简略的html小游戏代码,用html制造一个网页学校简略代码
时间:2025-01-04阅读数:14
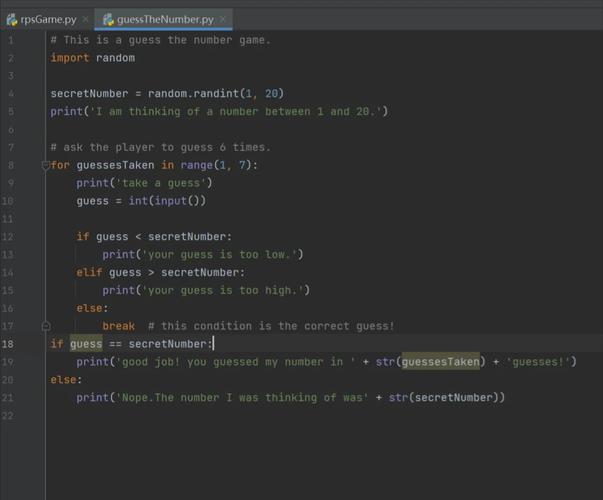
当然能够!这里有一个简略的 HTML 小游戏的代码示例,你能够根据需求修正和扩展。这个游戏是一个简略的猜数字游戏,用户需求在 1 到 100 之间猜一个数字,程序会提示用户猜的数字是太高仍是太低,直到用户猜对停止。
```html猜数字游戏var secretNumber = Math.floor 100qwe2 1;var attempts = 0;

function checkGuess { var userGuess = parseInt.value, 10qwe2; attempts ;
if { alert; return; }
if { alert; document.getElementById.value = ; secretNumber = Math.floor 100qwe2 1; attempts = 0; } else if { alert; } else if { alert; }}
猜数字游戏我现已想好了一个 1 到 100 之间的数字。你能在 10 次内猜中它吗?
提交
将上述代码保存为 HTML 文件,然后用浏览器翻开它,你就能够开端玩这个猜数字游戏了。每次猜完数字后,点击“提交”按钮,程序会告知你猜的数字是太高仍是太低。直到你猜对停止,游戏会告知你你一共尝试了多少次。
HTML小游戏开发入门:简略游戏代码共享
二、游戏简介

本次共享的小游戏是一个经典的“打地鼠”游戏。玩家需求操控鼠标点击地面上的地鼠,点击成功后地鼠会消失,并添加分数。游戏难度跟着分数的添加而逐步进步。
三、开发环境
1. HTML编辑器:如Sublime Text、Visual Studio Code等。
2. 浏览器:如Chrome、Firefox等。
3. 图片素材:地鼠图片、背景图片等。
四、游戏代码解析

以下是一个简略的“打地鼠”游戏代码示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发