css两头对齐, 什么是两头对齐?
时间:2025-01-04阅读数:5
CSS 中完成文本两头对齐,能够运用 `textalign: justify;` 特点。这个特点会让文本在左右两头都尽或许对齐,类似于报纸或杂志中的文本排版。这里有一个简略的比如:
```cssp { textalign: justify;}```
在 HTML 中运用这个 CSS 类:
```html这是一个两头对齐的阶段。这个阶段会主动调整每个单词之间的距离,使得每行的文本都尽或许地充溢整个容器宽度。
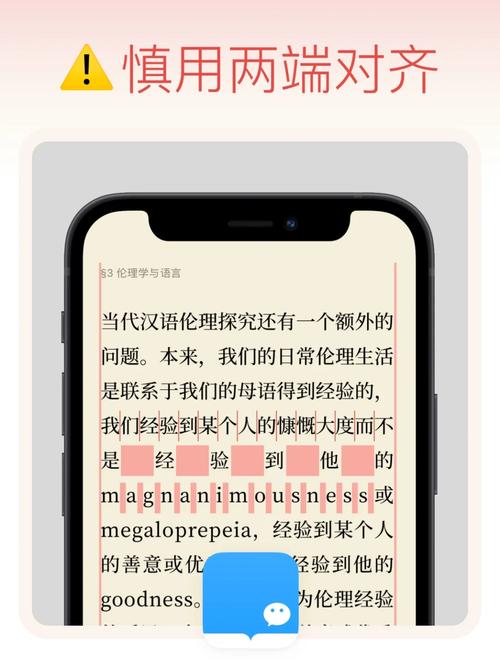
留意:两头对齐在中文文本中或许作用不明显,由于中文文本一般不需求单词之间的距离调整。但在英文文本中,两头对齐作用会很明显。
CSS两头对齐:完成网页文本漂亮布局
在网页规划中,文本的对齐办法是影响页面漂亮和阅览体会的重要因素之一。其间,两头对齐是一种常见的文本对齐办法,它能够使文本在容器中均匀分布,两头对齐,然后提高文本的可读性和视觉作用。本文将具体介绍CSS两头对齐的完成办法,协助您在网页规划中更好地运用这一技巧。
什么是两头对齐?

两头对齐(text-align: justify)是一种文本对齐办法,它能够使文本在容器中两头对齐,即文本的左边和右侧边际都与容器边际对齐。这种对齐办法常用于报纸、杂志等出版物,以及一些需求漂亮布局的网页规划中。
完成两头对齐的CSS特点

要完成两头对齐,咱们需求运用CSS中的`text-align`特点。该特点能够设置为`justify`,然后完成文本两头对齐的作用。
```css
div {
text-align: justify;
两头对齐的兼容性

两头对齐在大多数现代浏览器中都有很好的兼容性,但在一些较旧的浏览器中或许存在兼容性问题。例如,在IE6及以下版别中,两头对齐或许无法正常显现。因而,在运用两头对齐时,主张进行兼容性测验,保证在不同浏览器中都能到达预期作用。
两头对齐的留意事项
1. 防止运用两头对齐的场合:两头对齐尽管漂亮,但在某些场合或许会影响阅览体会。例如,在较短的文本或标题中,两头对齐或许会导致文本距离过大,影响漂亮。在这种情况下,能够考虑运用左对齐或居中对齐。

2. 调整行距离:在运用两头对齐时,行距离或许会变得较大。为了坚持文本的漂亮,能够恰当调整行距离。

```css
div {
text-align: justify;
line-height: 1.5;
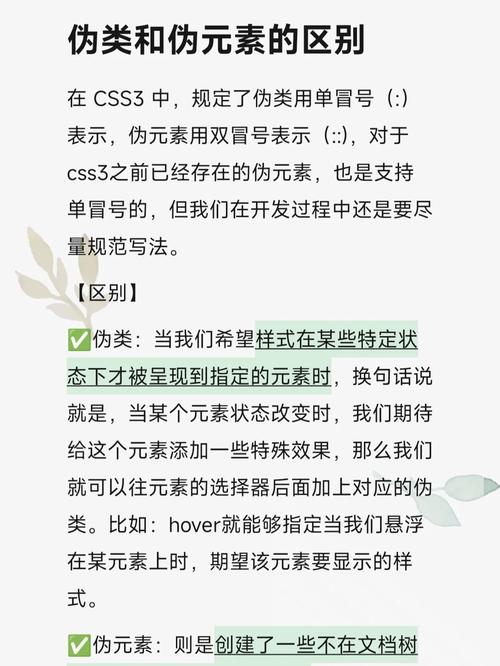
3. 防止运用两头对齐的伪元素:在某些情况下,为了完成两头对齐,或许会运用伪元素。但这种办法或许会导致一些问题,如文本溢出、布局紊乱等。因而,主张尽量防止运用两头对齐的伪元素。
两头对齐的示例代码
以下是一个两头对齐的示例代码,展现了怎么运用CSS完成文本两头对齐的作用。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发