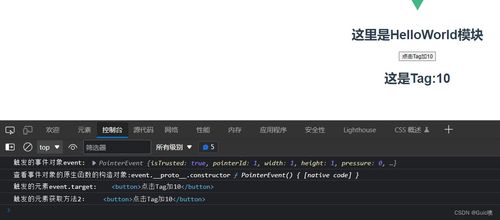
7. 事情目标:在事情处理办法中,你可以拜访事情目标,它包含了关于事情的信息。例如,`event.target` 可以获取触发事情的元素。
8. 动态事情:Vue 答应你运用 `von` 或 `@` 来监听动态事情。例如,`von:` 可以依据条件动态地监听不同的事情。
9. 事情传递:Vue 答应你经过 `$emit` 办法在组件之间传递事情。子组件可以经过 `$emit` 触发事情,而父组件可以经过 `von` 或 `@` 监听这些事情。
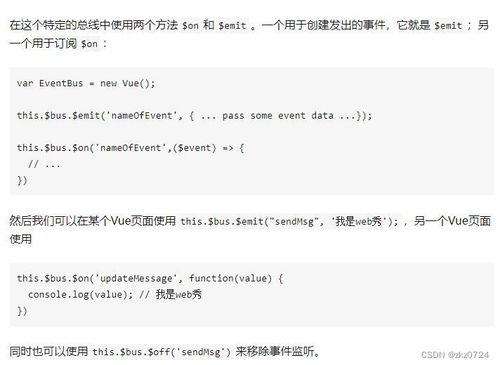
10. 大局事情:Vue 供给了一个大局事情总线,答应你在一个组件中触发事情,而在另一个组件中监听这些事情。
这些是 Vue 事情处理的一些基础知识。在实践运用中,你或许需求依据详细的需求和场景来灵活运用这些概念。
深化了解Vue中的事情处理

在Web开发中,事情处理是前端开发的重要组成部分。Vue.js作为一款盛行的前端结构,供给了丰厚的事情处理机制,使得开发者可以愈加高效地构建用户界面。本文将深化探讨Vue中的事情处理,包含事情绑定、事情润饰符、事情监听器等概念。
一、事情绑定

在Vue中,事情绑定是衔接用户操作与组件行为的要害。Vue供给了两种方法来绑定事情:内联事情和事情监听器。
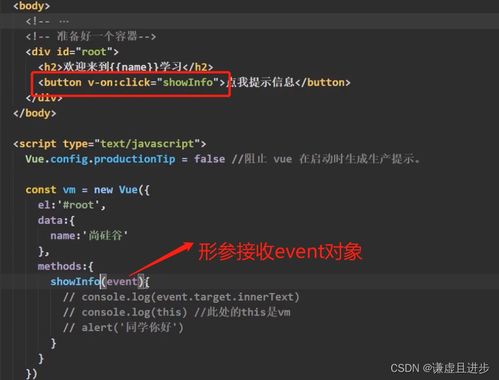
1. 内联事情

内联事情是指在模板中直接运用`v-on`或简写`@`来绑定事情。例如,以下代码演示了如安在按钮上绑定点击事情:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发