css英文换行, 默许换行规矩
时间:2025-01-01阅读数:18
在CSS中,假如你想操控英文文本的换行行为,能够运用 `wordwrap` 和 `wordbreak` 特点。这两个特点能够用来操控长单词或非标准字符的换行。
1. `wordwrap`: 这个特点界说了当单词太长无法习惯容器时,是否答应单词断开换行。它有两个值: `normal`: 单词不会断开换行。 `breakword`: 单词能够在中心断开换行。
2. `wordbreak`: 这个特点界说了单词怎么被中止换行。它有多个值,包含: `normal`: 运用默许的换行规矩。 `breakall`: 答应在单词内部换行。 `keepall`: 只能在半角空格或连字符处换行。
下面是一个比如,展现怎么运用这些特点来操控英文文本的换行:
```css.container { width: 200px; backgroundcolor: lightgray; wordwrap: breakword; / 答应单词断开换行 / wordbreak: breakall; / 答应在单词内部换行 /}```
在上面的比如中,`.container` 类的元素宽度被设置为200像素。假如文本中的单词太长,它将断开并换行,即便这意味着单词会在中心被断开。
CSS英文换行:把握技巧,优化网页布局
英文文本在网页布局中常常遇到换行问题,尤其是在呼应式规划和多设备展现中。正确的英文换行不只能够提高用户体会,还能优化页面布局。本文将具体介绍CSS中英文换行的相关技巧,协助您更好地操控英文文本的显现作用。
默许换行规矩

在默许状况下,浏览器会依据文本的宽度主动换行。关于英文文本,通常状况下,单词会在中心换行,而不会在字母之间换行。这种默许行为关于大多数状况来说是合理的,但在某些特定场景下,咱们或许需要对其进行调整。
word-break特点

CSS中的`word-break`特点用于操控浏览器处理主动换行的方法。以下是`word-break`特点的几个常用值:
- `normal`:默许值,答应在词间换行。
- `break-all`:答应在单词内部进行换行,适用于英文文本。
- `keep-all`:不答应在单词内部进行换行,适用于中文、日文和韩文。
```css
word-break: break-all; / 英文单词内部换行 /

word-wrap特点
`word-wrap`特点用于操控内容是否能够在边界内进行换行。以下是`word-wrap`特点的几个常用值:
- `normal`:默许值,不答应在边界内进行换行。
- `break-word`:答应在边界内进行换行,适用于英文文本。
```css
word-wrap: break-word; / 英文单词在边界内换行 /
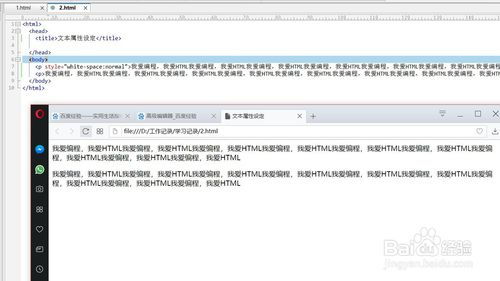
white-space特点
`white-space`特点用于操控空白字符的处理方法。以下是`white-space`特点的几个常用值:
- `normal`:默许值,空白字符会被正常处理。
- `pre`:空白字符会被保存,并依照预格式化的方法显现。
- `nowrap`:强制不换行。
```css
white-space: nowrap; / 强制不换行 /
呼应式规划
- 运用媒体查询(Media Queries)依据不同屏幕尺度调整文本的显现方法。
- 设置适宜的容器宽度,防止文本溢出。
- 运用`overflow`和`text-overflow`特点处理超出容器的文本。
```css
@media (max-width: 600px) {
p {
font-size: 14px;
把握CSS英文换行的技巧关于优化网页布局至关重要。经过合理运用`word-break`、`word-wrap`和`white-space`等特点,您能够更好地操控英文文本的显现作用,提高用户体会。期望本文能为您供给协助,祝您在网页规划中获得更好的效果。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发