css色修, 颜色根底知识
时间:2025-01-04阅读数:8
1. CSS颜色根底CSS供给了丰厚的东西来操控和调整网页颜色,包含颜色形式转化和颜色空间转化。例如,将RGB颜色形式转化为HEX颜色形式,或将sRGB颜色空间转化为Adobe RGB颜色空间。
2. 色修精华CSS色修精华是一种针对CSS颜色运用的优化计划,经过一系列颜色处理技能提高网页在多种设备和屏幕尺度下的显现作用。例如,运用`color`函数和不同的颜色空间(如sRGB、displayp3、a98rgb、prophotorgb、rec2020)来设置布景色。
3. 颜色办理CSS颜色办理包含颜色校对和颜色美化。颜色校对能够经过filter特点和webkitfilter特点完成,例如运用LUTs(查找表)进行颜色校对。颜色美化则经过调整网页元素的颜色,使其愈加漂亮、调和,常用的办法包含颜色调配准则和颜色突变。
4. 动态颜色调整CSS答应经过CSS变量和calc函数动态调整颜色的亮度,例如完成按钮悬停时布景颜色变浅的作用。
5. CSS Color 4新标准CSS Color 4新标准引入了新的取色办法`color`和相应的语法,支撑更多的色域及颜色空间,使网页能够展现更丰厚更高清的颜色。
经过这些技能和办法,规划师能够更好地操控网页中的颜色显现,提高用户体会和视觉作用。
CSS颜色批改:提高网页视觉体会的艺术
在网页规划中,颜色是传达情感、引导用户视觉焦点和提高用户体会的要害元素。CSS(层叠样式表)供给了丰厚的颜色批改东西,能够协助规划师和开发者调整网页中的颜色,使其愈加调和、漂亮。本文将深入探讨CSS颜色批改的技巧和战略,协助您提高网页的视觉体会。
颜色根底知识

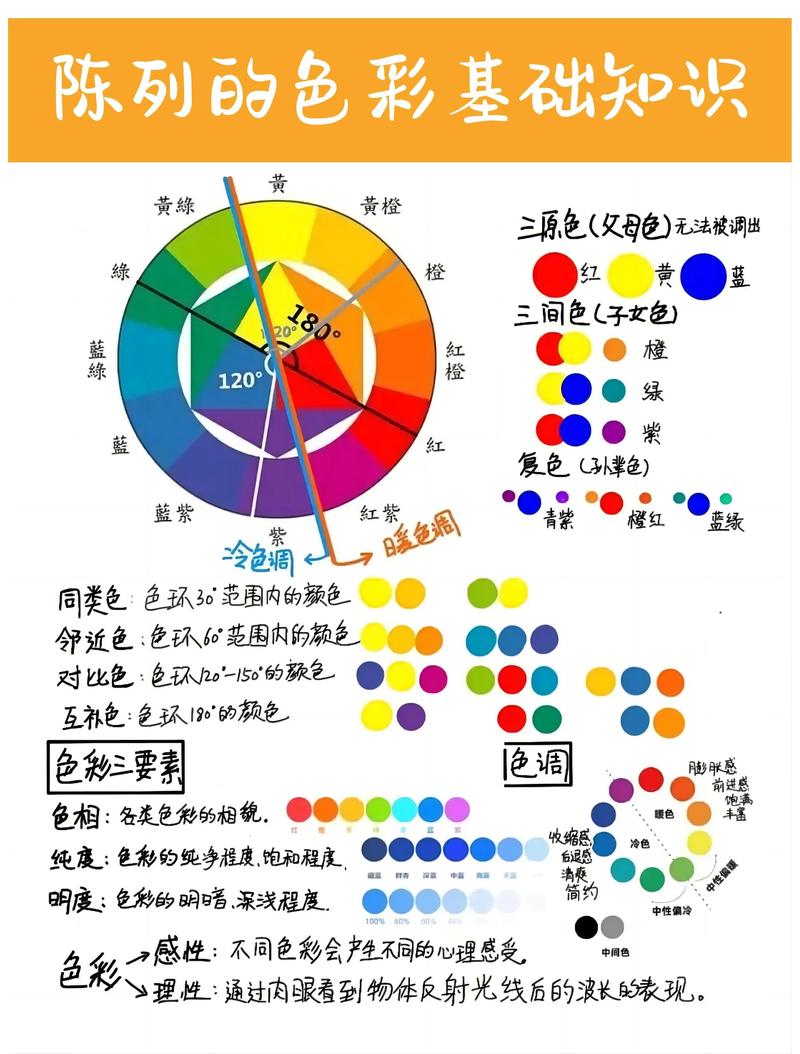
在开端颜色批改之前,了解一些颜色根底知识是必要的。颜色的三要素包含色相、饱和度和亮度。色相是指颜色的类别,如赤色、蓝色等;饱和度是指颜色的纯度,即颜色的艳丽程度;亮度是指颜色的明暗程度。
挑选适宜的颜色计划
考虑方针受众:了解方针受众的喜爱和文化布景,挑选与之相匹配的颜色。
遵从颜色理论:运用颜色理论,如对比色、互补色等,来增强视觉作用。
坚持一致性:保证网页上运用的颜色坚持一致,以增强品牌形象。
运用CSS颜色特点
background-color:设置元素的布景颜色。
color:设置文本颜色。
border-color:设置边框颜色。
box-shadow:设置暗影颜色。
以下是一个示例代码,展现怎么运用这些特点:
```css
body {
background-color: f0f0f0;
color: 333;
h1 {
border-color: ff0000;
box-shadow: 2px 2px 5px 888888;
颜色突变与透明度

CSS还支撑颜色突变和透明度,这些功用能够进一步提高网页的视觉作用。
linear-gradient:创立线性突变作用。
radial-gradient:创立径向突变作用。
rgba:设置带有透明度的颜色。
以下是一个运用线性突变的示例代码:
```css
background-image: linear-gradient(to right, ff7e5f, feb47b);
颜色批改技巧

调整亮度:经过调整亮度,能够使网页的颜色愈加柔软或明显。
对比度:添加对比度能够突出重点内容,使网页愈加夺目。
颜色平衡:调整颜色平衡,能够使网页的颜色愈加和谐。
CSS颜色批改是提高网页视觉体会的重要手法。经过挑选适宜的颜色计划、运用CSS颜色特点、把握颜色突变与透明度以及运用颜色批改技巧,您能够打造出令人形象深入的网页规划。记住,颜色批改不仅仅是技能问题,更是一门艺术,需求不断实践和探究。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发