css字体代码,```html Font Example body { fontfamily: 'Roboto', sansserif; } Hello, world! This is a paragraph.
时间:2025-01-04阅读数:14
在CSS中,你能够经过`fontfamily`特点来指定字体。下面是一个简略的比方,展现了怎么运用CSS设置字体:
```cssbody { fontfamily: 'Arial', sansserif;}```
在这个比方中,咱们设置了`body`元素的字体为Arial,假如用户的体系上没有装置Arial字体,那么会运用sansserif字体作为后备选项。
假如你想要运用特定的字体,比方Google Fonts,你需求先在HTML文件中引进该字体,然后才能在CSS中运用它。例如,假如你想运用'Roboto'字体,你能够这样做:
```html Font Example body { fontfamily: 'Roboto', sansserif; } Hello, world! This is a paragraph.
在这个比方中,咱们首先在``部分引进了Google Fonts中的Roboto字体,然后在CSS中设置了`body`元素的字体为Roboto。
期望这能协助你!假如你有其他问题,欢迎随时发问。
CSS字体代码详解:打造个性化网页风格
在网页规划中,字体是传达信息、刻画品牌形象的重要元素。经过合理运用CSS字体代码,咱们能够为网页增加共同的风格,提高用户体会。本文将具体介绍CSS字体相关特点,协助您打造个性化的网页风格。
字体系列(font-family)
字体系列的界说

在CSS中,`font-family`特点用于界说文本的字体系列。它答应您指定一组字体称号,浏览器将依照次序测验加载这些字体。假如某个字体无法加载,浏览器将回退到下一个字体。
规划注意事项

- 通用字体族:运用通用字体族(如衬线、无衬线、等宽等)能够保证在不同设备和浏览器上坚持一致性。

- 兼容性:考虑不同浏览器的兼容性,挑选广泛支撑的字体。

- 品牌形象:依据品牌定位挑选适宜的字体,以传达品牌价值观。

Unicode字体编码

为了支撑更多字符集,能够运用Unicode字体编码。这能够经过增加`src`特点到`@font-face`规矩来完成。
```css
@font-face {
font-family: 'MyFont';
src: url('myfont.woff2') format('woff2'),
url('myfont.woff') format('woff');
示例

以下是一个简略的`font-family`示例:
```css
font-family: 'Arial', sans-serif;
字体巨细(font-size)
字体巨细的界说
`font-size`特点用于设置文本的巨细。它能够运用多种单位,如像素(px)、em、百分比等。
字体巨细的单位

- 像素(px):固定巨细,适用于屏幕分辨率较高的设备。

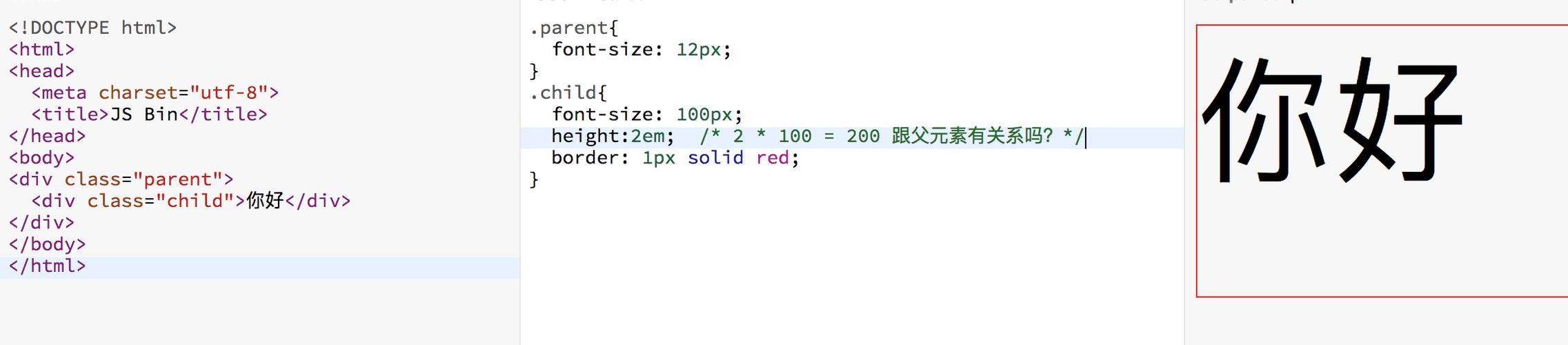
- em:相对于父元素的字体巨细。

- 百分比:相对于父元素的字体巨细的百分比。

示例

以下是一个运用像素单位的`font-size`示例:
```css
font-size: 16px;
引荐设置

为了保证杰出的可读性,主张运用以下字体巨细:
- 正文:16px
- 24px
- 副20px
字体粗细(font-weight)

字体粗细的界说

`font-weight`特点用于设置文本的粗细程度。它能够运用具体数值或关键词来指定。
具体数值与关键词

- 100-900:具体数值,表明字体的粗细程度。

- normal:默认值,相当于400。

- bold:加粗。
示例

以下是一个运用关键词的`font-weight`示例:
```css
h1 {
font-weight: bold;
文字风格(font-style)

文字风格的界说
`font-style`特点用于设置文本的斜体或正常款式。
常用的特点值
- normal:默认值,表明正常款式。

- italic:斜体。

- oblique:歪斜。

实践运用中的注意事项

在运用斜体或歪斜款式时,请保证文本的可读性。
示例

以下是一个运用斜体的`font-style`示例:
```css
em {
font-style: italic;
字体复合特点(font)
字体复合特点的界说
`font`特点是一个复合特点,它答应您一次性设置字体巨细、粗细和款式。
运用复合特点的注意事项
在运用`font`特点时,请保证依照以下次序设置特点:`font-style`、`font-weight`、`font-size`、`font-family`。
示例
以下是一个运用`font`特点的示例:
```css
font: italic bold 16px Arial, sans-serif;
经过合理运用CSS字体代码,咱们能够为网页增加共同的风格,提高用户体会。本文具体介绍了CSS字体相关特点,包含字体系列、字体巨细、字体粗细、文字风格和字体复合特点。期望这些常识能协助您打造个性化的网页风格。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发