vue 父子通讯, 什么是父子组件通讯?
时间:2025-01-04阅读数:5
在Vue中,父子组件之间的通讯是非常重要的。Vue供给了几种办法来完成父子组件之间的通讯,包含:
1. props:父组件经过props向子组件传递数据。子组件经过界说props来接纳这些数据。props是单向的,即只能从父组件流向子组件。2. $emit:子组件经过$emit办法向父组件发送事情。父组件能够监听这些事情并呼应。3. ref:父组件能够经过ref特点获取子组件的实例,然后能够直接调用子组件的办法或拜访其数据。4. $parent 和 $children:这些特点答应组件拜访其父组件或子组件。尽管不引荐运用,但在某些情况下能够供给方便。5. provide 和 inject:这些API答应一个先人组件向其所有子孙后代注入一个依靠,而不考虑组件的嵌套层次。
下面我将经过代码示例来展现这些通讯办法的运用。
1. props
```vue
import ChildComponent from './ChildComponent.vue';
export default { components: { ChildComponent }, data { return { parentMessage: 'Hello from parent!' }; }};```
```vue {{ message }}
export default { props: };```
2. $emit
```vue Send message to child
import ChildComponent from './ChildComponent.vue';
export default { components: { ChildComponent }, methods: { handleClick { this.$refs.child.receiveMessage; } }};```
```vue {{ message }}
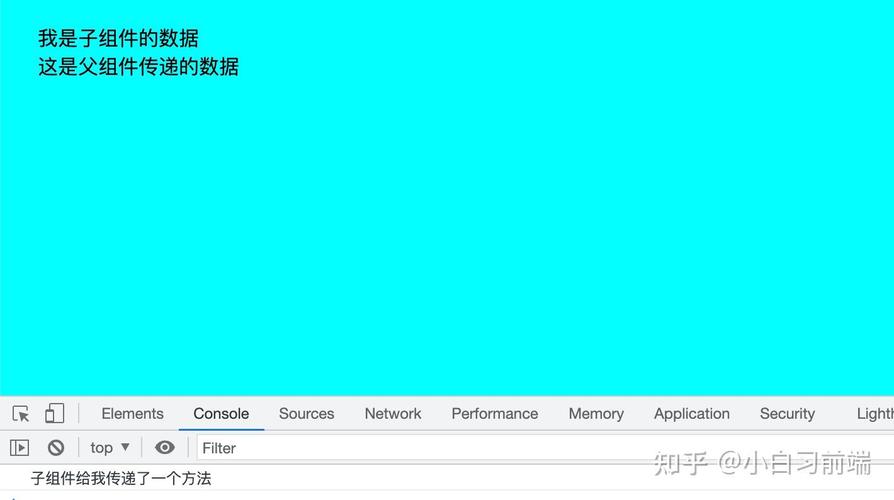
export default { data { return { message: '' }; }, methods: { receiveMessage { this.message = msg; } }};```
3. ref
```vue Get message from child
import ChildComponent from './ChildComponent.vue';
export default { components: { ChildComponent }, methods: { getMessageFromChild { console.log; } }};```
```vue {{ message }}
export default { data { return { message: 'Hello from child!' }; }};```
4. provide 和 inject
```vue
import ChildComponent from './ChildComponent.vue';
export default { provide { return { theme: 'dark' }; }, components: { ChildComponent }};```
```vue Hello, Vue!
export default { inject: , computed: { themeColor { return this.theme === 'dark' ? 'white' : 'black'; } }};```
这些办法能够依据具体需求在不同的场景下运用。
Vue.js 父子组件通讯详解
在Vue.js结构中,组件化是构建用户界面的一种强壮方法。组件化使得代码愈加模块化、可复用,而且易于保护。而组件之间的通讯则是完成组件协同作业的要害。本文将具体介绍Vue.js中父子组件通讯的几种方法,协助开发者更好地了解和运用这些技能。
什么是父子组件通讯?

在Vue.js中,父子组件通讯指的是父组件与子组件之间的数据传递和事情触发。这种通讯是组件化开发中不可或缺的一部分,它答应组件之间相互协作,共同完成杂乱的界面和功用。
父组件向子组件传递数据:Props

Props是Vue.js中用于父子组件通讯的首要方法之一。父组件能够经过props向子组件传递数据。子组件经过在其界说中声明props来接纳这些数据。
怎么运用Props?

1. 在父组件中传递数据:

```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发