react结构
时间:2025-01-01阅读数:22
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的 UI 分解为可复用的组件。React 的中心思维是经过声明式的办法描绘用户界面,并主动办理界面状况的改变,然后进步开发功率和代码的可保护性。
React 主要特点包含:
1. 声明式规划:React 让开发者只需描绘运用应该怎么显现,而不用关怀底层完成。这使得代码愈加简练和直观。
2. 组件化:React 组件能够将 UI 划分为独立、可复用的部分,每个组件都担任自己的状况和行为,便于代码的保护和重用。
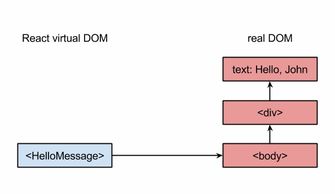
3. 虚拟 DOM:React 运用虚拟 DOM 来进步功用。虚拟 DOM 是一个轻量级的 JavaScript 目标,它描绘了实在 DOM 的状况。React 经过比较虚拟 DOM 和实在 DOM 的差异,只更新必要的部分,然后削减了对实在 DOM 的操作,进步了功用。
4. 数据驱动:React 是数据驱动的,当数据发生改变时,React 会主动更新 UI。这使得状况办理变得愈加简略。
5. 生态系统丰厚:React 具有丰厚的生态系统,包含状况办理库(如 Redux 和 MobX)、路由库(如 React Router)、款式库(如 styledcomponents 和 emotion)等,能够协助开发者构建杂乱的运用。
React 的运用场景十分广泛,从简略的单页运用到杂乱的 Web 运用、移动运用、桌面运用等,都能够运用 React 进行开发。一起,React 还支撑服务端烘托,能够进步运用的功用和 SEO。
总归,React 是一个功用强大、易于上手、功用优异的 JavaScript 库,它为开发者供给了一种高效、灵敏的办法来构建用户界面。
浅显易懂 React 结构:前端开发的未来趋势
一、React 结构简介

React 是由 Facebook 开发并开源的一个用于构建用户界面的 JavaScript 库。自 2013 年发布以来,React 在前端开发范畴敏捷兴起,成为最受欢迎的 UI 构建东西之一。React 的中心思维是将 UI 拆分红独立的组件,经过组件的组合来构建杂乱的用户界面。
二、React 的中心特性

React 具有以下几个中心特性,使其在很多前端结构中锋芒毕露:
组件化开发:React 将 UI 拆分红独立的组件,每个组件担任一部分功用,便于代码复用和保护。
声明式编程:React 运用 JSX 语法,答应开发者以声明式的办法描绘 UI,简化了代码编写进程。
虚拟 DOM:React 运用虚拟 DOM 来进步页面烘托功用,经过比较虚拟 DOM 和实在 DOM 的差异,只更新必要的部分,然后进步页面烘托速度。
单向数据流:React 选用单向数据流,数据从父组件流向子组件,便于数据办理和追寻。
React Hooks:React Hooks 答应函数组件具有状况和生命周期特性,使得函数组件愈加灵敏。
三、React 的基本概念

JSX:JSX 是一种在 JavaScript 中嵌入 HTML 的语法,类似于模板言语。它答应开发者以声明式的办法描绘 UI。
组件:组件是 React 的根底单元,能够分为函数组件和类组件。函数组件运用 JavaScript 函数来界说,类组件则运用 ES6 类来界说。
Props:Props 是组件的特点,用于从父组件向子组件传递数据。
State:State 是组件内部办理的数据,用于描绘组件的状况。
生命周期:生命周期办法用于在组件的不同阶段履行特定的操作,如组件挂载、更新和卸载等。
四、React 的运用场景
单页运用(SPA):React 合适构建单页运用,如电商网站、交际渠道等。
杂乱的前端界面:React 能够轻松构建杂乱的前端界面,如数据可视化、地图运用等。
跨渠道运用:React Native 答应开发者运用 React 技能栈开发跨渠道移动运用。
五、React 的生态系统
React Router:用于办理 React 运用的路由。
Redux:用于办理 React 运用的状况。
React Query:用于数据同步和缓存。
React Testing Library:用于编写 React 组件的单元测试。
六、React 的功用优化
懒加载:将非首屏组件进行懒加载,削减初始加载时刻。
代码切割:将代码切割成多个小块,按需加载,进步页面加载速度。
虚拟 DOM:合理运用虚拟 DOM,削减不用要的 DOM 操作。
React.memo:运用 React.memo 避
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发