html网页制造事例,打造个性化旅行信息网站
时间:2025-01-04阅读数:24
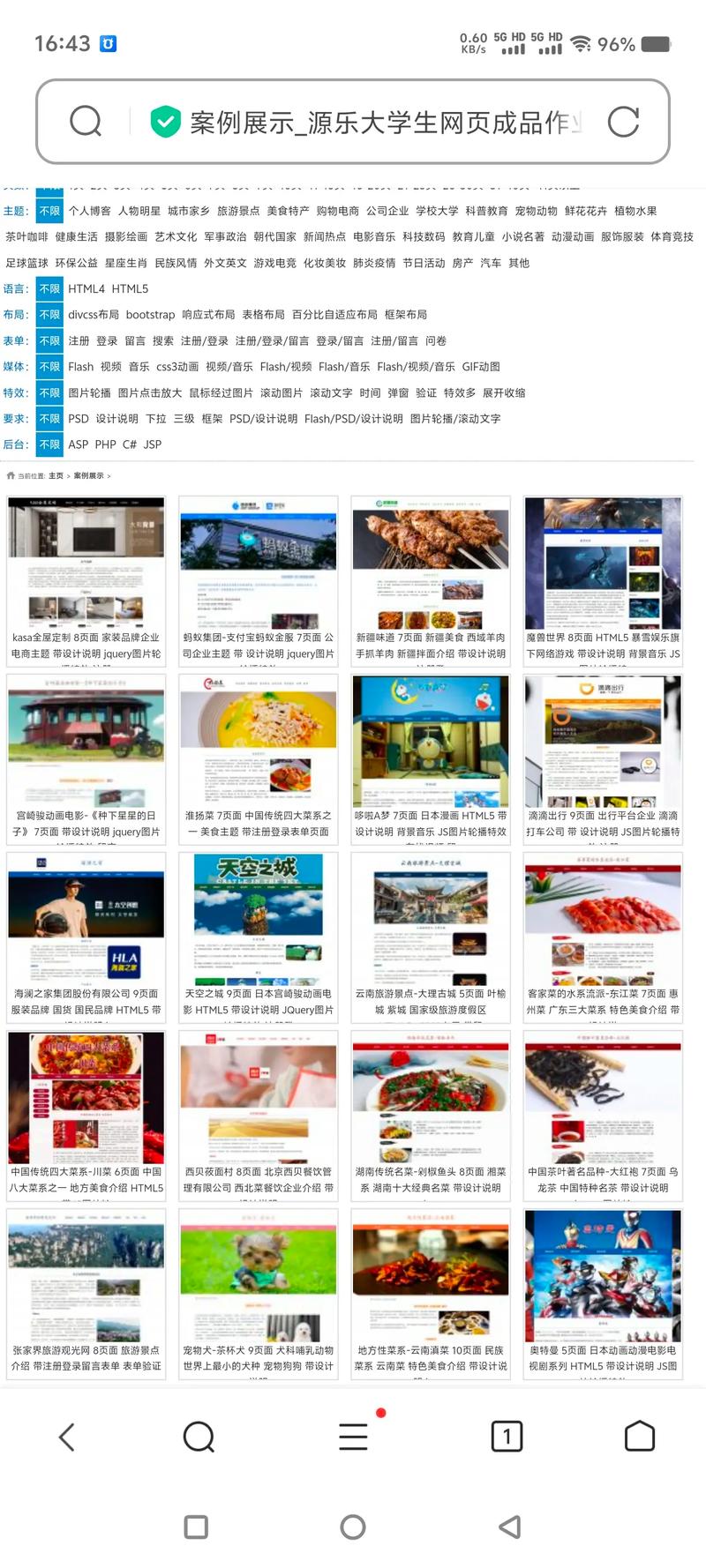
1. HTML CSS JavaScript网页规划实例与特效大全 该资源包含多种网页规划实例,适用于大学生期末作业。这些实例采用了最新的网页编程言语HTML5、CSS3和JavaScript,兼容各大干流浏览器。具体实例包含仿叮当电影在线网站、仿猫眼电影在线网站、仿京东、天猫、服装电商模板等。
2. 大学生网页规划制造作业实例代码 这篇文章供给了1500套HTML CSS JS网页规划期末课程大作业,覆盖了电影主题、漫画主题、商城主题、家园主题、旅行主题等多个方向。这些实例适宜运用Dreamweaver、HBuilder、Vscode等HTML修正软件进行运转和修正。
