vue数据绑定原理, 数据绑定概述
时间:2024-12-31阅读数:21
Vue.js 是一个渐进式 JavaScript 结构,它以数据驱动和组件化开发为中心思维。Vue 的数据绑定原理首要依靠于其呼应式体系。以下是 Vue 数据绑定原理的扼要概述:
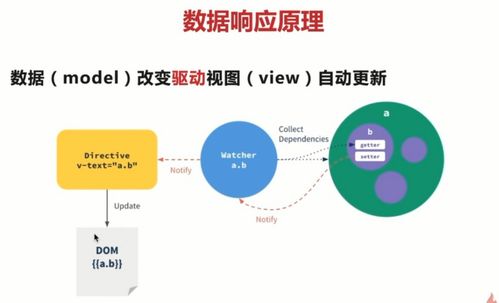
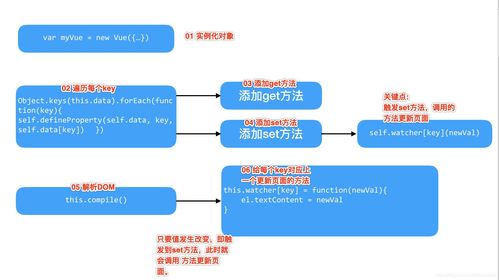
1. 呼应式体系: Vue 运用 Object.defineProperty 办法来绑架目标的特点,然后完成对目标特点的监听。 当你把一个一般的 JavaScript 目标传入 Vue 实例作为 `data` 选项,Vue 将遍历此目标一切的特点,并运用 `Object.defineProperty` 把这些特点悉数转为 getter/setter。 每个组件实例都有相应的“ watcher” 实例目标,它会在组件烘托进程中把“触摸”过的数据特点记载为依靠。 之后当依靠项的 setter 被调用时,会告诉 watcher,然后调用回调函数更新视图。
2. 依靠搜集: 当组件烘托时,Vue 会遍历模板中的一切数据特点,并将它们记载为依靠。 这些依靠会被添加到相应的 watcher 实例中,以便在数据改变时触发更新。
3. 派发更新: 当 Vue 实例的数据产生改变时,setter 会触发,并且会告诉一切的 watcher。 watcher 收到告诉后,会履行其回调函数,然后更新组件的 DOM。
4. 异步更新行列: Vue 的更新是异步履行的。当数据改变时,Vue 会敞开一个行列,并缓冲在同一个事情循环中产生的一切数据改变。 假如同一个 watcher 被屡次触发,只会被推入到行列中一次。这种去重和缓冲机制,可以削减数据更新时的核算量,并防止不必要的核算和 DOM 操作。
5. 运用 VNode: Vue 运用虚拟 DOM(VNode)来表明实在 DOM。当数据改变时,Vue 会从头烘托组件,并生成新的 VNode。 Vue 会运用 diff 算法比较新旧 VNode,并核算出最小的更新操作,然后高效地更新实在 DOM。
6. 模板编译: Vue 的模板编译进程是将模板字符串编译成烘托函数。烘托函数会回来一个 VNode。 当模板中的数据产生改变时,烘托函数会从头履行,并生成新的 VNode。
7. 组件更新: 当组件的数据产生改变时,Vue 会从头烘托组件,并生成新的 VNode。 Vue 会运用 diff 算法比较新旧 VNode,并核算出最小的更新操作,然后高效地更新实在 DOM。
总归,Vue 的数据绑定原理是根据呼应式体系、依靠搜集、派发更新、异步更新行列、VNode、模板编译和组件更新等机制完成的。这些机制一起效果,使得 Vue 可以高效地处理数据改变,并实时更新视图。
Vue数据绑定原理深度解析
Vue.js 是一款盛行的前端JavaScript结构,其中心特性之一便是数据绑定。数据绑定使得开发者可以轻松完成数据与视图之间的同步更新,极大地提高了开发功率。本文将深化解析Vue数据绑定的原理,协助读者更好地了解其工作方式。
数据绑定概述

什么是数据绑定?

数据绑定是指将数据模型与视图层进行相关,当数据模型产生改变时,视图层可以主动更新;反之,当视图层产生改变时,数据模型也会相应地更新。Vue的数据绑定首要分为单向绑定和双向绑定两种。
单向绑定

单向绑定是指数据模型的改变会主动反映到视图层,但视图层的改变不会影响数据模型。在Vue中,单向绑定一般运用`v-bind`指令完成。
双向绑定
数据绑定原理
数据绑架
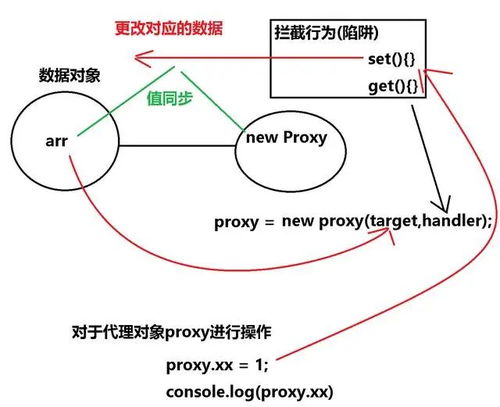
Vue数据绑定的中心原理是数据绑架。详细来说,Vue经过`Object.defineProperty()`办法对数据目标进行绑架,监听数据的改变,并在数据改变时触发相应的更新。
发布订阅形式
Vue数据绑定还运用了发布订阅形式。当数据产生改变时,会发布一个事情,一切订阅了这个事情的视图组件都会收到告诉并更新。
详细完成
以下是一个简略的Vue数据绑定的完成示例:
```javascript
function observe(data) {
if (!data || typeof data !== 'object') {
return;
Object.keys(data).forEach(key => {
let val = data[key];
let dep = new Dep(); // 创立订阅者目标
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
get: function() {
Dep.target
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发