html网站规划
时间:2025-01-04阅读数:9
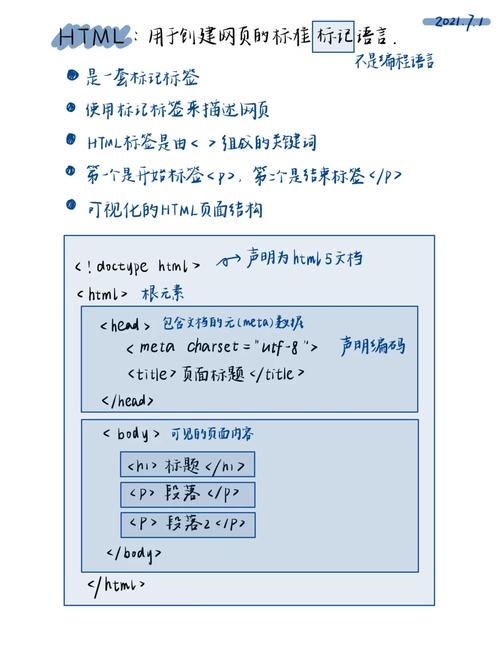
2. 创立根本的HTML结构: ```html 我的网站 欢迎来到我的网站 这是一个阶段。

这是一个链接 ```
3. 运用CSS进行款式规划:尽管HTML可以设置一些根本的款式,但为了更好的操控网页的外观,一般需求运用CSS(层叠款式表)。CSS可以界说HTML元素的布局、色彩、字体等。
7. 添加交互性:运用JavaScript(或更现代的结构如React、Vue等)来添加网页的交互性,如呼应用户点击、动态更新内容等。
8. 优化网站功能:保证你的网站加载速度快,可以经过紧缩图片、运用CDN、优化代码等方法来完成。
9. 呼应式规划:保证你的网站在不同设备上(如手机、平板、电脑)都能杰出显现,可以经过运用媒体查询和弹性布局来完成。
10. 测验和调试:在多个阅读器和设备上测验你的网站,保证其兼容性和功能性。运用开发者东西来调试代码。
11. 遵从Web规范:遵从W3C的HTML和CSS规范,保证你的网站契合现代Web开发实践。
12. SEO优化:对网站进行搜索引擎优化(SEO),进步在搜索引擎中的排名,招引更多访问者。
13. 保护和更新:定时更新网站内容,修正或许呈现的问题,坚持网站的生机和招引力。
以上是一些根本的HTML网站规划进程和技巧,实际操作中或许需求依据详细需求进行调整和优化。
一、搜索引擎规范
搜索引擎是用户获取信息的首要途径,因而,契合搜索引擎规范的HTML网站规划至关重要。
1.1 网站结构明晰

网站结构明晰有助于搜索引擎更好地了解网站内容,进步录入率。规划时应遵从以下准则:
运用合理的导航结构,便运用户和搜索引擎快速找到所需信息。
防止运用过多的Flash、JavaScript等动态元素,防止影响搜索引擎抓取。
1.2 网站内容丰富

原创内容:尽量发布原创内容,防止抄袭。
高质量内容:内容应具有实用性、可读性和价值。
关键词优化:合理运用关键词,进步搜索引擎录入。
1.3 网站加载速度快
优化图片:紧缩图片大小,削减加载时刻。
削减HTTP恳求:兼并CSS、JavaScript文件,削减恳求次数。
运用CDN:运用CDN加快网站内容分发。
二、规划准则

优异的HTML网站规划应遵从以下准则:
2.1 简洁明了

网站界面应简洁明了,防止过于杂乱的规划,防止影响用户体会。
2.2 用户体会至上

规划时应充分考虑用户需求,供给快捷的操作方法和舒适的阅读体会。
2.3 呼应式规划

跟着移动设备的遍及,呼应式规划已成为网站规划的重要趋势。呼应式规划可以使网站在不同设备上都能正常显现,进步用户体会。
三、优化技巧

3.1 SEO优化

关键词优化:合理运用关键词,进步搜索引擎录入。
内部链接优化:合理设置内部链接,进步网站权重。
外部链接优化:争夺高质量的外部链接,进步网站权威性。
3.2 交际媒体营销

运用交际媒体渠道进行推行,进步网站知名度和流量。
3.3 数据剖析

定时剖析网站数据,了解用户行为和需求,不断优化网站规划。
HTML网站规划是一个杂乱的进程,需求归纳考虑搜索引擎规范、规划准则和优化技巧。只要不断学习和实践,才干规划出契合用户需求、搜索引擎规范的优异网站。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发