html2pdf, HTML 内容html_content = PDF Example Hello, World! This is an example of HTML content being converted to PDF.
时间:2024-12-31阅读数:21
`html2pdf` 是一个将 HTML 内容转化为 PDF 文件的东西。它支撑多种编程言语,如 Python、PHP、JavaScript 等。在 Python 中,常用的 `html2pdf` 东西包含 `pdfkit` 和 `weasyprint`。
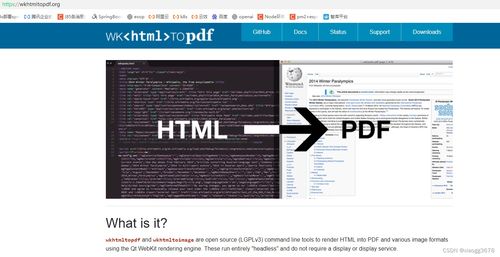
1. `pdfkit`:运用 wkhtmltopdf 指令行东西将 HTML 转化为 PDF。它是一个轻量级的解决方案,但需求装置额定的软件(wkhtmltopdf)。
2. `weasyprint`:是一个纯 Python 的解决方案,不需求额定的依靠。它依据 CSS 规范进行布局,能够生成高质量的 PDF 文件。
以下是一个运用 `pdfkit` 将 HTML 转化为 PDF 的示例代码:
```pythonimport pdfkit
HTML 内容html_content = PDF Example Hello, World! This is an example of HTML content being converted to PDF.

保存 PDF 文件pdfkit.from_string```
请注意,运用 `pdfkit` 需求先装置 `wkhtmltopdf`,能够运用以下指令装置:
```bash For Windowschoco install wkhtmltopdf
For macOSbrew install wkhtmltopdf
For Linuxsudo aptget install wkhtmltopdf```
假如你期望运用 `weasyprint`,能够依照以下进程装置:
```bashpip install weasyprint```
运用以下代码将 HTML 转化为 PDF:
```pythonimport weasyprint
HTML 内容html_content = PDF Example Hello, World! This is an example of HTML content being converted to PDF.

保存 PDF 文件weasyprint.HTML.write_pdf```
请依据你的需求挑选适宜的东西,并保证装置了一切必要的依靠。
深化解析HTML到PDF转化:技能原理与实践攻略
HTML到PDF转化技能原理

HTML到PDF的转化首要依靠于以下技能原理:
解析HTML文档:首要,需求解析HTML文档的结构,提取其间的文本、图片、表格等元素。
布局核算:依据HTML文档的CSS款式,核算各个元素的布局方位,包含字体巨细、色彩、边距等。
烘托页面:将核算好的布局信息烘托到PDF页面中,包含文本、图片、表格等元素的制作。
输出PDF文件:将烘托好的PDF页面输出为PDF文件,以便于保存、打印或共享。
常用HTML到PDF转化东西
itext:itext是一款功用强大的PDF库,支撑Java、C等多种编程言语。它能够将HTML文档转化为PDF格局,并支撑丰厚的PDF功用。
Apache PDFBox:Apache PDFBox是一款开源的PDF库,支撑Java编程言语。它能够将HTML文档转化为PDF格局,并支撑自定义PDF款式。
PD4ML:PD4ML是一款商业PDF库,支撑Java编程言语。它能够将HTML文档转化为PDF格局,并支撑多种中文字体和CSS款式。
html2pdf.js:html2pdf.js是一款依据JavaScript的HTML到PDF转化库,支撑多种浏览器。它能够将HTML文档转化为PDF格局,并支撑自定义PDF款式。
HTML到PDF转化实践攻略
1. 挑选适宜的转化东西
依据实践需求,挑选适宜的HTML到PDF转化东西。例如,假如需求支撑多种编程言语,能够挑选itext或Apache PDFBox;假如需求支撑多种中文字体和CSS款式,能够挑选PD4ML。
2. 预备HTML文档
保证HTML文档结构完好,CSS款式正确。假如需求支撑中文字体,请保证字体文件正确引进。
3. 调整PDF输出参数
pageSize:设置PDF页面巨细,例如A4、Letter等。
margin:设置PDF页面边距,例如左右、上下边距。
font:设置PDF字体,例如微软雅黑、宋体等。
fontSize:设置PDF字体巨细。
4. 测验和优化
在转化完成后,对生成的PDF文件进行测验,保证内容正确、格局漂亮。如有需求,对转化进程进行优化,进步转化功率和质量。
HTML到PDF转化技能在实践使用中具有重要意义。本文深化解析了HTML到PDF转化的技能原理,并供给了有用的实践攻略。期望本文能帮助您更好地了解和使用HTML到PDF转化技能。
参考文献
itext官网:https://itextpdf.com/
Apache PDFBox官网:https://pdfbox.apache.org/
PD4ML官网:http://pd4ml.com/
html2pdf.js官网:https://html2pdf.js.org/
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发