react子组件向父组件传值, 运用回调函数
时间:2025-01-04阅读数:13
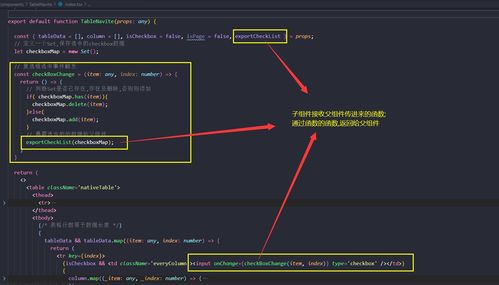
在React中,子组件向父组件传值一般经过调用父组件传递给子组件的函数来完成。这个函数作为prop从父组件传递给子组件,然后子组件在需求的时分调用这个函数,并传递相应的值。
下面是一个简略的比如来阐明这个进程:
1. 父组件: 界说一个状况(例如`count`)来存储从子组件接纳的值。 创立一个函数(例如`handleChildValue`),该函数将更新这个状况。 将这个函数作为prop传递给子组件。
2. 子组件: 接纳从父组件传递来的函数(例如`handleChildValue`)。 在子组件的某个事情处理函数中调用这个函数,并传递相应的值。
以下是详细的代码示例:
```jsx// 父组件class ParentComponent extends React.Component { constructor { super; this.state = { count: 0 }; }
handleChildValue = => { this.setState; }
render { return ; }}
// 子组件class ChildComponent extends React.Component { handleClick = => { const value = 10; // 假定这是从子组件获取的值 this.props.onValueChange; }
render { return ; }}
// 烘托父组件ReactDOM.renderqwe2;```
在这个比如中,当子组件的按钮被点击时,它会调用`handleClick`函数,该函数又调用了从父组件传递来的`handleChildValue`函数,并将值`10`传递给父组件。父组件接纳到这个值后,更新了它的状况`count`,并从头烘托了界面。
React子组件向父组件传值详解
在React中,组件之间的通讯是构建杂乱运用的要害。父组件向子组件传递数据是常见的场景,但相同重要的是子组件怎么向父组件传递数据。本文将详细介绍React中子组件向父组件传值的办法和技巧。
运用回调函数

最常见的办法是经过回调函数来完成子组件向父组件的通讯。父组件将一个函数作为props传递给子组件,子组件在需求告诉父组件时调用这个函数。
```jsx
// 父组件
function ParentComponent() {
const [message, setMessage] = useState('');
const handleChildMessage = (msg) => {
setMessage(msg);
};
return (
Message from child: {message}
);
// 子组件
function ChildComponent({ onMessage }) {
const handleClick = () => {
onMessage('Hello from Child!');
};
return (
Send Message to Parent
);
运用事情托付

事情托付是一种更高档的通讯办法,它运用了事情冒泡的原理。父组件能够监听一个一起的父元素,当子组件的事情被触发时,父组件能够捕获这个事情并作出呼应。
```jsx
// 父组件
function ParentComponent() {
const [messages, setMessages] = useState([]);
const handleChildEvent = (event) => {
setMessages([...messages, event.target.textContent]);
};
return (
Messages from children: {messages.join(', ')}
);
// 子组件
function ChildComponent() {
const handleClick = () => {
alert('Child clicked!');
};
return (
Click Me
);
运用Context API

Context API是React供给的一个大局状况管理工具,它答应组件树中的任何组件拜访相同的状况。经过Context,子组件能够向上传递数据到父组件。
```jsx
import React, { createContext, useContext, useState } from 'react';
// 创立一个Context
const MessageContext = createContext();
// 父组件
function ParentComponent() {
const [message, setMessage] = useState('');
return (
Message from child: {message}
);
// 子组件
function ChildComponent() {
const { setMessage } = useContext(MessageContext);
const handleClick = () => {
setMessage('Hello from Child!');
};
return (
Send Message to Parent
);
React中子组件向父组件传值有多种办法,包含运用回调函数、事情托付和Context API。挑选哪种办法取决于详细的运用场景和需求。了解这些办法能够协助开发者构建愈加灵敏和可保护的React运用。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发