css 右起浮
时间:2025-01-04阅读数:13
CSS(层叠款式表)中的右起浮(float: right)是一种布局技能,它答应您将元素面向其父容器的右侧,一起让其他元素盘绕它活动。这种技能一般用于在文本中刺进图片,或许创立多列布局。
要运用右起浮,您需求将元素的CSS款式中增加 `float: right;`。例如:
```css.example { float: right; width: 300px; / 或许您想要的宽度 /}```
当您将 `float: right;` 使用于元素时,该元素会移动到其父容器的右侧,而其他内容会盘绕它。如果您没有指定元素的宽度,它或许会依据其内容主动调整巨细。
请注意,起浮元素会脱离正常的文档流,这或许会导致一些布局问题。为了处理这个问题,您或许需求运用铲除起浮(clear: both;)或运用其他布局技能,如Flexbox或Grid。
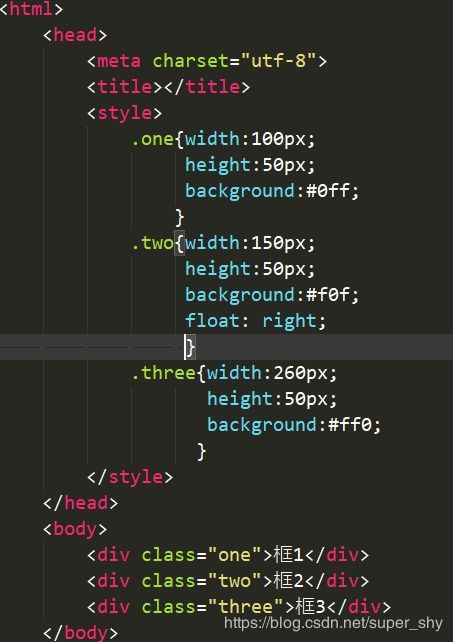
下面是一个简略的示例,展现了怎么运用右起浮:
```htmlFloat Right Example .content { width: 600px; border: 1px solid 000; padding: 10px; margin: 20px; }

.image { float: right; width: 150px; margin: 0 0 10px 10px; }
This is a paragraph with an image floated to the right. The text will wrap around the image.
在这个示例中,图片被设置为右起浮,并且有一个边距来坚持文本和图片之间的空间。文本会盘绕图片活动。
CSS 右起浮详解:布局中的灵活运用
在网页规划中,CSS起浮(float)是一个强壮的布局东西,它答应咱们操控元素的方位,完成多种布局作用。其间,右起浮(float: right;)是起浮特点的一种使用,常用于完成文本盘绕图片、多列布局等作用。本文将深入探讨CSS右起浮的原理、使用场景以及注意事项。
什么是右起浮

右起浮是指将元素向右移动,使其脱离文档流,并尽或许地在同一行内摆放。在CSS中,经过设置元素的`float`特点为`right`,即可完成右起浮作用。
```css
.float-right {
float: right;
右起浮的原理

右起浮的使用场景
1. 文本盘绕图片:右起浮常用于完成文本盘绕图片的作用,使图片在文本的右侧显现。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发