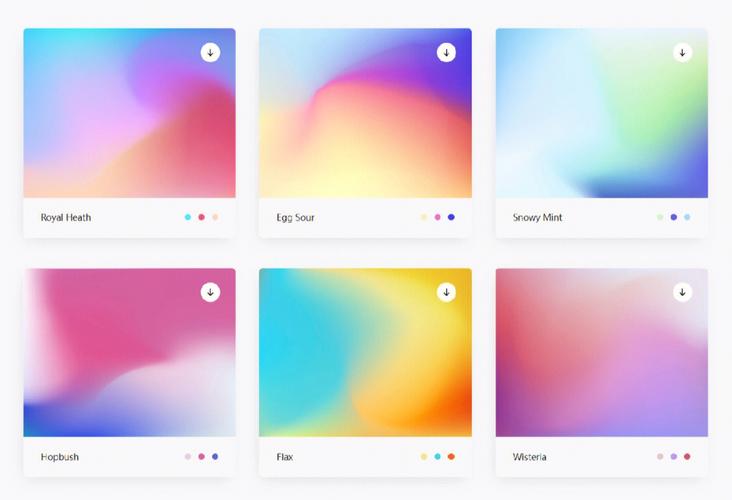
css 突变布景色, 什么是CSS突变布景色?
时间:2025-01-04阅读数:11
在CSS中,你能够运用`backgroundimage`特点来创立突变布景色。突变布景色能够运用`lineargradient`或`radialgradient`函数来界说。
线性突变(Linear Gradient)线性突变从一个方向向另一个方向过渡色彩。语法如下:
```cssbackgroundimage: lineargradient;```
其间,`direction`能够指定突变的方向,如`to bottom`、`to right`、`45deg`等,`color1`、`color2`等是突变中运用的色彩。
径向突变(Radial Gradient)径向突变从中心点向外分散色彩。语法如下:
```cssbackgroundimage: radialgradient;```
其间,`shape`能够指定突变的形状(`circle`或`ellipse`),`size`能够指定突变的巨细(如`closestside`、`farthestside`等),`position`能够指定突变中心的方位。
示例下面是一些运用线性突变和径向突变的示例:
线性突变示例```css.lineargradient { backgroundimage: lineargradient;}```
径向突变示例```css.radialgradient { backgroundimage: radialgradient;}```
运用你能够将上述CSS类运用到HTML元素上,以创立具有突变布景色的元素。例如:
```html这是一个线性突变布景的div这是一个径向突变布景的div```
这些示例代码将创立两个div元素,一个具有从左到右的线性突变布景,另一个具有从中心向外的径向突变布景。
CSS突变布景色的魅力与完成技巧
跟着前端技能的开展,CSS突变布景色现已成为网页规划中不可或缺的元素。它不仅能够提高页面的视觉作用,还能增强用户体会。本文将具体介绍CSS突变布景色的概念、完成办法以及一些实用技巧,帮助您轻松把握这一规划利器。
什么是CSS突变布景色?

CSS突变布景色指的是在网页元素的布景上,经过CSS款式完成色彩从一种到另一种的滑润过渡作用。这种作用能够运用于任何支撑CSS突变的元素,如div、p、a等。
CSS突变的类型
CSS突变首要分为两种类型:线性突变和径向突变。
线性突变

线性突变是指色彩在一条直线上进行滑润过渡。它能够经过CSS的`linear-gradient`函数完成。以下是一个线性突变的示例代码:
```css
div {
background-image: linear-gradient(to right, red, yellow, green);
在上面的代码中,`to right`表明突变方向从左到右,`red`、`yellow`、`green`别离代表突变的开始色彩、中心色彩和完毕色彩。
径向突变

径向突变是指色彩从一个点或一个形状向四周进行滑润过渡。它能够经过CSS的`radial-gradient`函数完成。以下是一个径向突变的示例代码:
```css
div {
background-image: radial-gradient(circle, red, yellow, green);
在上面的代码中,`circle`表明突变的形状为圆形,`red`、`yellow`、`green`别离代表突变的开始色彩、中心色彩和完毕色彩。
CSS突变的完成技巧

突变方向

CSS突变支撑多种方向,如`to top`、`to bottom`、`to left`、`to right`、`to top left`等。您能够依据实践需求挑选适宜的突变方向。
突变色彩
CSS突变支撑多种色彩,您能够运用纯色、通明色、突变色等。一起,您还能够经过调整色彩方位和通明度,完成愈加丰厚的突变作用。
突变重复

CSS突变支撑重复,您能够经过设置`repeating-linear-gradient`或`repeating-radial-gradient`函数完成。以下是一个重复线性突变的示例代码:
```css
div {
background-image: repeating-linear-gradient(to right, red 0, red 20px, yellow 20px, yellow 40px);
在上面的代码中,突变会从右向左重复,赤色和黄色各占有20像素的宽度,每40像素重复一次。
突变兼容性

CSS突变在大多数现代浏览器中都有杰出的兼容性,但在一些旧版浏览器中或许需求运用布景图片或polyfill来完成。以下是一个兼容性较好的线性突变代码示例:
```css
div {
background-image: -webkit-linear-gradient(to right, red, yellow, green); / Safari 5.1-6 /
background-image: -o-linear-gradient(to right, red, yellow, green); / Opera 11.1-12 /
background-image: -moz-linear-gradient(to right, red, yellow, green); / Firefox 3.6-15 /
background-image: linear-gradient(to right, red, yellow, green); / 规范语法 /
CSS突变布景色是一种强壮的规划东西,能够为网页带来丰厚的视觉作用。经过本文的介绍,信任您现已把握了CSS突变的基本概念、完成办法和实用技巧。在往后的网页规划中,无妨测验运用CSS突变布景色,为您的著作增加更多魅力。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发