3. HTML网页规划结课作业 该资源包含11张精巧的网页规划实例,适宜初学者学习。实例中包含了CSS款式设置、div的款式格式、鼠标滑过特效、Table、导航栏作用等。这些实例可以协助你从头开始规划个人网站并将其转换为代码。
4. 200套HTML期末学生结课大作业著作 该资源供给了200多套HTML CSS JavaScript网页规划实例,涵盖了个人、美食、公司、校园、旅行、电商等多个主题。这些实例都是div css结构原创代码,有的还包含了视频、音乐、flash等元素。
这些资源不只供给了丰厚的网页规划实例,还涵盖了HTML、CSS和JavaScript的具体教程,十分适宜初学者和需求完结网页规划作业的学生。你可以依据自己的需求挑选适宜的资源进行学习和参阅。
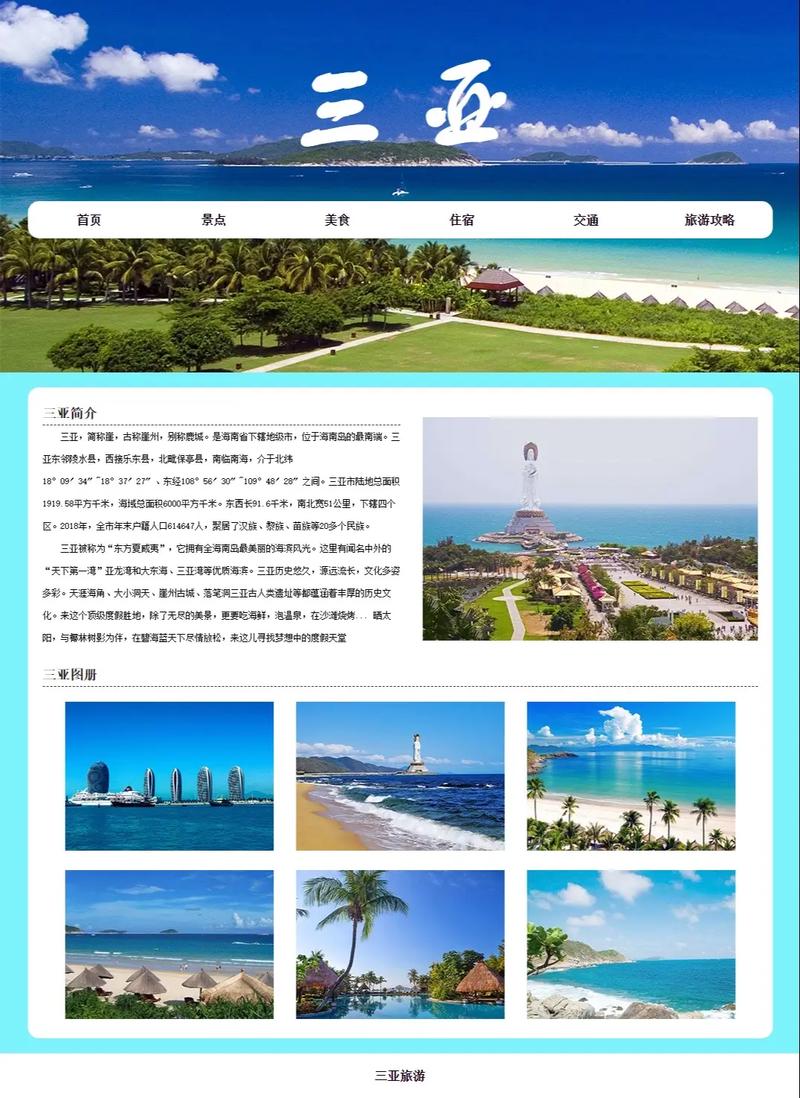
HTML网页制造事例:打造个性化旅行信息网站

