html和css之间有什么联系,网页的骨架
时间:2024-12-31阅读数:25
HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种核心技术,它们之间存在严密的联系,但又各自独立,发挥着不同的效果。
CSS是一种款式表言语,用于设置网页的视觉款式。它界说了网页中各种元素的外观,如色彩、字体、巨细、布局等。CSS运用选择器来选择要款式化的元素,并经过特点来设置元素的款式。
HTML和CSS之间的联系首要体现在以下几个方面:
1. HTML是结构,CSS是款式:HTML界说了网页的结构和内容,而CSS界说了网页的视觉款式。它们相得益彰,一同构成了一个完好的网页。
2. CSS依赖于HTML:CSS需求HTML供给元素和结构,才干进行款式设置。没有HTML,CSS就无法发挥效果。
3. HTML能够独立存在:尽管HTML和CSS一般一同运用,但HTML也能够独立存在,不需求CSS。这时,网页将运用浏览器默许的款式。
4. CSS能够进步网页的可保护性:经过将款式与结构别离,CSS能够进步网页的可保护性。当需求修正款式时,只需修正CSS文件,而不需求修正HTML文件。
5. CSS能够完成丰厚的视觉效果:CSS供给了丰厚的款式特点,能够完成各种视觉效果,如暗影、突变、动画等,使网页愈加漂亮和生动。
总归,HTML和CSS是构建网页的两大核心技术,它们之间存在严密的联系,但又各自独立,发挥着不同的效果。经过合理地运用HTML和CSS,能够创建出结构明晰、款式漂亮的网页。
在互联网的国际里,HTML和CSS是构建网页的柱石。它们各自扮演着不可或缺的人物,一同刻画了网页的骨架和外观。本文将深入探讨HTML和CSS之间的联系,协助读者更好地了解这两者怎么协同作业,以创建出既漂亮又有用的网页。
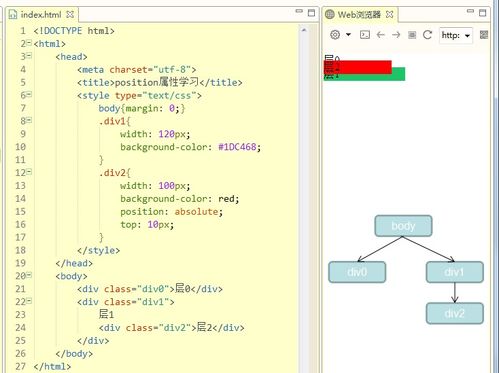
HTML:网页的骨架

HTML的根本结构一般包含以下几个部分:
文档类型声明(DOCTYPE)
HTML根元素
头部(Head)
主体(Body)
CSS:网页的华服

CSS(层叠款式表)是一种用于描绘HTML文档款式的言语。它经过选择器指定款式规矩,然后操控HTML元素的视觉体现。CSS能够改动元素的色彩、字体、巨细、布局等,使网页看起来愈加漂亮和吸引人。
CSS的根本结构一般包含以下几个部分:
选择器
特点
值
HTML与CSS的协同作业

HTML和CSS之间的联系是相得益彰的。HTML为CSS供给了操作的目标,而CSS则依据HTML的结构来施加款式。
HTML界说了一个阶段元素(),CSS能够指定该阶段的字体、色彩和距离。
HTML界说了一个标题元素(),CSS能够指定该标题的字体巨细、色彩和加粗。
HTML界说了一个列表元素(),CSS能够指定列表项的款式、距离和布局。
HTML与CSS的别离
将HTML和CSS别离是现代网页开发的一个重要准则。这样做的优点包含:
1. 保护性
经过将款式与内容别离,能够更容易地修正网页的外观,而不会影响到内容的结构。
2. 可重用性
CSS款式能够跨多个页面重用,然后进步开发功率。
3. 可拜访性
别离的款式有助于进步网页的可拜访性,由于屏幕阅读器能够更容易地解析HTML内容。
HTML与CSS的结合方法
在网页开发中,有几种方法能够将HTML和CSS结合起来:
1. 内联款式
2. 内部款式表
3. 外部款式表
HTML和CSS是构建网页的两大柱石,它们各自担任不同的使命,但一同作业以创建出既漂亮又有用的网页。经过了解它们之间的联系,开发者能够更好地把握网页开发的艺术,为用户供给更好的用户体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发