css奇数偶数挑选器, nth-child()挑选器概述
时间:2024-12-31阅读数:17
CSS中,奇数和偶数挑选器一般用于挑选列表项(如``元素)中的奇数或偶数项。这能够经过`:nthchild`伪类挑选器完成。例如,要挑选一切偶数列表项,能够运用`:nthchild`;要挑选一切奇数列表项,能够运用`:nthchild`。
下面是一个简略的比如,展现了怎么运用`:nthchild`和`:nthchild`挑选器来改动列表项的款式:
```css/ 挑选偶数列表项 /li:nthchild { backgroundcolor: lightgray;}
/ 挑选奇数列表项 /li:nthchild { backgroundcolor: lightblue;}```
这段代码将为HTML中的``元素运用不同的布景色彩,偶数项运用浅灰色,奇数项运用浅蓝色。
CSS奇数偶数挑选器详解
在网页规划中,为了使页面愈加漂亮和具有层次感,咱们常常需要对列表、表格等元素中的奇数行和偶数行运用不同的款式。CSS3供给了强壮的挑选器功用,其间nth-child()伪类挑选器能够轻松完成这一需求。本文将具体介绍CSS奇数偶数挑选器的运用方法及其运用场景。
nth-child()挑选器概述

nth-child()挑选器简介

nth-child()挑选器是CSS3中的一种伪类挑选器,用于挑选父元素中特定方位的子元素。它能够依据子元素的方位(奇数或偶数)来运用款式。nth-child()挑选器的根本语法如下:
```css
element:nth-child(n)
nth-child()挑选器的运用

奇数行和偶数行的款式运用
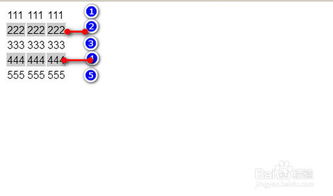
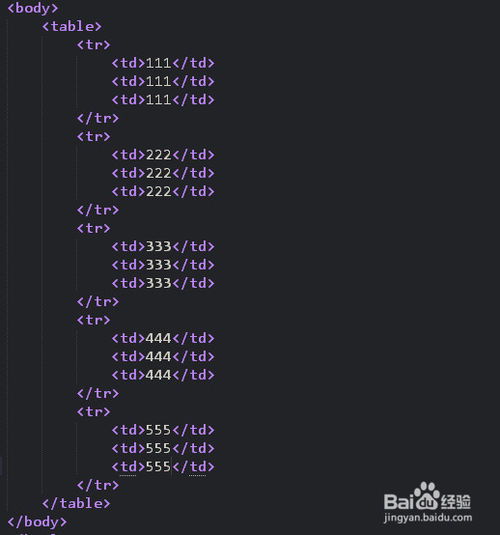
要完成奇数行和偶数行的款式运用,咱们能够运用nth-child()挑选器中的odd和even关键字。以下是一个示例:
```css
/ 奇数行款式 /
tr:nth-child(odd) {
background-color: f2f2f2;
/ 偶数行款式 /
tr:nth-child(even) {
background-color: ffffff;
自界说奇数偶数挑选器
除了运用odd和even关键字外,咱们还能够运用nth-child()挑选器中的数字来自界说奇数偶数挑选器。以下是一个示例:
```css
/ 第一个元素款式 /
li:nth-child(1) {
color: red;
/ 第三个元素款式 /
li:nth-child(3) {
color: green;
/ 第五个元素款式 /
li:nth-child(5) {
color: blue;
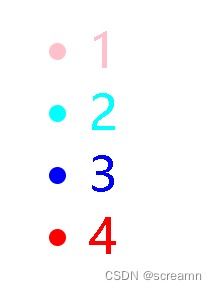
在上面的示例中,咱们别离挑选了列表中的第一个、第三个和第五个元素,并运用了不同的文字色彩。
nth-child()挑选器的扩展
nth-child()挑选器还有一些扩展用法,例如:
- nth-child(-n m):挑选第m个元素之前的一切元素。
- nth-child(-n m):挑选第m个元素之后的一切元素。
- nth-last-child(n):挑选最终一个子元素之前的第n个子元素。
以下是一个示例:
```css
/ 第一个元素之前的一切元素款式 /
li:nth-child(-n 1) {
color: red;
/ 第一个元素之后的一切元素款式 /
li:nth-child(-n 1) {
color: green;
/ 最终一个元素之前的第二个元素款式 /
li:nth-last-child(2) {
color: blue;
关键词
CSS, nth-child(), 奇数偶数挑选器, 奇数行, 偶数行, 款式运用, 扩展用法
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发