css元素挑选器,css第一个元素挑选器
时间:2025-01-04阅读数:13
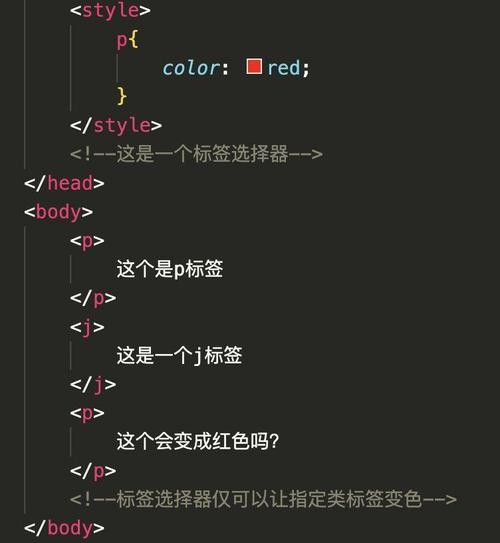
1. 元素挑选器: 挑选一切指定类型的元素。例如,`p` 挑选一切``元素。
2. 类挑选器: 挑选一切具有指定类名的元素。类名前面需求加上一个点号(`.`)。例如,`.myclass` 挑选一切类名为`myclass`的元素。
3. ID挑选器: 挑选具有指定ID的元素。ID名前面需求加上一个井号(``)。例如,`myid` 挑选ID为`myid`的元素。每个ID在文档中有必要是仅有的。
4. 特点挑选器: 挑选具有特定特点的元素。特点名前面能够加上方括号(``)。例如,`` 挑选一切`type`特点值为`text`的元素。
5. 子孙挑选器: 挑选一切作为指定元素的子元素(包括孙子、曾孙等)。例如,`ul li` 挑选一切``元素的子孙``元素。
6. 子挑选器: 挑选一切作为指定元素的直接子元素。例如,`ul > li` 挑选一切``元素的直接子元素``。
7. 相邻兄弟挑选器: 挑选紧跟在指定元素后边的同类型兄弟元素。例如,`h1 p` 挑选紧跟在``元素后边的一切``元素。
8. 一般兄弟挑选器: 挑选一切作为指定元素兄弟的元素。例如,`h1 ~ p` 挑选一切在``元素之后的一切``元素。
9. 伪类挑选器: 挑选处于特定状况的元素。例如,`:hover` 挑选鼠标悬停时的元素,`:active` 挑选被激活的元素,`:focus` 挑选取得焦点的元素。
10. 伪元素挑选器: 挑选元素的一部分。例如,`:firstletter` 挑选元素的第一个字母,`:before` 和 `:after` 在元素内容之前或之后刺进内容。
11. 分组挑选器: 答应多个挑选器同享相同的款式规矩。例如,`h1, h2, h3 { color: red; }` 将一切``、``和``元素的文本色彩设置为赤色。

12. 通配符挑选器: 挑选一切元素。例如,`` 挑选一切元素。
运用这些挑选器,开发者能够精确地挑选和款式化HTML文档中的元素,以完成所需的规划作用。
CSS元素挑选器详解
在网页规划中,CSS(层叠款式表)是不可或缺的东西之一。它答应开发者经过界说款式规矩来操控网页元素的显现作用。元素挑选器是CSS挑选器的一种,它用于挑选页面中的特定HTML元素,并为其使用款式。本文将具体介绍CSS元素挑选器的相关常识,帮助您更好地把握这一重要技术。
什么是元素挑选器

```css
color: red;
元素挑选器的语法

元素挑选器的语法十分简略,主要由两部分组成:挑选器和声明块。
- 挑选器:指定要使用款式的HTML元素。

- 声明块:包括一个或多个声明,每个声明由一个特点和一个值组成。

以下是一个元素挑选器的示例:
```css
h1 {
color: blue;
font-size: 2em;
常用元素挑选器

- 元素挑选器:挑选一切指定类型的元素,如``、``等。

```css
p {
color: green;
```
- 类挑选器:挑选具有特定类名的元素,以`.`最初。

```css
.highlight {
background-color: yellow;
```
- ID挑选器:挑选具有特定ID的元素,以``最初。
```css
my-id {
border: 1px solid red;
```
- 特点挑选器:挑选具有特定特点的元素。
```css
[type=\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发