html无序列表, 无序列表的根本结构
时间:2025-01-04阅读数:8
下面是一个简略的无序列表的比方:
```html 苹果 香蕉 橙子```
这个比方中,咱们界说了一个无序列表,其间包括三个列表项:苹果、香蕉和橙子。在浏览器中显现时,每个列表项前都会有一个圆点。
你能够经过CSS来定制无序列表的款式,比方改动圆点的色彩、巨细或形状等。
HTML无序列表:构建明晰、易读的网页导航
无序列表的根本结构

```html
项目一
项目二
项目三
无序列表的款式

```css
ul {
list-style-type: none; / 移除默许的列表符号 /
padding-left: 0; / 移除默许的左面距 /

li {
margin-bottom: 10px; / 为每个列表项增加底部距离 /
font-size: 16px; / 设置字体巨细 /

color: 333; / 设置字体色彩 /

经过上述CSS款式,咱们能够移除无序列表的默许符号,并设置字体巨细、色彩和距离,使列表愈加漂亮。
无序列表在导航中的运用

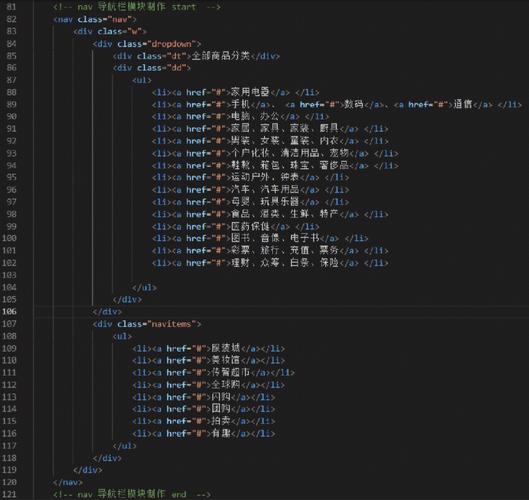
无序列表在网页导航中扮演着重要人物。以下是一个运用无序列表创立的水平导航菜单的示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发