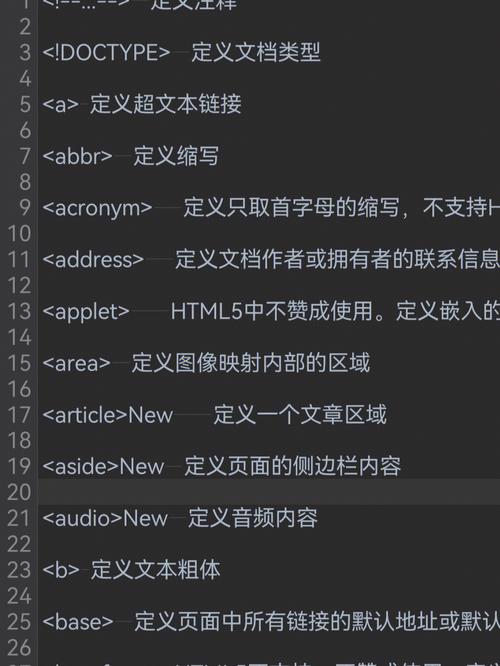
html代码格局
时间:2025-01-04阅读数:12
```html 我的第一个网页

欢迎来到我的网页 这是一个阶段。
这是一个链接
在上面的代码中:
`` 声明晰文档类型和HTML版别。 `` 元素是HTML文档的根元素。 `` 元素包括了文档的元数据,如字符集、视口设置和标题。 `` 元素包括了可见的页面内容。 `` 是一个标题元素,用于界说一级标题。 `` 是一个阶段元素,用于界说文本阶段。 `` 是一个链接元素,用于创立指向其他网页的链接。
HTML代码格局标准与搜索引擎优化
在互联网暴降,HTML(超文本符号言语)作为网页内容的根底构建块,其代码格局不只影响网页的布局和显现作用,还直接关系到搜索引擎的优化作用。本文将具体介绍HTML代码格局标准,并讨论怎么经过优化HTML代码来提高搜索引擎的排名。
一、HTML代码根本结构
1.1 HTML文档结构

HTML文档的根本结构包括以下几个部分:
- ``:整个网页的根元素。
- ``:网页头部,包括元数据、链接、款式等。
- ``:网页标题,对搜索引擎优化至关重要。

- ``:网页主体,包括用户可见的内容。
1.2 HTML骨架

以下是一个简略的HTML骨架示例:
```html
HTML代码格局标准
HTML代码格局标准与搜索引擎优化
一、HTML代码根本结构
HTML文档的根本结构如上所述,以下是对各个部分的具体阐明。
二、HTML代码格局标准

2.2 注释标准

- 运用``进行注释。
- 注释内容应简洁明晰,便于别人了解。
- 标题应简洁明晰,归纳内容。
- 阶段之间应坚持恰当的距离。
三、HTML代码优化与搜索引擎优化
3.1 标题优化

- 标题中包括关键词,有助于搜索引擎抓取。
3.2 关键词优化
- 在``和`
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发