一、项目布景

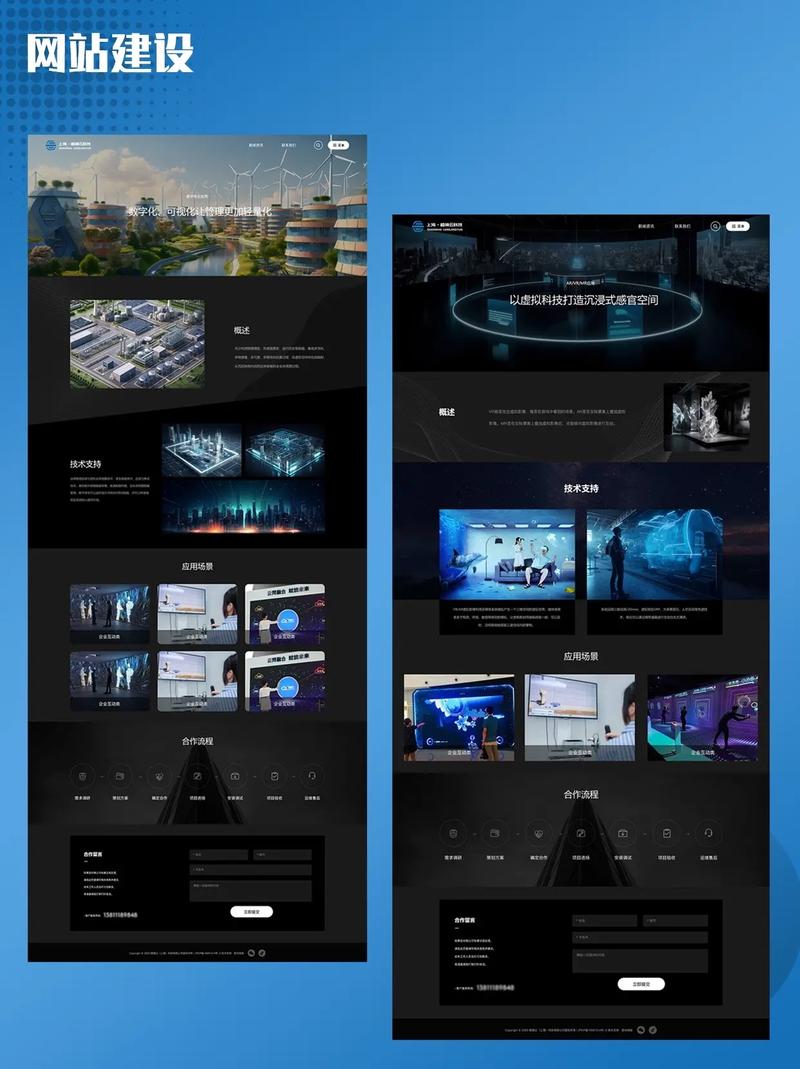
跟着旅行业的蓬勃发展,人们关于旅行信息的获取需求日益增长。为了满意这一需求,许多旅行公司和个人纷繁建立了自己的旅行信息网站。如安在很多网站中锋芒毕露,招引更多访客,成为了许多网站建设者重视的焦点。
二、网站规划理念

在制造旅行信息网站时,咱们遵从以下规划理念:
用户体会至上:网站界面简练、易于操作,保证访客可以快速找到所需信息。
搜索引擎优化:优化网站结构,进步搜索引擎排名,添加网站曝光度。
个性化规划:依据旅行公司的特征,打造共同的网站风格。
三、网站功能模块
旅行信息网站一般包含以下功能模块:
主页:展现网站最新动态、抢手旅行线路、旅行资讯等。
旅行线路:具体介绍各类旅行线路,包含行程组织、景点介绍、费用阐明等。
旅行资讯:发布旅行攻略、旅行新闻、旅行活动等信息。
关于咱们:介绍旅行公司的布景、资质、服务理念等。
联系方式:供给公司地址、电话、邮箱等联系方式。
四、HTML网页制造关键

在制造旅行信息网站时,以下HTML网页制造关键需求特别注意:
图片优化:对图片进行紧缩和优化,进步网站加载速度。
呼应式规划:运用CSS媒体查询,完成网站在不同设备上的适配。
五、事例剖析:主页规划

以下为旅行信息网站主页的规划事例:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发