css怎样写,什么是CSS?
时间:2025-01-04阅读数:11
CSS(层叠款式表)是一种用于描绘HTML或XML(包括如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了怎么将结构化文档(如HTML文档或XML运用程序)呈现为网页、纸质文档、语音或其他媒体。CSS用于操控网页元素的布局、色彩、字体、距离等款式。
要编写CSS,您能够遵从以下过程:
1. 确认款式方针:首要确认您想要款式化的HTML元素。例如,您或许想要改动一切阶段(``)的字体大小、色彩或边距。
2. 挑选器:运用CSS挑选器来指定哪些HTML元素将运用这些款式。挑选器能够是元素称号(如`p`)、类(如`.myclass`)、ID(如`myid`)、特点(如``)或伪类(如`:hover`)。
3. 特点和值:关于每个挑选器,界说一系列的特点和值。特点描绘了款式的方面(如`fontsize`、`color`、`margin`等),而值指定了每个特点的具体设置。
4. 编写CSS规矩:将挑选器和特点/值组合成CSS规矩。规矩由挑选器、一个冒号(:)和特点/值组成,并以分号(;)完毕。
下面是一个简略的CSS示例,展现了怎么改动一切阶段的字体大小和色彩:
```cssp { fontsize: 16px; color: blue;}```
这个CSS规矩会挑选一切``元素,并将它们的字体大小设置为16像素,色彩设置为蓝色。
要了解更具体的CSS语法和特性,您能够参阅MDN Web Docs的CSS教程,这是一个十分全面的资源,合适初学者和进阶开发者运用。
什么是CSS?

CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者将文档的结构与其外观款式别离,然后完成愈加灵敏和高效的前端开发。
CSS的根本语法

CSS的根本语法由挑选器和声明组成。挑选器用于指定要运用款式的HTML元素,而声明则包括一系列特点和值,用于界说元素的款式。
以下是一个简略的CSS示例:
/ 挑选器 /

p {
/ 声明 /
color: 333; / 文字色彩 /

font-size: 16px; / 字体大小 /

margin: 10px 0; / 外边距 /
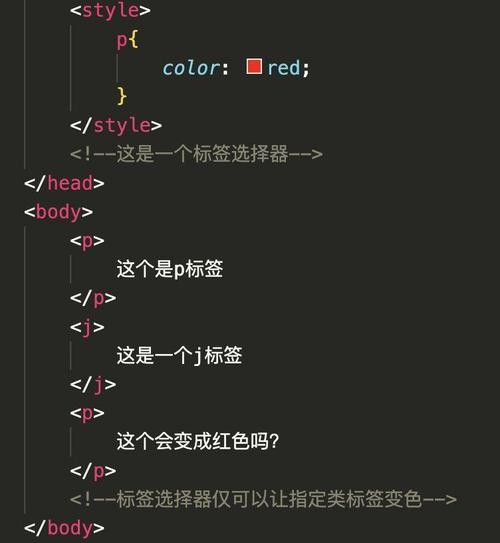
挑选器类型

p { color: red; }
类挑选器
类挑选器运用点号(.)最初,能够运用于多个元素,例如:
.class-name { color: blue; }
ID挑选器
ID挑选器运用井号()最初,一般用于仅有标识一个元素,例如:
unique-id { color: green; }
款式声明

每个挑选器后边跟着一系列的声明,声明由特点和值组成。特点是CSS中界说款式的关键词,值则是特点的对应值。
color:设置文本色彩。
font-size:设置字体大小。
margin:设置元素的外边距。
padding:设置元素的内边距。
border:设置元素的边框款式。
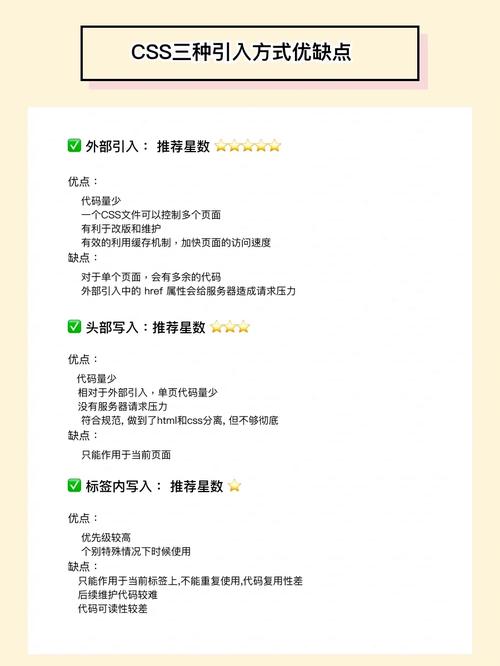
CSS的引进方法

CSS能够经过三种方法引进HTML文档中:
行内款式
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发