vue视频播映组件,vue视频播映操控组件
时间:2025-01-04阅读数:14
1. vuevideoplayer 描绘:vuevideoplayer 是一个依据 video.js 的 Vue 2.x 视频播映器组件,能够轻松地在 Vue 项目中运用。 特色:支撑多种视频格局和流媒体协议,供给丰厚的插件体系和可定制的皮肤。 运用教程:能够参阅 和 上的详细教程。
2. VueCoreVideoPlayer 描绘:VueCoreVideoPlayer 是一款依据 Vue.js 的轻量级视频播映器插件,支撑移动端适配,功用强大且颜值高。 特色:选用 Adobe XD 进行 UI 规划,阐明文档和示例都很完善,易于上手。 运用教程:能够参阅 。
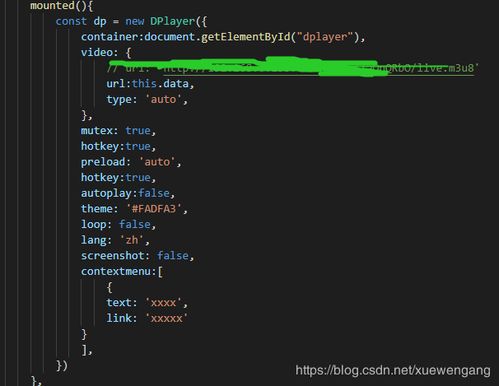
3. VueDPlayer 描绘:VueDPlayer 是一个依据 DPlayer 的 Vue 封装组件,DPlayer 是一个 HTML5 视频播映器,支撑弹幕、视频倍速播映、视频预加载等功用。 特色:运用 DPlayer 的默许款式,能够在项目中掩盖这些款式。 运用教程:能够参阅 。
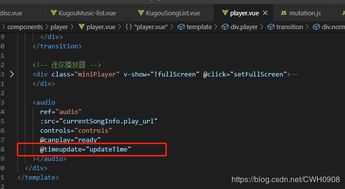
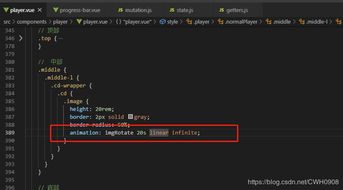
4. VPlayer 描绘:VPlayer 是一个依据 HTML5 Video API 构建的简略易用的视频播映器,支撑自定义皮肤和交互操控。 特色:适用于 Vue3 项目,轻量级且功用丰厚。 运用教程:能够参阅 。
5. vuevideojsdemo 描绘:这是一个旨在简化 Vue 结构中视频播映集成的开源项目,结合了 video.js 库,支撑 RTMP 和 HLS 两种干流视频流协议。 特色:供给灵敏的装备选项,保证最佳用户体会。 运用教程:能够参阅 。
依据你的项目需求,能够挑选适宜的组件进行集成。假如需求更多详细的运用教程和装备选项,能够参阅上述链接中的详细文档。
Vue视频播映组件:打造高效、易用的视频播映体会
一、挑选适宜的视频播映库

在Vue.js中,有许多优异的视频播映库可供挑选,如vue-video-player、vue-core-video-player等。这些库一般依据video.js或其他老练的视频播映器构建,供给了丰厚的功用和杰出的用户体会。
1. vue-video-player

vue-video-player是依据video.js的Vue组件,它供给了丰厚的API和事情处理,支撑多种视频格局和播映器皮肤。
2. vue-core-video-player

vue-core-video-player是一款轻量级的视频播映器组件,它支撑HLS直播流格局播映,并供给了丰厚的UI规划选项。
二、创立视频播映组件
以下是一个简略的视频播映组件示例,运用vue-video-player库完成。
1. 装置vue-video-player
首要,需求在项目中装置vue-video-player库。
```bash
npm install vue-video-player --save
2. 引进vue-video-player
在Vue组件中引进vue-video-player库。
```javascript
import VideoPlayer from 'vue-video-player';
3. 注册组件
在Vue组件中注册VideoPlayer组件。
```javascript
export default {
components: {
VideoPlayer
4. 运用组件
在模板中运用VideoPlayer组件。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发