css计数器, 什么是CSS计数器?
时间:2024-12-31阅读数:16
CSS 计数器是一种用于盯梢特定元素在文档中呈现的次数的机制。它们能够用于为列表项、标题、章节等添加自界说编号或编号款式。CSS 计数器一般与 CSS 生成的内容(`:before` 或 `:after` 伪元素)一同运用。
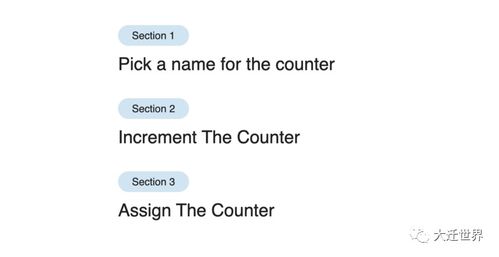
要运用 CSS 计数器,你需求遵从以下过程:
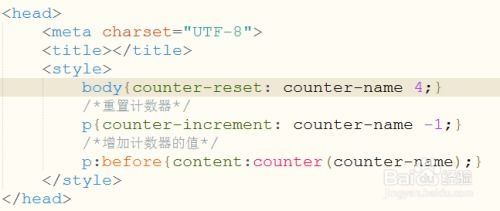
1. 界说计数器:运用 `counterreset` 特点界说一个新的计数器。你能够为计数器指定一个称号,并可选地设置一个初始值。2. 添加计数器:运用 `counterincrement` 特点来添加计数器的值。一般,这会在你想要开端计数的当地(如列表项或标题)进行。3. 运用计数器:运用 `counter` 函数来显现计数器的当时值。这一般与 `content` 特点一同运用,以在元素的 `:before` 或 `:after` 伪元素中刺进计数器的值。
以下是一个简略的比如,展现了如何为有序列表的列表项添加自界说编号:
```cssol { counterreset: itemcounter; / 界说一个名为 itemcounter 的计数器 /}
li { counterincrement: itemcounter; / 每个列表项添加计数器 /}
li::before { content: counter . ; / 在每个列表项前刺进计数器的值 /}```
在这个比如中,每个列表项都会在前面显现一个递加的编号。计数器从 1 开端,并为每个列表项添加 1。
CSS 计数器能够用于更杂乱的场景,例如为嵌套列表或不同类型的元素添加编号。它们供给了一种灵敏的方法来操控文档中的编号款式。
CSS计数器:深化探究与高效运用
什么是CSS计数器?

CSS计数器是一种强壮的CSS功用,它答应开发者创立和办理自界说的计数序列。这种功用在处理杂乱文档结构时特别有用,例如生成有序列表、章节编号等。CSS计数器类似于变量,能够完成简略的计数功用,并将成果显现在页面上。
CSS计数器的运用方法

要运用CSS计数器,需求了解以下几个要害特点:
counter-reset

`counter-reset` 特点用于创立或重置计数器。它的语法格局如下:
```css
element {
counter-reset: counter-name [initial-value];
- `counter-name`:界说计数器的称号。
- `initial-value`:界说计数器的起始值,默认值为0。
counter-increment
`counter-increment` 特点用于递加计数器的值。每次该特点运用到元素上时,计数器的值就会添加。其语法格局如下:
```css
element {
counter-increment: counter-name [increment-value];
- `counter-name`:界说要递加的计数器称号。
- `increment-value`:界说计数器每次添加的数值,默认值为1。
content
`content` 特点与 `counter()` 或 `counters()` 函数结合运用,能够在元素中显现计数器的值。其语法格局如下:
```css
element {
content: counter(counter-name) \
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发