vue怎样运转,从环境建立到项目发动
时间:2025-01-01阅读数:19
在Vue中运转一个项目一般需求遵从以下进程:
1. 装置Node.js和npm:Vue.js依靠于Node.js环境。首要,保证你的电脑上装置了Node.js和npm。你能够从下载并装置。
2. 装置Vue CLI:Vue CLI是Vue的官方指令行东西,它简化了项目的创立和构建进程。翻开指令行东西,然后输入以下指令来大局装置Vue CLI: ```bash npm install g @vue/cli ``` 这将装置Vue CLI到你的大局环境中。
3. 创立一个新的Vue项目:运用Vue CLI创立一个新的Vue项目。在指令行中,输入以下指令: ```bash vue create myproject ``` 这儿`myproject`是你期望创立的项目名称。依照提示挑选装备,例如是否运用预设、Babel、ESLint等。
4. 进入项目目录:创立项目后,运用`cd`指令进入项目目录: ```bash cd myproject ```
5. 运转开发服务器:在项目目录中,运转以下指令来发动开发服务器: ```bash npm run serve ``` 这将发动一个本地服务器,一般在浏览器中翻开`http://localhost:8080`即可检查你的Vue运用。
6. 构建出产版别:当你的运用开发完结并准备好布置时,能够运用以下指令构建出产版别的代码: ```bash npm run build ``` 构建后的文件一般坐落项目目录的`dist`文件夹中。
7. 布置:将构建后的文件布置到你的出产环境中。这一般触及将`dist`文件夹中的文件上传到服务器或运用服务如Netlify、Vercel等。
这些进程涵盖了从装置Vue CLI到创立、运转和布置一个根本的Vue项目。依据你的具体需求,或许还需求进行其他装备,例如路由办理、状况办理、组件库集成等。
Vue项目运转攻略:从环境建立到项目发动

Vue.js 是一款盛行的前端结构,它以其简练的语法和高效的功能受到了广阔开发者的喜爱。本文将具体介绍怎么建立 Vue 运转环境,并辅导您怎么发动和运转一个 Vue 项目。
一、环境建立

在开端运转 Vue 项目之前,您需求保证您的开发环境现已准备好以下东西和软件:
Node.js:Vue 项目依靠于 Node.js,您能够从 Node.js 官方网站下载并装置。
npm:Node.js 包办理器,用于装置和办理项目依靠。
Vue CLI:Vue 官方供给的脚手架东西,用于快速建立 Vue 项目。
二、装置 Node.js 和 npm

1. 拜访 Node.js 官方网站下载合适您操作体系的装置包。
2. 依照装置导游进行装置,保证挑选默许装备。
3. 装置完结后,翻开指令提示符(Windows)或终端(Mac/Linux),输入以下指令验证装置:
node -v
npm -v
假如正确装置,将别离显现 Node.js 和 npm 的版别号。
三、装置 Vue CLI
Vue CLI 是一个官方供给的脚手架东西,用于快速建立 Vue 项目。以下是装置 Vue CLI 的进程:
翻开指令提示符或终端。
履行以下指令大局装置 Vue CLI:
npm install -g @vue/cli
装置完结后,运用以下指令检查 Vue CLI 是否装置成功:
vue --version
四、创立 Vue 项目
运用 Vue CLI 创立一个新的 Vue 项目,以下是创立项目的进程:
翻开指令提示符或终端。
履行以下指令创立项目:
vue create my-vue-project
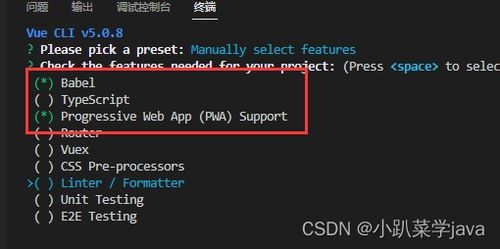
依照提示挑选项目装备,例如挑选预设、手动装备等。
等候项目创立完结,Vue CLI 会主动为您建立好项目环境。
五、发动 Vue 项目
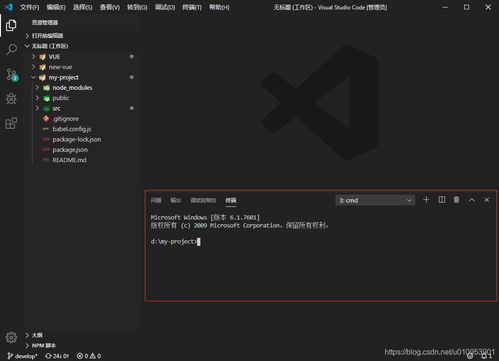
创立完项目后,您能够运用以下指令发动项目:
进入项目目录:
cd my-vue-project
履行以下指令发动项目:
npm run serve
默许情况下,Vue CLI 会发动一个本地服务器,并在浏览器中主动翻开项目。
六、处理常见问题
问题:Error:listen EACCES:permission denied
原因:某些端口规模或许被体系保存用于特定服务。
处理办法:经过以下指令检查哪些端口被动态分配了,并从头指定端口。
netsh interface ipv4 show excludedportrange protocoltcp
vite --port [availableport]
问题:依靠下载慢
原因:因为网络原因,某些依靠或许下载速度较慢。
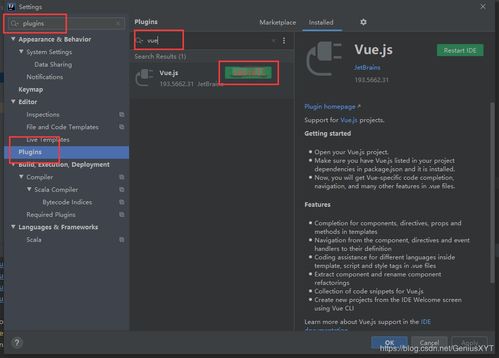
处理办法:在 Maven settings.xml 中设置国内下载镜像库房地址,并修正 IDEA 的 settings.xml。
经过以上进程,您现已成功建立了 Vue 运转环境,并发动了一个 Vue 项目。期望本文能帮助您更好地了解 Vue 项目的运转进程,祝您在 Vue 开发中一切顺畅!
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发