如何用html制造网页,如何用html制造一个简略的网页
时间:2025-01-01阅读数:16
制造网页一般涉及到HTML(超文本符号言语)的运用,它是网页结构的规范言语。以下是一个简略的过程,辅导你如何用HTML制造网页:
制造过程1. 创立HTML文件: 翻开你的文本编辑器,创立一个新的文件。 保存文件为`.html`扩展名,例如`index.html`。
2. 编写HTML代码: 输入以下根本结构:
```html 我的第一个网页

欢迎来到我的网页 这是一个简略的HTML页面。
拜访示例网站
保存文件。
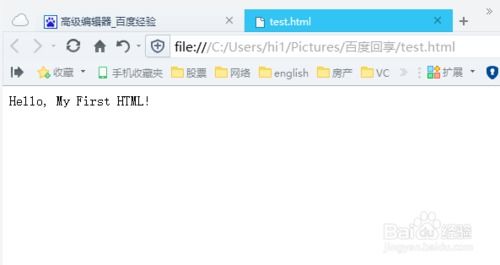
3. 检查网页: 翻开浏览器,挑选“文件” > “翻开文件”。 导航到你的HTML文件,挑选它,然后点击“翻开”。
学习资源 官方文档:拜访 获取更具体的HTML攻略。 在线教程:运用像 或 这样的网站学习HTML根底知识。 书本和课程:经过购买或借阅相关书本,或参与在线课程来深化学习。
经过这些过程和资源,你能够开端创立自己的网页,并逐渐学习更高档的HTML技能。
如何用HTML制造网页:从入门到实践
一、HTML简介

二、预备工作

在开端学习HTML之前,您需求预备以下东西:
文本编辑器:如Notepad 、Sublime Text、Visual Studio Code等。
浏览器:如Chrome、Firefox、Safari等,用于预览和测验您的网页。
三、创立HTML文件
运用文本编辑器创立一个新的文本文件,并将其保存为.html扩展名。例如,您能够命名为“index.html”。这是您的第一个HTML文件,也是您网页的进口。
四、HTML根底结构
每个HTML文件都包括以下根本结构:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发